css:常见布局问题
2024-08-24 10:51:03
一、单列布局
1. 水平居中
1.1 使用inline-block和text-align
.parent{text-align:center;}
.child{display:inline-block;}
1.2 使用margin:0 auto实现
.child{width:200px;margin:0 auto;}
1.3 使用绝对定位实现
.parent{position:relative;} .child{position:absolute;left:50%;margin-left:-100px;width:200px;} /*margin-left的负值为盒子宽度的一半*/
1.4 使用flex布局实现
.parent{display:flex;justify-content:center;}
2. 垂直居中
2.1 使用vertical-align
.parent{line-height:100px}
.child{display:inline-block;vertical-align:middle;}
2.2 使用绝对定位实现
.parent{position:relative;}
.child{position:absolute;top:50%;margin-top:-100px;height:200px;} /*margin-top的负值为盒子高度的一半*/
2.3 使用flex实现
.parent{display:flex;align-items:center;}
3. 水平垂直居中
3.1 使用inline-block,text-align和vertical-align
.parent{line-height:100px;text-align:center;}
.child{display:inline-block;vertical-align:middle}
3.2 使用绝对定位实现
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;margin-top:-100px;margin-left:-100px;width:200px;height:200px;} /*margin-top的负值为盒子高度的一半,margin-left的负值为盒子宽度的一半*/
3.3 使用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
二、多列布局
1. 圣杯布局:三列布局,左右定宽,中间宽度自适应;中间栏要在浏览器中优先展示渲染;允许任意列的高度最高。
HTML:
<div class="header">header</div>
<div class="container">
<div class="main">main</div> <!--中间栏优先展示渲染,放在前面-->
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
(1) 基础样式
*{margin:0;padding:0}body{min-width:800px;}
.header,.footer{
border: 1px solid #333;
background: #aaa;
text-align: center;
}
.container{
border:2px solid yellow;
}
.left{
width:200px;
background:skyblue; }
.right{
width:200px;
background:pink;
}
.main{
width:100%;
background:tomato;
}
.main,.left,.right{
min-height:100px;
}

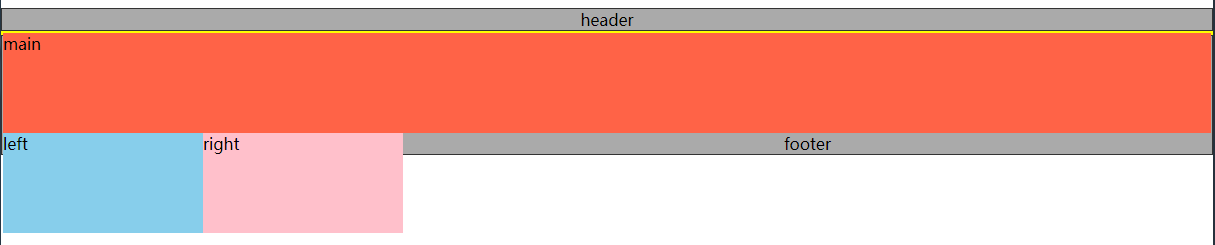
(2) 三列均设置左浮动
.left,.main,.right{
float:left;
}

(3) 清除浮动
.container{
zoom:1;
}
.container:after{
content:"";
display:block;
clear:both;}

(4) 让left和right上移
.left{
margin-left:-100%; /*利用margin-left的负值,将left列移动到上一行的开头*/
width:200px;
background:skyblue;
}
.right{
margin-left:-200px; /*利用margin-left的负值,将right列移动到上一行的末尾*/
width:200px;
background:pink;
}

