vue2.0 新手教程
想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑,
下面记录一下新手从0到1的过程,本文“应该”会持续更新
首先安装vue的运行环境node
1、下载Nodejs并安装(下载传送门)
下载安装完了之后到cmd里面运行一下命令
node

看到没,可以node回车之后,可以像chrome的console面板一样去执行命令。
2、安装淘宝镜像
node安装完毕,自带npm(NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题),
但是,你身处“天朝”,要加载国外的包,那是要慢成狗,所以这里推荐安装淘宝镜像(安装完后npm 都可以用cnpm代替了),命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue脚手架vue-cli
到这里你就可以安装脚手架准备初始化一个项目了,脚手架的安装很简单
cnpm install vue-cli -g
这里的 -g 是全局安装
4、项目初始化
注意接下来你将看到自己的真正的项目了,先cd到你的项目目录这里假设你的目录是d:workspace/
然后执行
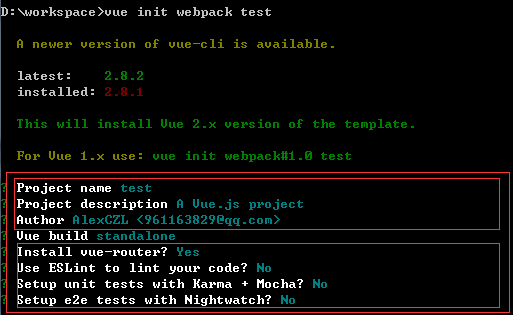
vue init webpack myproject
这里的myproject是你的项目名字,随便叫啥,当然也可以用简装版
vue init webpack-simple myproject
回车后会看到这些

很简单,不懂啥意思的话就查词典去,就是一些项目名称,描述,作者之类的,你可以修改也可以直接回车忽略,
然后下面那个框就要选择了,是否要安装vue-router(vue全家桶中的路由模块),一般是需要的,所以输入Y,
在下面的就是一些代码检查,测试什么的,我都是选择no,因为麻烦。OK继续回车看到如下

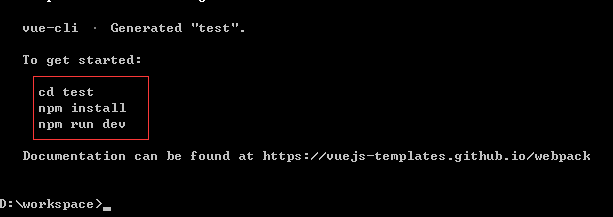
项目初始化成功了
5、运行项目
按照上面那个红色框的提示,先cd到你的项目目录,这里是test ,也就是
cd test
进来后安装依赖,执行(下面我们用到cnpm了哦,因为快)
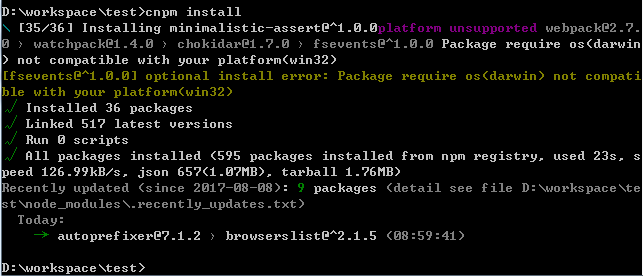
cnpm install

酱紫就安装完毕了,接下来就是见证奇迹的时刻,执行命令,开始运行你的项目
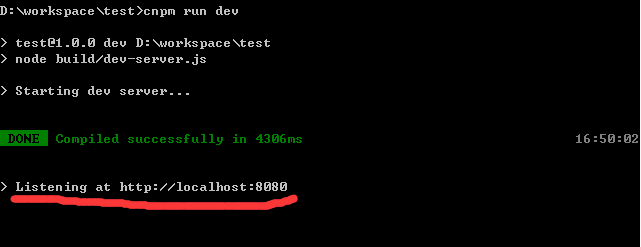
cnpm run dev

完成,浏览器自动打开了你这个路径

恭喜你,你的demo就这样完成了,然后再去你的test项目里面瞧瞧它的代码,目录结构等等,
尝试着改改里面的代码(玩一下app.vue),看看浏览器有啥变化
本章终~~~
最新文章
- gdb可以调试python的pdb么
- Next Permutation
- IosPush推送通知的实现
- iOS-性能优化1
- HDU-1255 覆盖的面积 (扫描线)
- Android 动画学习笔记
- js抽象类和抽象方法
- 分布式cookie-session的实现(spring-session)
- keyup实现在输入状态不发送搜索请求,停止输入后发送
- 跨server传输数据注意事项
- CodeForces 918D MADMAX(博弈+记忆化搜索)
- Spring配置优化_构造器注入+自动装配
- 如何修改Recovery的字符串资源
- <div>标签仿<textarea>。contentEditable=‘true’,赋予非表单标签内容可以编辑
- Jenkins构建自动化脚本执行无界面解决方法
- C语言实验一(1)
- 帆软报表(FineReport)实现跨数据源父子查询(2阶段查询)
- openvpn通过ldap或ad统一认证解决方案思路分享
- Helper
- JMeter性能测试基础 (4)-使用JMeter录制测试脚本