Bootstrap表格样式(附源码文件)--Bootstrap
2024-10-19 14:40:42
1、表格默认样式
<h4>表格默认样式</h4>
<table><!--默认样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
2、表格基础样式
<h4>表格基础样式</h4>
<table class="table"><!--表格基础样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
3、带背景条纹的表格
<h4>带背景条纹</h4>
<table class="table table-striped">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
4、带边框的表格
<h4>带边框的表格</h4>
<table class="table table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
5、显示鼠标悬停效果的表格
<h4>鼠标悬停的表格</h4>
<table class="table table-bordered table-hover">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
6、紧凑型表格
<h4>紧凑型表格</h4>
<table class="table table-bordered table-condensed">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
7、表格行内样式
<h4>表格行内样式</h4>
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
8、响应式表格
<h4>响应式表格</h4>
<div class="row">
<div class="col-sm-4">
<div class="table-responsive">
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
</div>
</div>
</div>
9、demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap表格样式</title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<h4>表格默认样式</h4>
<table><!--默认样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>表格基础样式</h4>
<table class="table"><!--表格基础样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>带背景条纹</h4>
<table class="table table-striped">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>带边框的表格</h4>
<table class="table table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>鼠标悬停的表格</h4>
<table class="table table-bordered table-hover">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>紧凑型表格</h4>
<table class="table table-bordered table-condensed">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>表格行内样式</h4>
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>响应式表格</h4>
<div class="row">
<div class="col-sm-4">
<div class="table-responsive">
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
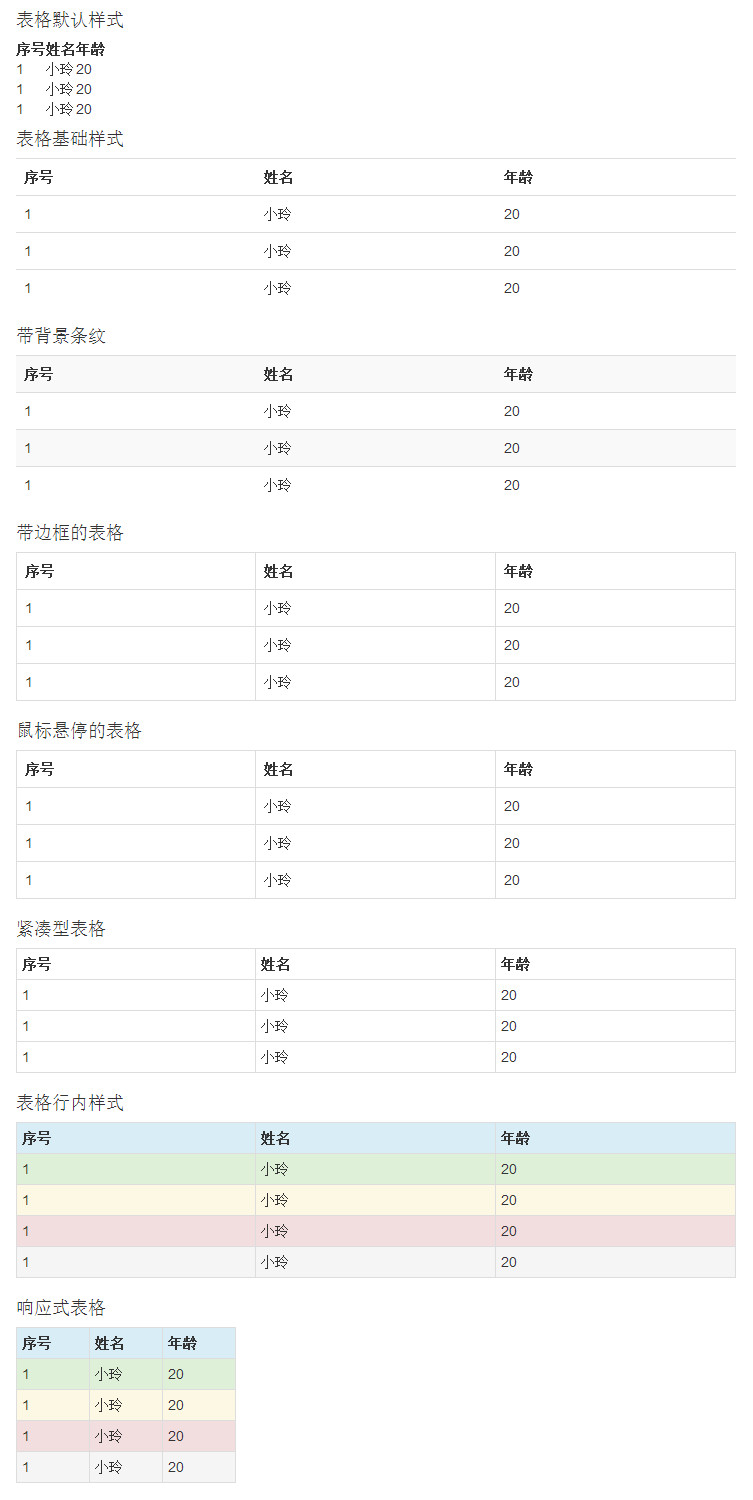
Effect Picture:

源码文件下载:Bootstrap表格样式.zip
文章原创,转载请注明出处,感谢大家的合作!
最新文章
- zabbix监控Java 8080端口
- js兼容方法:通过样式名获取元素,byClass
- Java - Collection 高效的找出两个List中的不同元素
- Ubuntu 14.04中Mysql中文乱码问题最小化解决
- lua中得栈
- treap树---营业额统计
- ld链接问题解决
- java服务器
- C#完成超酷的图像效果 (附demo)
- C# 计时器的三种使用方法
- VB.NET开发中遇到的一点小问题
- C语言的编译过程和GCC编译参数
- python 发起HTTP请求
- 仿京东树形菜单插件hovertree
- java基础 关于final修饰符
- Django 分页器
- html 的实践
- Android中,如何提升Layout的性能?
- db2look 工具
- MySQL学习笔记2(多表操作)