开启HTML5之旅。。。
2024-08-24 06:49:13
学习大纲:
一、了解HTML
1、什么是HTML?
HTML是用来描述网页的一种语言
HTML是一种超文本标记语言 Hyper Text Markap Language
HTML不是一种编程语言,是一种标记语言
2、学好HTML5需要学习哪些相关知识
HTML、XHTML、Css、Css3、JavaScript、JQuery、HTML5
3、HTML新特性
用于绘画的canvas标签
用于媒介回放的video和audio元素
对本地离线存储的更好支持
新的特殊内容元素
如:article、footer、header、nav、section
新的表单控件
如:calendar、date、time、email、url、search
浏览器的支持
Safari、Chrome、Firefox以及Opera包括IE9基本支持了HTML5
我用的是pycharm开发工具
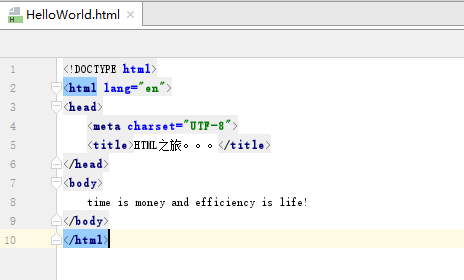
新建HTML File 编写代码

右键运行代码

1、声明:<!DOCTYPE>的用处,HTML有多个不同的版本,只有完全明白页面中使用的
确切的HTML版本,浏览器才能完全正确地显示出HTML页面。
2、HTML的基础标签:head body 都被包含在<html></html>中间, title显示网页标题
最新文章
- NDK 笔记(一)
- Form 引用方法库
- python爬虫学习(4) —— 手刃「URP教务系统」
- [转]iostat命令详解
- python function parameter
- Gunicorn 文档翻译
- 十天来学习java的心得体会
- linux C学习笔记04--内存映射
- IDEA默认常用快捷键
- Quartz将Job保存在数据库中所需表的说明
- BLE-NRF51822教程-RSSI获取
- 流媒体学习三-------SIP消息结构详解
- blur事件
- 【转】UNIX时间戳与.net日期类的转换
- Xgboost_sklearn代码Demo
- [Java并发编程(四)] Java volatile 的理论实践
- 大坑啊oracle的隐式转换
- iOS Application Extension
- Hdfs dfs命令使用
- ANSI实现动态 sql