H5中的web worker示例demo分析
2024-08-25 18:04:45
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
浏览器支持
所有主流浏览器均支持 web worker,除了 Internet Explorer。
使用前先检测是否支持web worker
if(typeof(Worker)!=="undefined")
{
// Yes! Web worker support!
// Some code.....
}
else
{
// Sorry! No Web Worker support..
}
先创建一个js文件,命名为‘demo_workers.js’ ,代码如下。其实本质上是一个延迟的递归函数。每隔1s调用自己,i+1.
var i=0;
function timedCount(){
i=i+1;
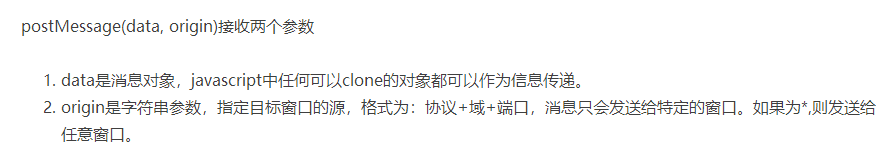
console.log(i)
postMessage(i);//向其他窗口或者页面发送消息
setTimeout("timedCount()",1000);
}
timedCount();
然后在同级下,新建个html文件
<!DOCTYPE html>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<html>
<body>
<p>计数器: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br /><br />
<script>
var w;
function startWorker(){
if(typeof(Worker)!=="undefined"){//判断Worker api 支持否
if(typeof(w)=="undefined"){//w变量必须是未定义过的,重复点击对消息的接收并不会产生影响,即使你手速再快。
w=new Worker("demo_workers.js"); //创建worker对象 括号内填url
//注意文件引入路径,如果是在同级文件js文件夹里,则 w=new Worker("./js/demo_workers.js");
}
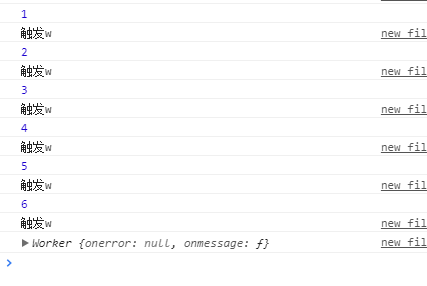
w.onmessage = function (event){//html5提供的postMessage和onMessage这一对方法来在不同的文档页或者不同的工作线程之间进行通信。onmessage作用是接收消息
document.getElementById("result").innerHTML=event.data;//event为对应的事件,postMessage发送出来的i值在该对象的data属性中。
console.log('触发w')
};
}else{
document.getElementById("result").innerHTML="Sorry, your browser does not support Web Workers...";
}
}
function stopWorker(){
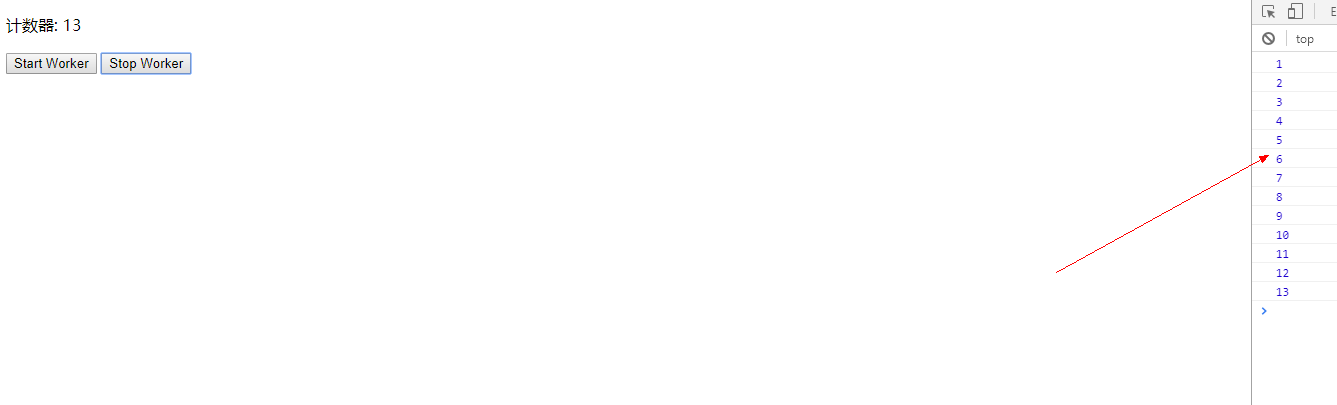
w.terminate();//终止接收,此时js文件中的i值就卡在了如下图的13,断开接收它就自动暂停执行timeCount,停止该JS文件内的线程。然后下次再重新计数时,引入文件i又重置为0.
}
</script>
</body>
</html>


上右侧图,可以看出,每次postMessage发送消息过来,w都会去时时监听该消息。
执行效果如下:从右边可以看出,当点击停止计数时,js文件内部的timeCount函数也会停止计数的。即停止了消息接受后,消息源也会停止执行。

最新文章
- CentOS 学习笔记
- C#枚举硬件设备(升级版)
- FindStringExact
- Android - Service启动机制
- Median of Two Sorted Arrays-分治法
- [NOIp 2014]联合权值
- MySQL架构备份之双机热备
- Android开发——EditText的属性使用
- Cocos Creator cc.Node.点击事件
- JS代码段:返回yyyy-mm-dd hh:mm:ss
- job.yml
- QT textBrowser 使用
- [ML学习笔记] 回归分析(Regression Analysis)
- svn: 无法连接主机“127.0.0.1”: 拒绝连接
- django orm按天统计发布单数量
- 【代码审计】CLTPHP_v5.5.3 前台任意文件上传漏洞
- [控件] 创建出条形间隔效果的背景LineBackgroundView
- Bootstrap-Other:HTML编码规范
- 基于easyUI实现经典系统主界面
- linux-ubuntu常用命令(深圳文鹏)