css实现三栏布局,两边定宽,中间自适应
2024-09-30 14:34:00
1、利用定位实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box1{position: relative;}
.left1{position: absolute;top:;left:;width: 100px;background: yellow;}
.main1{background: #09c;margin: 0 100px 0 100px;}
.right1{position: absolute;top:;right:;width: 100px;background: yellow;}
dom结构如下:
<div class="box" id="box1">
<div class="left1">左侧定宽</div>
<div class="main1">中间自适应</div>
<div class="right1">右侧定宽</div>
</div>
2、利用 display: flex 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box2{display: flex;display: -webkit-flex;}
.left2{left:;width: 100px;background: yellow;}
.main2{background: #09c;flex:;}
.right2{right:;width: 100px;background: yellow;}
dom结构如下:
<div class="box" id="box2">
<div class="left2">左侧定宽</div>
<div class="main2">中间自适应</div>
<div class="right2">右侧定宽</div>
</div>
3、利用 float 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
.left3{float:left;width: 100px;background: yellow;}
.right3{float:right;width: 100px;background: yellow;}
.main3{background: #09c;margin: 0 100px 0 100px;}
dom结构如下:
<div class="box" id="box3">
<div class="left3">左侧定宽</div>
<div class="right3">右侧定宽</div>
<div class="main3">中间自适应</div>
</div>
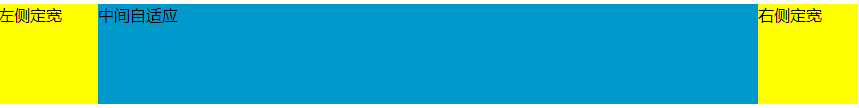
实现效果如下图:

需要注意的是最后一种方法的dom结构是有变化的,浮动元素要写在前面。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
最新文章
- Matlab2015矩阵表示03
- Reverse Integer
- JqueryEasyUI 解决IE下加载时页面错乱的问题 分类: JavaScript JqueryEasyUI 2014-09-20 09:50 545人阅读 评论(1) 收藏
- Python:IOError: image file is truncated 的解决办法
- [SAP ABAP开发技术总结]程序自己以JOB方式运行
- CSS盒子模型和IE浏览器
- java实现简单的素数判断
- 数据结构———KMP
- C语言基础学习基本数据类型-其他整数类型
- 自顶向下分析Binder【1】—— Binder实例篇
- 用java读写properties文件的代码
- PDO对象
- Mysql中如何创建、删除授权用户
- 关于JQuery中的ajax请求或者post请求的回调方法中的操作执行或者变量修改没反映的问题
- iOS和OS X中的bundle
- 获取某个元素第一次出现在数组(json数组)的索引
- 三种方式监听NGUI的事件方法
- C++中各种时间类型的转换(包括MFC中的时间类型)
- Struts2_day02讲义_使用Struts完成对客户的新增操作
- webpack入门认知