vue项目报错webpackJsonp is not defined
2024-10-09 03:13:12
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件。 传送门 CommonsChunkPlugin
但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined。这是因为公共文件必须在自己引用的js文件之前引用。
可以手动改文件引用,但是推荐以下解决办法:
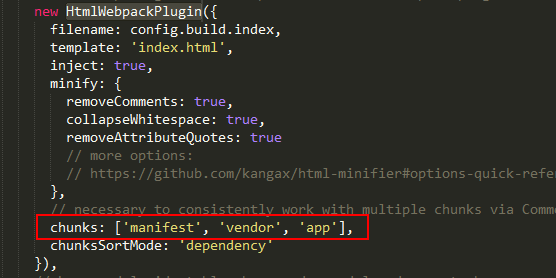
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可
chunks: ['manifest', 'vendor', 'app']

最新文章
- sqlalchemy学习
- vtk多线程简单测试
- 【Matlab】特征值
- Apache 配置多端口
- python CGI编程Apache配置
- hdu1251(字典树)
- Oracle学习系列2
- 软件测试 -- 和用户共同测试(UAT测试)的注意点有哪些
- AS【常用插件】
- Hide a file in a picture
- Jquery获取输入框属性file,ajax传输后端,下载图片
- OJ:自己实现一个简单的 priority_queue
- 数据结构【查找】—B树
- tarjan算法(求强连通子块,缩点)
- Java在dos界面运行java源文件编译成功,但运行虚拟机时出现错误:“找不到或无法加载主类”的问题
- 使用HttpClient对ASP.NET Web API服务实现增删改查
- iphone splash screen
- JAVA String.format 方法使用介绍<转>
- 统计的一个小题目python实现
- leetcode BFS解题思路