webpack 中使用 autoprefixer
2024-09-03 17:59:49
webpack中autoprefixer是配合postcss-loader使用的,首先安装相应资源:
npm i -D style-loader css-loader postcss-loader autoprefixer
在webpack.config.js中
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader'
]
},
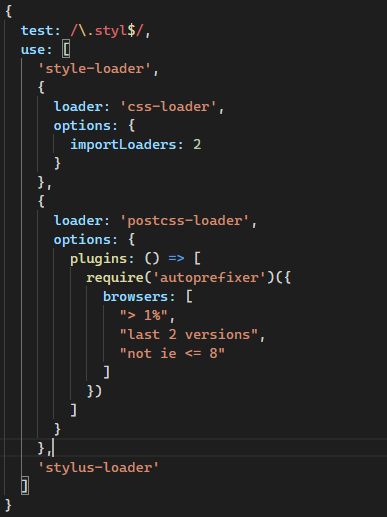
{
test: /\.styl$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'stylus-loader'
]
}
]
}
}
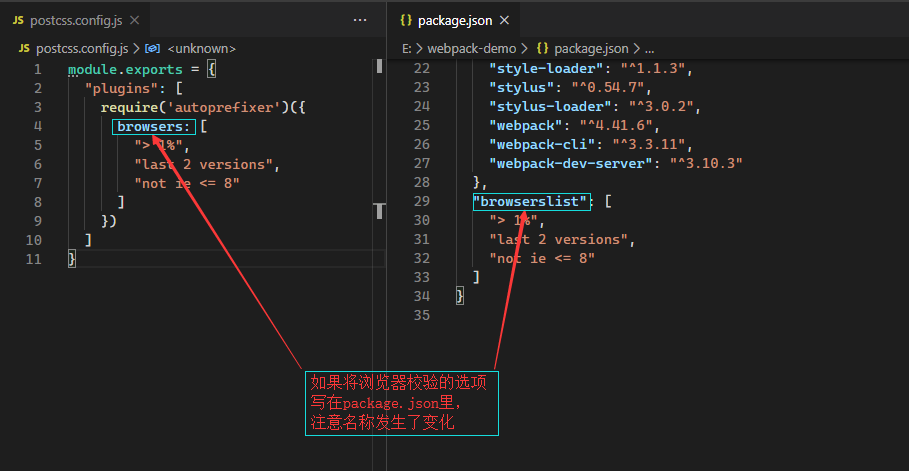
在postcss.config.js中
module.exports = {
"plugins": [
require('autoprefixer')({
browsers: [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
})
]
}
注意:

也可以不要postcss.config.js文件:

最新文章
- Less配置环境
- Understanding RabbitMQ Exchange & Queue
- MFC 调试方法
- SASS语法备忘
- mac 卸载 XCode
- thinkphp 获取客户端ip地址方法
- 【问题】pod setup 问题
- ios9API基础知识总结(二)
- Ubuntu12.04下jamvm1.5.4+classpath-0.98成功执行 helloworld.class
- PHP中将对数据库的操作,封装成一个工具类以及学会使用面向对象的方式进行编程
- Hadoop处理HDF文件
- Java对象克隆详解
- 自己写实现char TO wchar_t 的转换
- TCP/IP具体解释--UDP数据报中的IP分片
- pod BaiduMapKit 报错解决方案
- pip包导出
- Delphi的TService 服务路径获取 Dll中获取文件路径
- 4、redis 分布式锁
- IdentityServer4 中文文档 -13- (快速入门)切换到混合流并添加 API 访问
- L2-010. 排座位(并查集)*