CSS基础知识(概念、块级元素、行内元素、选择器)
1、CSS概念
全称为Cascading Style Sheets(层叠样式表),支持专有的文件 - 扩展名为".css"
作用:将HTML的结构(HTML标签即html)与样式(显示的样式即css)进行分离
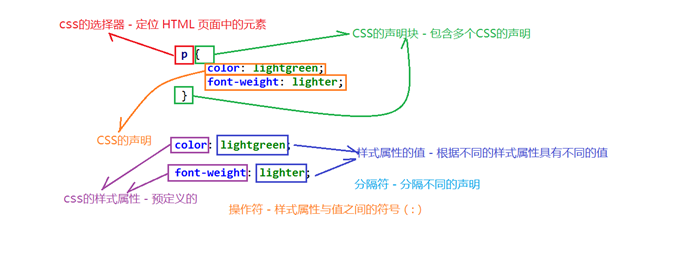
² CSS语法结构
 语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
语法格式:选择器{ 属性名称: 属性值; 属性名称: 属性值; }
² CSS 注释
用来解释代码,且可随意编辑它,浏览器会忽略它。 格式:/* 内容 */
2、如何使用CSS
- 内联样式
通过HTML元素的style属性实现(<body>中),即<p style="css属性 : css属性值">
注:HTML的结构与样式未有效分离,且这种CSS样式只针对当前元素有效
- 外联样式
a.在 <head> 元素定义 <style>元素,即 <style type="text/css">
选择器{属性名 : 属性值 }
</style>
b.先定义CSS式的文件,后在HTML 页面中通过<link>元素引入外部css文件
即<link href="css文件路径" rel="文件类型,其固定值是stylesheet" type="text/css" />
【注:内联样式的优先级别高于外联样式】
3、块级元素
概念: 独占页面中一行(下一个块级元素在新的一行)
*<h1>、<p>、<ul>和<table>等元素,具有良好的语义化 (具体的元素具有具体的含义)
【注:<p>标签中不能包含任何块级元素】
*<div>元素:本身不具备任何的含义作用。 <div></div>必须设置高度,否则无法显示
作用:实现页面的布局(类似于<table>表格元素)
4、行内(内联)元素
概念: 不会独占一行(只占文本内容的区域); 如<td>、<a>和<img>等元素
注: 若在一行中不能容纳所有的元素,则会换到下一行,继续自左向右排列。
<a>标签中不能包含<a>标签,但可以包含其他任何元素
【一般都是块级元素中包含行内元素】
<span>元素:本身不具备任何含义。特点:当行内元素占满页面的整个宽度,自动换行

eg: <span></span>
<span></span>

eg: <span></span><span></span>
5、CSS的选择器
² 常见选择器
- Ø ID选择器
通过 HTML 页面元素的id属性值进行定位,其语法结构为 #ID
- Ø 类(class)选择器
通过HTML页面元素的class属性值进行定位,语法结构为 .class
注:不能用纯数字或者数字开头来定义类名;不建议使用汉字来定义类名
- Ø 元素选择器
通过HTML页面元素的元素名进行定位,语法结构为 元素名
- Ø 属性选择器
通过 HTML 页面元素的属性进行定位,语法结构为 [属性名]。
【选择器的优先级:内联样式 > ID选择器 > 类选择器和属性选择器 > 元素选择器】
【!important - 将当前选择器的优先级别设置最高(打乱优先级别的顺序)---不建议使用】
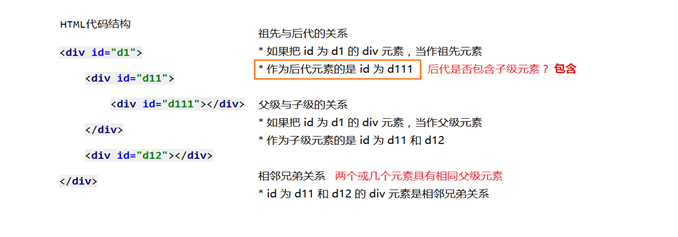
² 关系选择器

- Ø 后代选择器
指根据目标元素匹配后代元素
格式:目标元素 后代元素 eg: #t1 div {color : red; }
- Ø 子元素选择器
指根据目标元素匹配子级元素
格式:目标元素 > 子元素 eg: #t1 > div {color : red; }
- Ø 相邻兄弟选择器
指根据目标元素匹配下一个相邻兄弟元素
格式:目标元素 + 下一个相邻兄弟元素 eg: #t1 + div {color : red; }
² 组合选择器
* 第一种 - 交集结果(多个选择器并列使用,中间没有任何分隔)
* 第二种 - 并集结果(多个选择器并列使用,中间使用" , "分隔)
u 通配符选择器(*)
作用:匹配当前 HTML 页面中的所有元素 eg: * {color:red;}
问题:匹配的速度不是很快(页面元素的数量和复杂程度)
最新文章
- Python标准模块--functools
- Momo自定义DialogFragment
- Nginx 502 bad gateway问题的解决方法
- copy 和 strong(或retain)的区别
- 锋利的jQuery-6--序列化函数serialize()和serializeArray()在表单提交中的作用
- 第五篇 Getting Started with ORACLE EBS(开始学习ORACLE EBS)
- 行列转换 pivot
- js如何检测打开窗口是否存在的三个方法?
- ajax异步通讯 遮罩滚动栏,防止并发及误操作
- 2、FileOutputStream--->文件输出流(向文件写入数据)
- 如何在Visual Studio 2017中使用C# 7+语法
- x86/x64/x86_64/i386/ia32/ia64/amd/amd64 辨析
- 带URL的XML解析方式
- Oracle查询和过滤重复数据
- 以太坊之——golang以太坊接口调用
- 14桥接模式Bridge
- JS高级-String- RegExp- Math- Date:
- charles重复发包工具/repeat
- [Asp.net web api]缓存
- Linux Tcl和Expect的安装
热门文章
- 【java】反射简单示例
- 【java】计算一段代码执行时长java.lang.System类里的public static long currentTimeMillis()方法
- iOS转场动画封装
- iOS实现类似QQ的好友列表,自由展开折叠(在原来TableView的基础上添加一个字典,一个Button)
- Android Weekly Notes Issue #288
- 使用jQuery制作一个简易的购物车结算流程
- 10 Easy Steps to a Complete Understanding of SQL
- Cleaner, more elegant, and wrong(翻译)
- Java UDP实现聊天功能代码
- Android Studio移动鼠标显示悬浮提示的设置方法