前端 HTML body标签相关内容 常用标签 表格标签 table
2024-10-13 00:51:11
表格标签 table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。td标签,数据单元格可以包含放文本<span>标签、图片<img/>标签、列表<ul>、段落<p>、表单<form>、水平线<hr>、表格<table>等等
<table>标签是块级标签
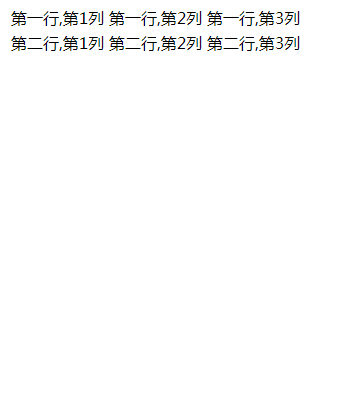
表格简单写法:
<tr>表示一行
<td> 表示一列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>第一行,第1列</td>
<td>第一行,第2列</td>
<td>第一行,第3列</td>
</tr> <tr>
<td>第二行,第1列</td>
<td>第二行,第2列</td>
<td>第二行,第3列</td>
</tr>
</table> </body>
</html>

border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>第一行,第1列</td>
<td>第一行,第2列</td>
<td>第一行,第3列</td>
</tr> <tr>
<td>第二行,第1列</td>
<td>第二行,第2列</td>
<td>第二行,第3列</td>
</tr>
</table> </body>
</html>

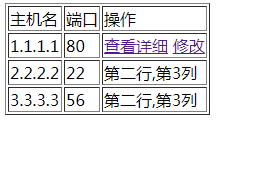
在table里面 td标签里嵌套a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>主机名</td>
<td>端口</td>
<td>操作</td>
</tr> <tr>
<td>1.1.1.1</td>
<td>80</td>
<td>
<a href="http://www.baidu.com">查看详细</a>
<a href="http://www.python.org">修改</a>
</td>
</tr> <tr>
<td>2.2.2.2</td>
<td>22</td>
<td>第二行,第3列</td>
</tr> <tr>
<td>3.3.3.3</td>
<td>56</td>
<td>第二行,第3列</td>
</tr> </table> </body>
</html>

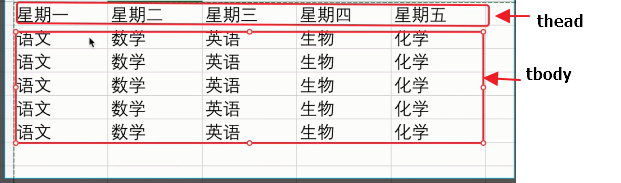
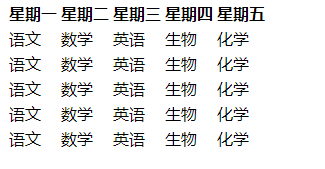
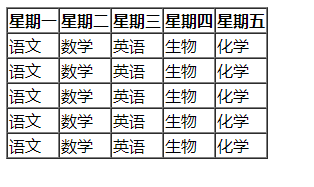
规范写法表格标签:


<tr>表示一行
<td> 表示一列
在<thead>标签里面想显示内容使用<th></th>,显示表格头里的单元格
在<tbody>标签里面想显示内容使用<td></td>,显示表格主体每个单元格信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table>
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

给table表格加上属性 border 边框 border="1"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

给table表格 加上属性 cellspacing
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
加上cellspacing="0"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

表格行和列的合并 合并属性
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
锁定要合并的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</body>
</html>

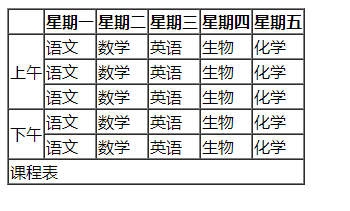
<tfoot> 表格底部 <tfoot> 里面也是 <tr> >> <td>
横着合并 colspan属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!-- 表格-->
<table border="1" cellspacing="0">
<!-- 表格头 -->
<thead>
<tr>
<!-- th 表格头里的单元格 -->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <!-- 表格主体 -->
<tbody>
<!-- 表格主体每一行-->
<tr>
<!-- td 表格主体每个单元格信息 -->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody> <tfoot>
<tr>
<td colspan="6">课程表</td>
</tr>
</tfoot>
</table>
</body>
</html>

最新文章
- hibernate -- HQL语句总结
- js中A包含B的写法与分割字符串的方法
- HDFS常用命令
- spring、springmvc、mybatis整合笔记
- VB6 仿.netWinfrom控件 Anchor属性类
- HW6.14
- 关于Unity3D中的版本管理 .
- jQuery Lint: enables you to automatically inject jQuery Lint into the page as it is loaded (great for ad-hoc code validation)
- c语言基本数据类型short、int、long、char、float、double
- JOSN反串行化
- tcp_wrapper 总结
- bzoj 3048[Usaco2013 Jan]Cow Lineup 思想,乱搞 stl
- Python sort后赋值 操作陷阱
- psutil的几个例子
- autocomplete初步使用
- java解答:有17个人围成一圈(编号0~16),从第0号的人开始从1报数,凡报到3的倍数的人离开圈子,然后再数下去,直到最后只剩下一个人为止,问此人原来的位置是多少号?
- PHP如何安装redis扩展(Windows下)
- leetcode 题解 || Valid Parentheses 问题
- 解题:SCOI 2008 配对
- 简单了解json以及使用google json 2.2
热门文章
- 错误:OSError: [Errno 1] Operation not permitted: 'lib/python/six-1.4.1-py2.7.egg-info'
- c++ typedef和#define的作用范围
- js - 移动端的超出滚动功能,附带滚动条,可解决弹层中滚动穿透问题。
- Ubuntu 下 Sublime 无法输入中文?(已解决)
- python3 日志检索异常抛出异常 raise KeyError(key),KeyError: 'formatters'
- TensorFlow—softmax_cross_entropy_with_logits函数详解
- js监听指定元素的css动画属性
- linux 常用 掌握要点 详细终结
- 网络通信协议八之UDP协议详解
- nowcoder 211B - 列队 - [(伪·良心贪心)真·毒瘤暴力]