left列和right列已经上移,但是可以看见,此时main已被遮盖。
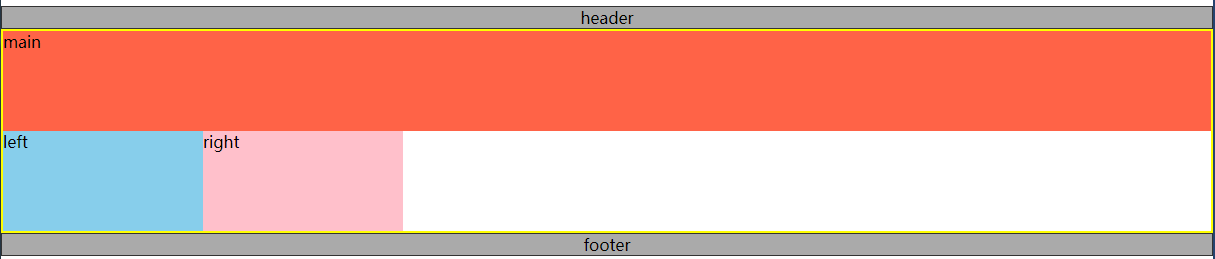
(5) 解决遮盖问题
给.containter左右内边距,大小分别为left列的宽和right列的宽。
.container{
padding:0px 200px;
border:2px solid yellow;
zoom:1;
}

然后利用相对定位,将left列和right列定位到两侧空白处。
.left{
position:relative;
left:-200px;
margin-left:-100%;
width:200px;
background:skyblue;
}
.right{
position:relative;
right:-200px;
margin-left:-200px;
width:200px;
background:pink;
}

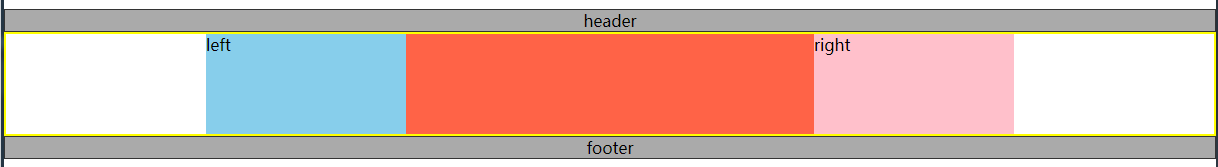
遮挡问题已解决,main可见啦。
至此,圣杯布局已完成,中间列宽度自适应。
2. 双飞翼布局:三列布局,左右定宽,中间宽度自适应;中间栏要在浏览器中优先展示渲染;允许任意列的高度最高。
双飞翼布局和圣杯布局基本一样,不同之处在于解决遮盖问题的方式不同。
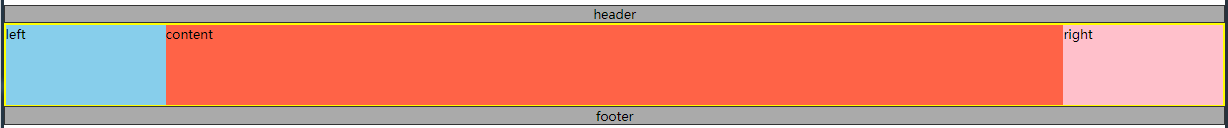
双飞翼布局在main元素中添加了一个子元素content,并给这个子元素设置margin-left和margin-right,以至于content里的内容不被遮盖。
HTML:
<div class="header">header</div>
<div class="container">
<div class="main">
<div class="content">content</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
CSS:
.content{margin:0 200px}

双飞翼布局也完成了,个人感觉比圣杯布局更简洁;完整代码就不上了,很简单的,不熟悉的可以动手试试哦。
最新文章
- C语言打印记事本内搜索字符串所在行信息
- PAT 1016. 部分A+B (15)
- Mysql slow query log
- C#局域网桌面共享软件制作(二)
- tomcat 解析(三)-启动框架
- keil编译STM32工程时 #error directive: "Please select first the target STM32F10x device used in your application (in stm32f10x.h file)"
- java创建多线程(转载)
- java数组并集/交集/差集(补集)
- pthread_t definition
- Codeforces Round #243 (Div. 1)-A,B,C-D
- IIS6 伪静态
- bootstrap-datetimepicker bootstrap-datepicker bootstrap-timepicker 时间插件
- Linux入门篇(一)——基本命令
- Luogu4175:[CTSC2008]网络管理Network
- 【学习总结】GirlsInAI ML-diary day-16-pip install XX
- 用echarts写的轨迹图demo
- jquery遍歷
- java 中什么是aop
- Codeforces 960G. Bandit Blues
- 【BZOJ1853】幸运数字(搜索,容斥)