【HTML5】元素<head>的使用
2024-10-22 07:27:22
- 功能描述
在新建的页面<head>元素中,加入该元素所包含的各类标签,并定义超级链接的样式。当单击“请点击我”标签时,并展示相应效果并进入<base>元素设置的默认地址
- 实现代码


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文档元素的使用</title>
<base href="https://www.baidu.com/" target="_blank"/>
<meta name="keywords" content="HTML5,CSS,JavaScript"/>
<meta name="description" content="用于检测页面的文档元素"/>
<style type="text/css">
a{
padding: 8px;
font-size: 13px;
text-decoration: none;
}
a:hover{
font-size: 20px;
border: solid 1px #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<a href="index.html">点击我!链接百度</a>
</body>
</html>
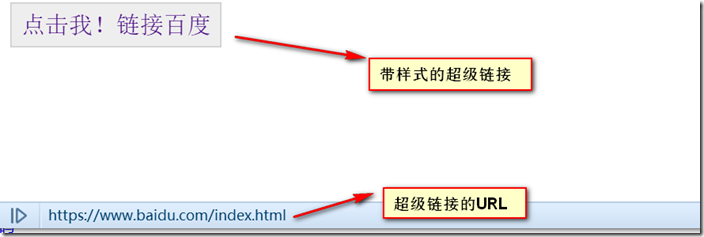
- 页面效果

说明:在一个页面中,<base>与<title>元素只能使用一次,并且必须包含在<head>元素中,而其他元素可以重复使用多次,<base>元素应该排在其他元素之前,以便于其他元素能调用<base>元素的属性
最新文章
- **SQL某一表中重复某一字段重复记录查询与处理
- 【转】 linux内存管理
- 夺命雷公狗---node.js---4net模块(上)
- 提示“应用程序无法启动,因为应用程序的并行配置不正确”不能加载 System.Data.SQLite.dll
- Files
- 安装完 MySQL 后必须调整的 10 项配置(转)
- QQ会员AMS平台PHP7升级实践
- OneAPM x 腾讯 | OneAPM 技术公开课·深圳 报名:前端性能大作战!
- iOS - 应用程序国际化
- HTML5学习笔记<六>: HTML5框架, 背景和实体
- java基础知识3--如何获取资源文件(Java中获取资源文件的url)
- 【重学计算机】操作系统D3章:存储管理
- html/css/js----js中遇到的一些问题
- canvas 画时钟 会动呦
- SpringBoot实现JWT保护前后端分离RESTful API
- MarkdownPad使用
- MySQL自动编号与主键
- 神经网络中的偏置项b到底是什么?
- 转载:2.2.4 配置项的单位《深入理解Nginx》(陶辉)
- Oracle RAC 归档 与 非归档 切换