使用sync 修饰符------子组件内部可以修改props
2024-10-19 08:50:22
首先看一个需求,外部点击一个按钮,让弹窗组件显示(也就是将弹窗组件显示的flag置为true),点击弹窗组件内部的某个按钮 ,让改props置为false,关闭弹窗,但是会报警告,因为内层组件不能修改外层传进来的props,可以使用vue中的这个修饰符:
.sync 修饰符
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。事实上,这正是 Vue 1.x 中的 .sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。这很方便,但也会导致问题,因为它破坏了单向数据流。由于子组件改变 prop 的代码和普通的状态改动代码毫无区别,当光看子组件的代码时,你完全不知道它何时悄悄地改变了父组件的状态。这在 debug 复杂结构的应用时会带来很高的维护成本。
上面所说的正是我们在 2.0 中移除 .sync 的理由。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。
从 2.3.0 起我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
如下代码
<comp :foo.sync="bar"></comp> |
会被扩展为:
<comp :foo="bar" @update:foo="val => bar = val"></comp> |
当子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
|
具体代码为:
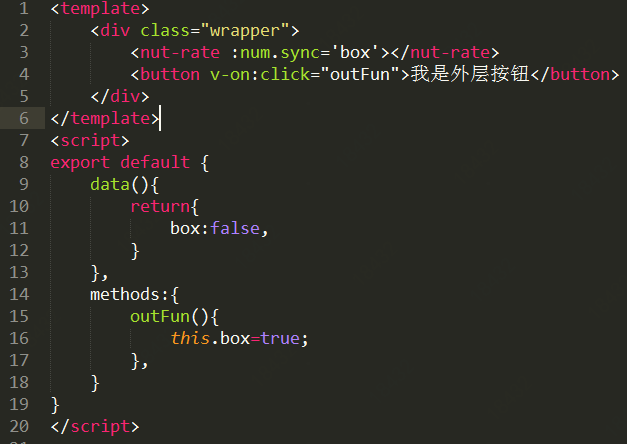
组件外部:

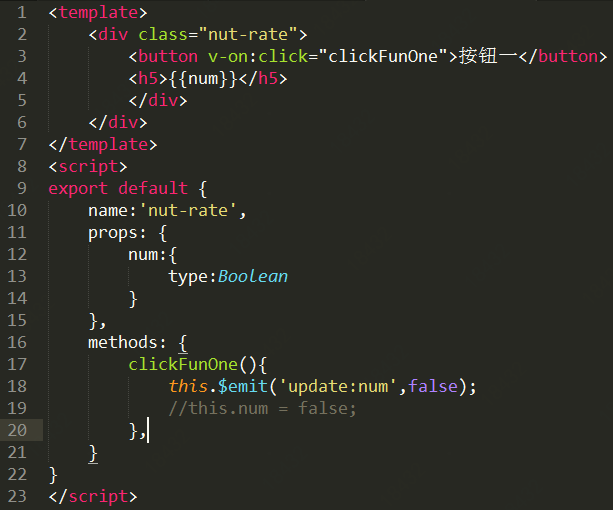
组件内部定义为:

最新文章
- 20145215&20145307信息安全系统设计基础实验报告
- 黑马程序员——【Java高新技术】——案例:银行业务调度系统
- 解压.tar.gz出错gzip: stdin: not in gzip format tar: /Child returned status 1 tar: Error is not recoverable: exiting now
- iOS开发之正则表达式
- Delphi- 内置数据库的使用例子BDE
- html(四)
- 用telnet命令,SMTP发送邮件
- 4.熟悉Java基本类库系列——Java 正则表达式类库
- Bootstrap全局CSS样式之排版
- SQL实例整理
- http中post和get方法区别
- Nginx详解八:Nginx基础篇之Nginx请求限制的配置语法与原理
- 020000——00001_使用 PyCharm
- UVa-156 Ananagrams 反片语【map】【vector】
- cookie mapping 原理理解
- 把玩Javascript中的bind
- Vue(八):监听属性watch
- C++ 成员函数赋值给C 的函数指针的采坑录
- CUDA ---- device管理
- LeetCode之Decode Ways