Django分页器的设置
2024-08-26 11:23:40
Django分页器的设置
有时候在页面中数据有多条时很显然需要进行分页显示,那么在python中django可以这样设置一个分页处理

怎么样去设置呢?
我们要用到 Django 中的 Paginator 组件

后台代码及解析
from django.core.paginator import Paginator # 导入该组件
def show_book(request):
title = '图书详情'
header = '图书管理系统'
book_list = Book.objects.all()
paginator = Paginator(book_list, 8) # 将返回前台展示数据进行Paginator操作,一页显示8条记录 count = paginator.count # 对象总个数
print(count) sum_pages = paginator.num_pages # 总分页数 page_range = paginator.page_range # 页码列表(可迭代对象) 也就是可以被循环
# 获取第一页
# 请求链接错误,默认用第一页 主要是防止get请求时候直接写/show_book/?page= 非法字符
try:
current_num = int(request.GET.get('page', 1)) # type: str => int
except:
current_num = 1 # 不在页面范围内的安全处理 主要是防止get请求时候直接写/show_book/?page=超过总分页数或者小于0
if current_num < 1:
current_num = 1
return redirect('/show_book/?page=%s' % current_num)
elif current_num > sum_pages:
current_num = sum_pages
return redirect('/show_book/?page=%s' % current_num) current_page = paginator.page(current_num) # 当前的页面
print('>>>', current_page) # 通过page_range控制页数版面,我设置的是中间显示3个标签和前后两页,其他的用...标识,以下为控制逻辑
if current_num < 4:
page_range = range(2, 5)
elif current_num > sum_pages - 3:
page_range = range(sum_pages - 3, sum_pages)
else:
page_range = range(current_num - 1, current_num + 2)
return render(request, 'show_book.html', locals())
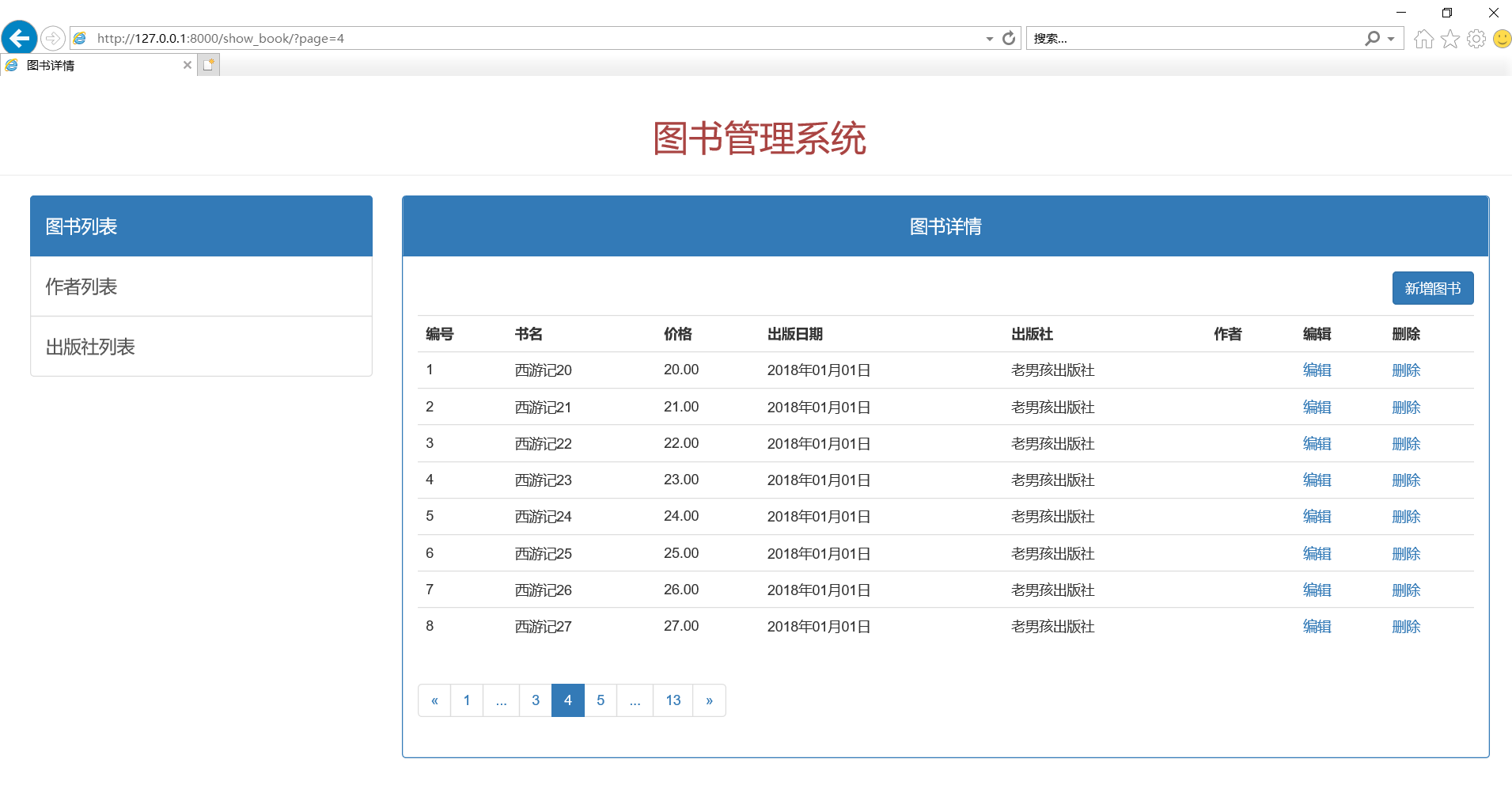
前台代码解析
{% extends 'base.html' %} # 继承母版
{% block list %}
<div class="list-group">
<a href="{% url 'show_book' %}" class="list-group-item active">
<h4>图书列表</h4>
</a>
<a href="{% url 'show_author' %}" class="list-group-item">
<h4>作者列表</h4>
</a>
<a href="{% url 'show_publish' %}" class="list-group-item">
<h4>出版社列表</h4>
</a>
</div>
{% endblock %}
{% block table %}
<div class="clearfix">
<a href="{% url 'add_book' %}" class="btn btn-primary pull-right">新增图书</a>
</div>
<table class="table" style="margin-top: 10px">
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>出版社</th>
<th>作者</th>
<th>编辑</th>
<th>删除</th>
</tr>
{% for book in current_page %} # 这里要设置为当前的页面对象,和后台对应
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.name }}</td>
<td>{{ book.price }}</td>
<td>{{ book.publish_date|date:'Y年m月d日' }}</td>
<td>{{ book.publish.name }}</td>
<td>
{% for author in book.author.all %}
{{ author.name }}
{% if not forloop.last %}
