bootstrap使用总结
2024-09-17 04:49:33
bootstrap是一个webcss框架,集合了html/css/jquery为一家,创建响应式的页面.所谓的响应式就是适配不同的上网设备。
使用bootstrap的步骤:
1.下载bootstrap(用于生产环境的BootStrap)
2.导入bootstrap.css
3.导入jquery.js(因为bootstrap是基于jquery的所以要引入jquery)
4.导入bootstrap.js
5.添加一个meta标签,支持移动设备
<meta name="viewport" content="width=device-width,initial-scale=1">
6.将所有的内容放入布局容器中
<div class="container">...</div>
下面看下html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap练习</title>
<!--meta指定支持移动设备-->
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.min.css"/>
<script type="text/javascript" src="../../vendor/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../vendor/bootstrap3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div style="border:1px solid red;"></div>
</div>
<div class="container-fluid">
<div style="border:1px solid red;"></div>
</div>
<div style="border:1px solid red;"></div>
</body>
</html>
这样就对应了3中不同的样式,可以根据自己的需要来选择:

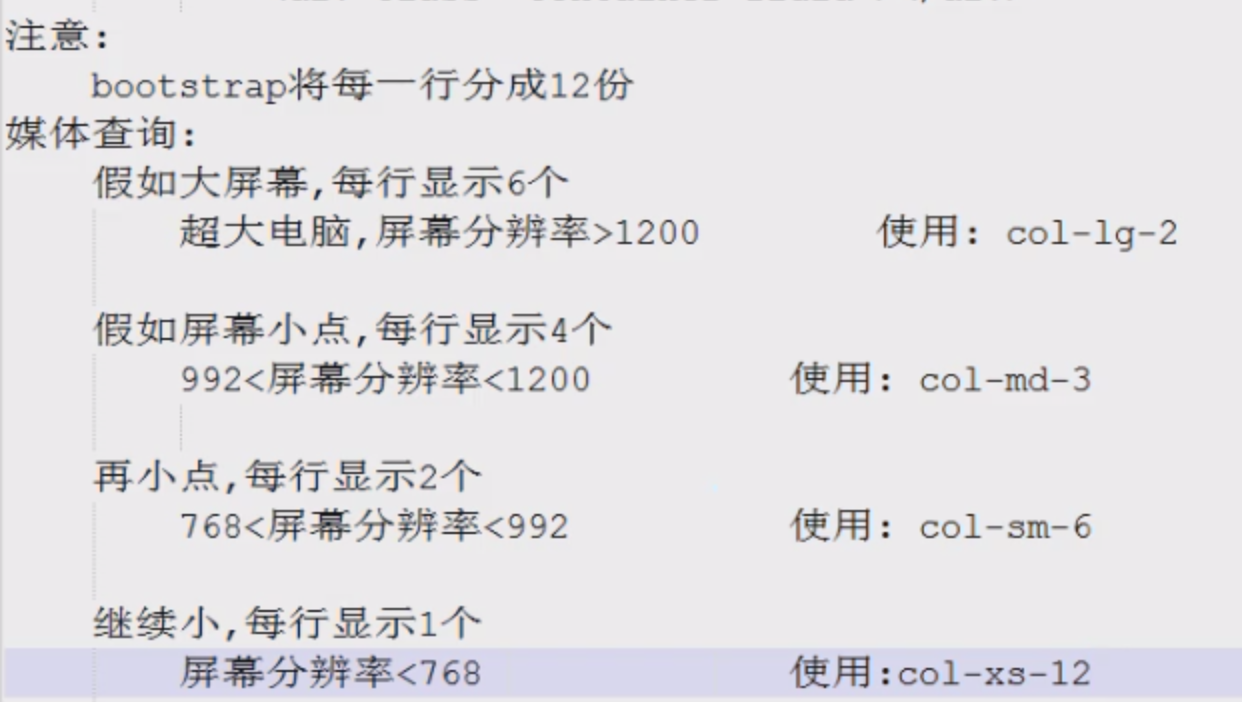
bootstrap使用的是栅格系统:

bootstrap包括三个部分:
1.全局css样式
2.组件(包括字体图标\下来菜单\导航\警告框\弹出框等)
3.js插件
最新文章
- Git(最基本使用远程仓库:github)-V1.0
- andriod + @的区别
- CSS3 transform原点设置
- tp框架做留言板
- Linux下新的网络管理工具ip替代ifconfig零压力
- lintcode:带环链表
- LoadRunner参数数组
- JNI调用测试
- 寻ta分析与站点内容
- SQL基础之 时间戳
- crontab(linux下定时执行任务命令)
- STL源码剖析读书笔记之vector
- Tomcat 代码方式启动
- Asp.Net Core 轻松学-项目目录和文件作用介绍
- 根据Webservice地址,动态传入参数(Webservice代理类)
- @synchronized深入理解
- web服务器tomcat入门实战
- Hadoop安装教程_单机/伪分布式配置_Hadoop2.6.0/Ubuntu14.04(转)
- vs2013 使用vs2017的localdb
- jQuery如何根据元素值删除数组元素