HTML: width,height
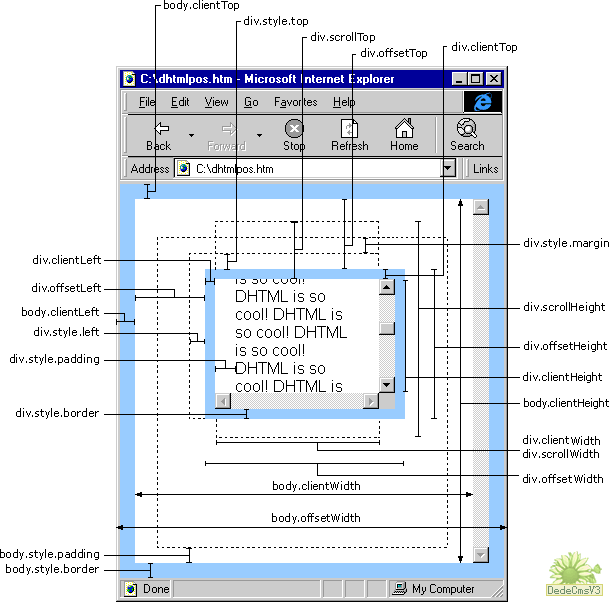
在进行前端页面开发时,width(width,offsetWidth,scrollWidth,clientWidth)height(height,offsetHeight,scrollHeight,clientHeight)是我们最容易搞混乱的
这里就特别记录一下:

1、offsetWidth width+padding+border)
当前对象的宽度。
style.width也是当前对象的宽度(width+padding+border)。
区别:1)style.width返回值除了数字外还带有单位px;
2)如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,
style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值;
3)如果没有给 HTML 元素指定过 width样式,则 style.width 返回的是空字符串;
2、offsetHeight :(Height+padding+border)
当前对象的高度。
style.height也是当前对象的高度(height+padding+border)。
区别:1)style.height返回值除了数字外还带有单位px;
2)如对象的高度设定值为百分比高度,则无论页面变高还是变矮,
style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值;
3)如果没有给 HTML 元素指定过 height样式,则 style.height返回的是空字符串;
3、offsetLeft :
当前对象到其上级层左边的距离。
不能对其进行赋值.设置对象到其上级层左边的距离请用style.left属性。
style.left当前对象到其上级层左边的距离。
区别:1)style.left返回值除了数字外还带有单位px;
2)如对象到其上级层左边的距离设定值为百分比,
style.left返回此百分比,而offsetLeft则返回到其上级层左边的距离的值;
3)如果没有给 HTML 元素指定过 left样式,则 style.left返回的是空字符串;
4、offsetTop :
当前对象到其上级层顶部边的距离。
不能对其进行赋值.设置对象到上级层顶部边的距离请用style.top属性。
style.top当前对象到其上级层顶部边的距离。
区别:1)style.top返回值除了数字外还带有单位px;
2)如对象到其上级层顶部边的距离设定值为百分比,
style.top返回此百分比,而offsetTop则返回到其上级顶部边的距离的值;
3)如果没有给 HTML 元素指定过 top样式,则 style.top返回的是空字符串;
注意:如果上级层为body,由于IE、FF对padding、margin的解释不一样所以要明确规定处理不是下列的区别就不成立了。
IE 1)如果Div的上级层是body,而div与body之间有个div,如body->div->divo;divo的offsetTop=div的padding+margin+boder;
2)如果Div的上级层是body,如body>divo;divo的offsetTop=div的padding+margin+boder;
这divo的offsetTop=divo的margin >body.padding则为divo的margin,否则为body.padding谁大是谁?
FF 上述两种情况:offsetTop=margin+padding ;
(IE与FF中的body默认padding为10)在IE6.0 FF3.6.13
5、scrollWidth:获取对象的滚动宽度 。
6、scrollHeight: 获取对象的滚动高度。
7、scrollLeft:设置或获取位于对象左边界和对象中目前可见内容的最左端之间的距离(width+padding为一体)
8、scrollTop:设置或获取位于对象最顶端和对象中可见内容的最顶端之间的距离;(height+padding为一体)
9、clientWidth: 获取对象可见内容的宽度,不包括滚动条,不包括边框;
10、clientHeight: 获取对象可见内容的高度,不包括滚动条,不包括边框;
11、clientLeft: 获取对象的border宽度
12、clientTop:获取对象的border高度
13、offsetParent :当前对象的上级层对象.
最新文章
- 046医疗项目-模块四:采购单模块—采购单审核(Dao,Service,Action三层)
- Sublime Text怎么在切分两行视口内显示同一个文件
- do while(false)实用技巧
- web设计经验<五>国外设计师总结的7个找灵感实用方法
- UVA 11916 Emoogle Grid(同余模)
- openstack grizzly版network网络节点安装
- spring-quartz普通任务与可传参任务
- Copy Constructor in Java
- CMake初步(1)
- Jenkins 的svn插件下载的代码不是最新代码的问题
- sql server 2000的安装
- js 中的栈和堆
- Android开发技巧——高亮的用户操作指南
- 初识CUDA
- 利用CSS3实现鼠标悬停在图片上图片缓慢缩放的两种方法
- [loadrunner]通过检查点判定事务是否成功
- javascript的基础知识整理
- Nginx多进程高并发、低时延、高可靠机制缓存代理中的应用
- Java秒杀简单设计四:service层设计
- Bootloader之uBoot简介