强制css属性生效
2024-08-28 10:02:51
今天在写一个隐藏滚动条的css时,设置的overflow-x: hidden; overflow-y: scroll;属性死活不生效,
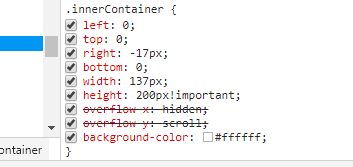
在谷歌浏览器中查看,发现这两条属性是被划掉的。如图。

这表明别处有设置的属性将他屏蔽掉了,页面代码太多,我也不知道去哪儿找,就直接强制使他生效了。
overflow-x: hidden!important;
overflow-y: scroll!important;
然后效果就出来了。
最新文章
- Oracle死锁
- 块级格式化上下文(block formatting context)
- redis持久化机制
- emacs 新手笔记(三) —— 为 emacs 做一点简单的定制
- Beta版本冲刺———第五天
- HDU 4883 TIANKENG’s restaurant
- 【原】Storm基本概念
- NetAdvantage
- poj 3667 Hotel (线段树)
- 使用POI插件,提取导出excel的工具类
- 手机自动化测试:appium源码分析之bootstrap十四
- 【Java疑难杂症】利用Java核心库实现简单的AOP
- javascript中的异步 macrotask 和 microtask 简介
- 如何将新建的项目完整的提交到gitlab上?
- 201772020113李清华《面向对象程序设计(java)》第十周学习总结
- H5 30-CSS元素的显示模式
- @MapperScan使用
- Nginx使用rewrite重新定向
- HMM(隐马尔可夫模型)不断学习中
- PAT甲题题解-1024. Palindromic Number (25)-大数运算