23、css的定位问题
2024-10-07 19:00:38
1、positon:relative相对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{
width:200px;
height:150px;
background:#0099FF;
position:relative;/*相对于元素本身在文档中应该出现的位置来移动这个元素*/
top:-20px;
left:0px;
}
.div2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head> <body>
<div class="center">
<div class="div1">div1</div>
<div class="div2">div2 position:relative定位测试</div>
</div>
</body>
</html>
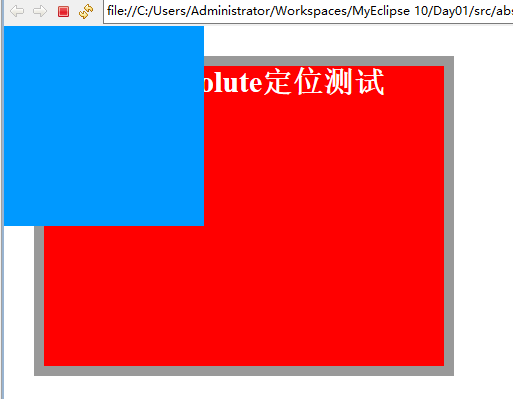
2、postion:absolute绝对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL //设定了absolute之后,会相对于static定位以外的第一个父元素进行定位
1、当设定了left和top时会根据浏览器左上角来进行定位,
2、否则会根据其父元素的左上角来进行定位
*/
position:absolute;
left:0px;
top:0px;
}
.div2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head> <body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位测试</div>
</div>
</body>
</html>
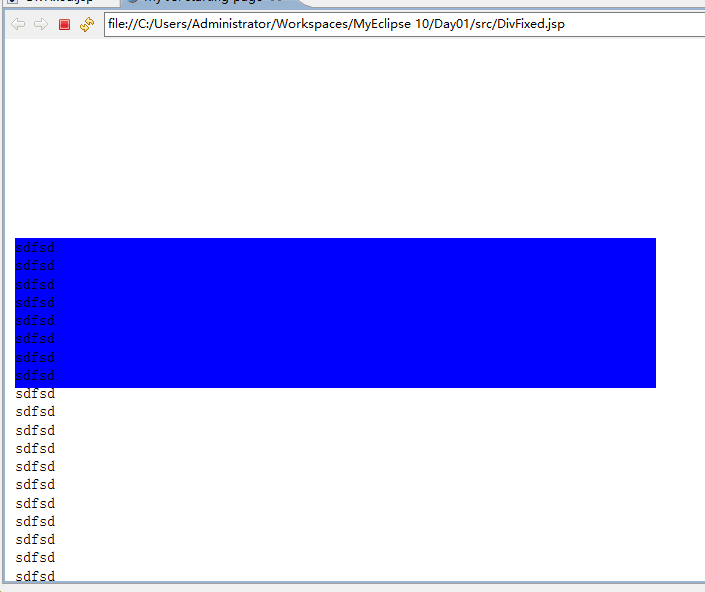
3、 这回是真的定住不动啦
<html>
<head>
<base href="<%=basePath%>">
<title>My JSPstarting page</title>
<style type="text/css">
div{
width:50%;
height:150px;
position:absolute;
top:200px;
left:10px;
background-color: blue;
}
</style>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var top=$("#fixed").offset().top;
$(window).scroll(function(){
var offset = top + $(document).scrollTop();
$("#fixed").offset({top:offset});
})
})
</script>
</head>
<body>
<div id="fixed">
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br> </div>
</body>
</html>

最新文章
- Redis 数据类型及其特点
- shell parameter expansitions
- 关于HTML5音频——audio标签和Web Audio API各平台浏览器的支持情况
- [转]ExtJs4 笔记(13) