第二次前端作业grid布局练习
grid布局
CSS Grid(网格) 布局(又称为 “Grid(网格)” ),是一个二维的基于网格的布局系统,它的目标是完全改变我们基于网格的用户界面的布局方式。CSS 一直用来布局我们的网页,但一直以来都存在这样或那样的问题。一开始我们用表格(table),然后是浮动(float),再是定位(postion)和内嵌块(inline-block),但是所有这些方法本质上都是只是 hack 而已,并且遗漏了很多重要的功能(例如垂直居中)。Flexbox 的出现很大程度上改善了我们的布局方式,但它的目的是为了解决更简单的一维布局,而不是复杂的二维布局(实际上 Flexbox 和 Grid 能协同工作,而且配合得非常好)。Grid(网格) 布局是第一个专门为解决布局问题而创建的 CSS 模块
Grid 布局是网站设计的基础,CSS Grid 是创建网格布局最强大和最简单的工具。
CSS Grid 今年也获得了主流浏览器(Safari,Chrome,Firefox,Edge)的原生支持。
grid布局练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column: 1 / 3;
grid-row: 1;
}
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
grid-row: 2 / 5;
grid-column: 1;
}
.four {
grid-column: 3;
grid-row: 3;
}
.five {
grid-column: 2;
grid-row: 4;
}
.six {
grid-column: 3;
grid-row: 4;
}</style>
</head>
<body>
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div> </div>
</body>
</html>
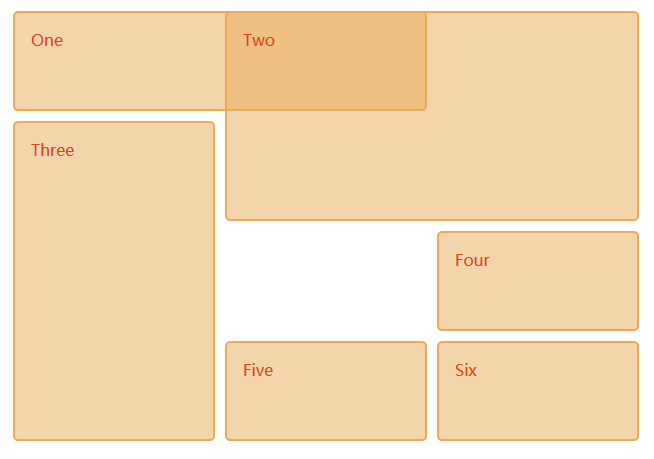
效果如图

(颜色为浏览器自动渲染效果)
最新文章
- python-语句
- python中的getattr函数
- C# ZipHelper C#公共类 压缩和解压
- 英语语法最终珍藏版笔记-6“情态动词+have+ done”的含义
- 浅拷贝,深拷贝---ios
- Spring3之MVC
- 一个简单的shell脚本
- hdu 1507 Largest Rectangle in a Histogram 动态规划计算最大面积
- WPF界面设计技巧(4)—自定义列表项样式
- Java设计模式菜鸟系列(十三)建模和实现状态模式
- 使用expect的自动化交互
- java Web Servlet学习笔记-1 HttpServletQequest对象的学习
- PHP If...Else 语句
- EJB3基本概念、运行环境、下载安装与运行jboss
- 【强连通分量+spfa】Bzoj1179 Apio2009 Atm
- Redis - NoSQL数据库技术(一)
- java获取某一字段日期并增加7天存入另一字段
- key diff 在input上的踩坑
- C# - Span 全面介绍:探索 .NET 新增的重要组成部分
- mzf的考验
热门文章
- HTML+JS实现网站公告信息滚动显示
- Linux下MySQL的简单操作
- LeetCode: 106_Construct Binary Tree from Inorder and Postorder Traversal | 根据中序和后序遍历构建二叉树 | Medium
- cannot download, /home/azhukov/go is a GOROOT, not a GOPATH
- 异步与并行~CancellationTokenSource对线程的作用
- salesforce lightning零基础学习(五) 事件阶段(component events phase)
- C#效率优化(1)-- 使用泛型时避免装箱
- 一个电脑的重装到java开发环境安装配置的全过程
- ES启动报错之引导检测失败
- Struts的FormFile与Commons-FileUpload控件使用心得