bootstrap中的对话框-dialog
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content='edge' />
<title>bootstrap对话框</title>
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
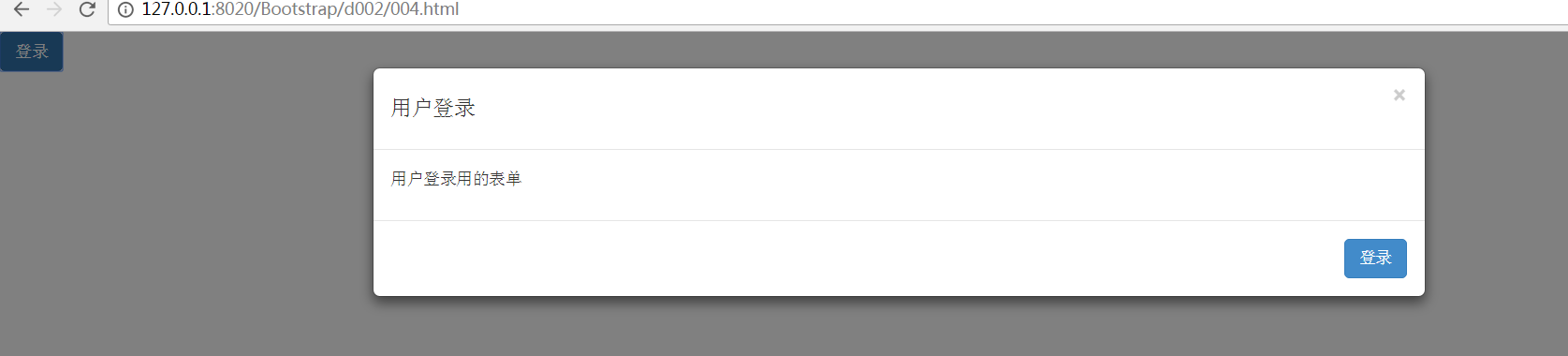
<div class="modal fade" id="login-modal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss='modal'>×</button>
<h4>用户登录</h4>
</div>
<div class="modal-body">
<p>用户登录用的表单</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss='modal'>登录</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary" data-toggle = "modal" data-target = "#login-modal">登录</button>
<script type="text/javascript" src="../js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="../js/bootstrap.js" ></script>
</body>
</html>

最新文章
- jsonp跨域+ashx(示例)
- 解决Centos/Redhat,命令不存在
- node.js的request模块
- python备忘录
- HDU-2059龟兔赛跑(基础方程DP-遍历之前的所有状态)
- bzoj2555
- Parallel.For 你可能忽视的一个非常实用的重载方法
- php中的捕获异常操作
- Beta阶段敏捷冲刺每日报告——Day0
- 理解java关键字Synchronized(学习笔记)
- 《Java大学教程》—第9章 软件质量
- 使用Windows命令行启动关闭服务(net,sc用法)
- thinkphp 视图(一)
- iOS开发-- 使用TFHpple解析html
- 十二. Python基础(12)--生成器
- WEBBASE篇: 第二篇, HTML知识2
- 设置了winform的背景图片随窗体的变化而变化
- 【干货】YUM安装PHP 7版本后,增加phalcon框架的报错解决
- [转]hisi mmz模块驱动讲解
- 4.Spring中使用Log4j