如何引用GitHub的静态资源文件 js css
有些人说直接用 Github Raw 浏览器不执行是因为返回的 content-type 是 text/plain,这么说不准确。
实际上浏览器对 MIME 类型并没有强制检查,只是 Github 返回的 Header 加上了 X-Content-Type-Options: nosniff 强制浏览器执行 MIME 类型检查,于是就会报错。
MSDN对其解释如下:减少 MIME 类型的安全风险
所以正确的用法应该是使用第三方提供的git解析服务或者使用Github Pages(并不推荐)
https://unpkg.com/(不可用)
https://rawgit.com/(不可用)
http://raw.githack.com/(可用)
https://www.heroku.com/(使用较复杂)
链接:https://www.zhihu.com/question/22004590/answer/149409895
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
其实想正常工作的思路也很简单,就是把人家的text/plain格式的资源通过自己的服务器中转一下,在后端把Content-Type设置成text/css的然后再访问自己的服务器。
最后,这样做我只是在回答题主的问题,在生产环境中还是选择靠谱的cdn服务商做资源处理比较好。
再次为前两天盲目回答的答案道歉!
下面的方法错误!!
来更新一下,前面说的都已经过期,现在github访问静态资源很简单。
看图说话:
<img src="https://pic1.zhimg.com/50/v2-4f1241e17c3a79b7750e2fb975ea687b_hd.jpg" data-rawwidth="1013" data-rawheight="560" class="origin_image zh-lightbox-thumb" width="1013" data-original="https://pic1.zhimg.com/v2-4f1241e17c3a79b7750e2fb975ea687b_r.jpg">
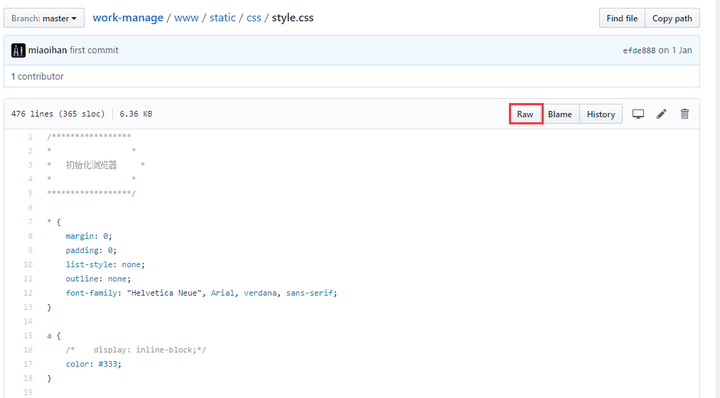
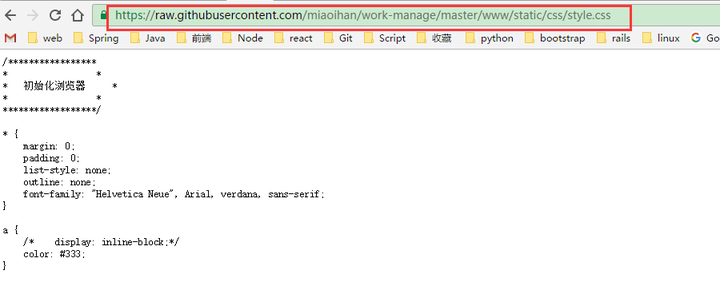
在github上打开你的文件,点击右上角的Raw
<img src="https://pic4.zhimg.com/50/v2-c5440cf5b665cecbb8e6faa46f27d050_hd.jpg" data-rawwidth="900" data-rawheight="368" class="origin_image zh-lightbox-thumb" width="900" data-original="https://pic4.zhimg.com/v2-c5440cf5b665cecbb8e6faa46f27d050_r.jpg">
最新文章
- Redis系列(4)_持久化方式-RDB
- WCF初探-4:WCF消息交换模式之请求与答复模式
- enmo_day_02
- grunt的使用方法,环境配置和插件安装
- The content of element type "configuration" must match "(properties?,settings?,typeAliases?,typeHandlers?,objectFactory?...
- OpenJudge计算概论-短信计费
- ☀【SeaJS】SeaJS Grunt构建
- .Net主线程扑捉子线程中的异常
- 完美解决打开github速度慢的问题
- Ajax数据返回格式问题解决
- 『网络の转载』关于初学者上传文件到github的方法
- MySQL随笔(1)
- 怎样使用ZOL一键安装器下载中关村在线的源安装包
- 最好的Python机器学习库
- html网页采集
- 于dm-0 dm-1
- Fiddler笔记一移动端连接
- Linux普通用户不能使用TAB键、上下键
- C++ CBitmap,HBitmap,Bitmap区别及联系
- VC++代码上传到VSS上 注意事项