Angular 4.0 架构详解
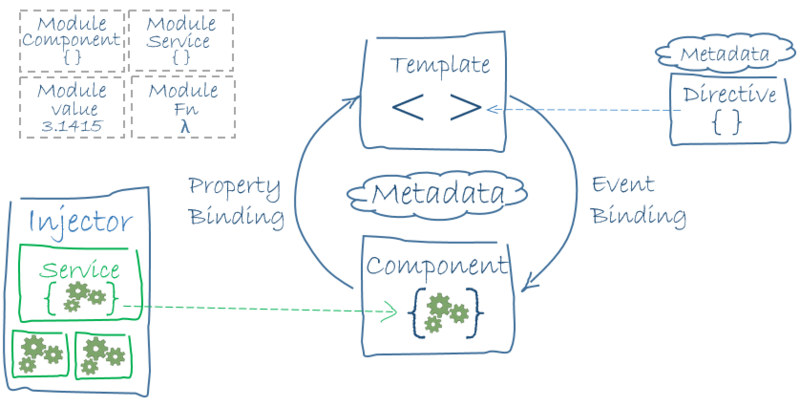
Angular 4.0 架构

这个架构图展现了 Angular 应用中的 8 个主要构造块:
模块 (module)
组件 (component)
模板 (template)
元数据 (metadata)
数据绑定 (data binding)
指令 (directive)
服务 (service)
依赖注入 (dependency injection)
1.模块 (module)
Angular 或者 ionic 新建的项目,都会存在一个根模块,默认名是 AppModule。如果你使用了模块化来创建应用,包括 AppModule,每个都会存在一个 @NgModule 装饰器的类(虽然他很像 java 中的注解,但是他的官方命名叫装饰器)。我们新建的页面,如果不使用懒加载,都要在 @NgModule 中先声明后使用。
下面举个例子,简单介绍一下 @NgModule 中的内容:
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
imports 本模块声明的组件模板需要的类所在的其它模块。
providers 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。
declarations 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。
exports declarations 的子集,可用于其它模块的组件模板。
bootstrap 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置 bootstrap 属性。
2.组件 (component)、模板 (template)、元数据 (metadata)
Component
组件是一个装饰器,他能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
selector:CSS 选择器,它告诉 Angular 在父级 HTML 中查找 <hero-list> 标签,创建并插入该组件。
templateUrl:组件 HTML 模板的模块相对地址,如果使用 template 来写的话是用“`”这个符号来直接编写 HTML 代码。
providers:组件所需服务的依赖注入。
template
模板就是那段 HTML 代码,可以用 templateUrl 引入外面的,也可以用 template`` 直接写。
metadata
元数据装饰器用类似的方式来指导 Angular 的行为。 例如 @Input、@Output、@Injectable 等是一些最常用的装饰器
3.数据绑定 (data binding)
//插值表达式 显示组件的hero.name属性的值
<li>{{hero.name}}</li> //属性绑定 把父组件selectedHero的值传到子组件的hero属性中
<hero-detail [hero]="selectedHero"></hero-detail> //事件绑定 用户点击英雄的名字时调用组件的selectHero方法
<li (click)="selectHero(hero)"></li> //双向绑定 数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值
<input [(ngModel)]="hero.name">
双花括号是单向绑定,传递的是值。方向是
组件 -> 模板。方括号是单向绑定,传递的是属性。方向是
父组件 -> 子组件。圆括号是事件绑定,处理
点击等活动(action)。方括号套圆括号是双向绑定,方向是
组件 <-> 模板。
4.指令 (directive)
结构型指令是 ngFor、ngIf 这种的,通过在 DOM 中添加、移除和替换元素来修改布局。
属性型指令是 ngModel 这种的,用来修改一个现有元素的外观或行为。
Angular 还有少量指令,它们或者修改结构布局(例如 ngSwitch ), 或者修改 DOM 元素和组件的各个方面(例如 ngStyle 和 ngClass)
最新文章
- POJ1002
- 采花 bzoj 2743
- CentOS6.5 简单配置Nginx + tomcat
- SQL server 查询某个表在哪些存储过程(SP)中使用到
- SparkConf加载与SparkContext创建(源码阅读一)
- 遍历JObject
- struts2值栈分析
- StringReplace用法
- Implement Trie (Prefix Tree) ——LeetCode
- Lua中使用table实现的其它5种数据结构
- python爬虫框架scrapy问题的解决
- 2.6、Android Studio创建可伸缩的图片(9-patch文件)
- spring boot 解决跨域访问
- Spring Framework 5.x 学习专栏
- Vue2.5开发去哪儿网App 详情页面开发
- 阿里云服务器 Mysql数据库的安装和使用
- fileUpload(草稿)
- 谷歌浏览器不能正常显示中文,chrome显示汉字问题
- 【Mac】小技巧:实现ssh服务器别名免密登录
- linux .zip 解压命令集