|
{% endif %}
{% endfor %}
</td>
<td>
<a href="{% url 'update_book' %}?id={{ book.id }}">编辑</a>
</td>
<td>
<a onclick="delete_action({{ book.id }})" class="delete-confirm" href="javascript:void(0)">删除</a>
</td>
</tr>
{% endfor %}
</table>
<!-- 分页器 --> # 用jQuery和bootstrap实现
<nav aria-label="Page navigation">
<ul class="pagination">
{# 如果只有一页则不需要上一页和下一页标识#}
<!-- 上一页 --> # 设置上一页的按钮
<li>
{% if current_num > 1 %} # 只有页面大于1才会有效果,否则不能点击
<a href="{% url 'show_book' %}?page={{ current_num|add:-1 }}" aria-label="Previous">
{% else %}
<a href="javascript:void(0)" aria-label="Previous">
{% endif %}
<span aria-hidden="true">«</span>
</a>
</li>
<!-- 第一页页码 --> # 设置第一页显示的按钮
{% if current_num == 1 %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page=1">1</a></li>
{# 只有一页就不需要...和中间三页了#}
{% if current_num > 3 %} # 如果页面小于3页就不需要...进行分隔
<li><a href="javascript:void(0)">...</a></li>
{% endif %}
<!-- 中间三页页码 --> # 设置中间三页的代码
{% for num in page_range %}
{% if current_num == num %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page={{ num }}">{{ num }}</a></li>
{% endfor %}
{% if current_num < sum_pages|add:-3 %} # 如果点击到最后三页就没必要显示...
<li><a href="javascript:void(0)">...</a></li>
{% endif %}
<!-- 最后一页页码 --> # 设置最后一页的显示按钮
{% if current_num > 1 %}
{% if current_num == sum_pages %}
<li class="active">
{% else %}
<li>
{% endif %}
<a href="{% url 'show_book' %}?page={{ sum_pages }}">{{ sum_pages }}</a></li>
{% endif %}
<!-- 下一页 --> # 设置下一页的按钮
<li>
{% if current_num < sum_pages %}
<a href="{% url 'show_book' %}?page={{ current_num|add:1 }}" aria-label="Next">
{% else %}
<a href="javascript:void(0)" aria-label="Next">
{% endif %}
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
最新文章
- React Native知识7-TabBarIOS组件
- 通过Ztree生成页面html元素Dom树,以及拖拽改变元素的位置
- HDOJ 4497 GCD and LCM
- ArcGIS AddIN开发之自定义鼠标样式
- phpexcel 内存溢出 优化
- LeetCode:4_Median of Two Sorted Arrays | 求两个排序数组的中位数 | Hard
- function format_number(srcNumber, n) {
- Asp.Net中用JS中操作cookie的方法
- Spring——AOP(面向切面编程)@AspectJ注解方式
- 京东618:Docker扛大旗,弹性伸缩成重点 (2015-06-23)
- NFV一种提高进程消息高可用性的方法
- response slider
- Telephone dialer
- JEECG平台权限设计
- 【WPF】给TextBox添上Label
- Mysql技术内幕——InnoDB存储引擎
- 网络优化之net.ipv4.tcp_tw_recycle参数
- 撩课-Python-每天5道面试题-第8天
- 我只是个搬运工,walle
- Google 字体API的基本使用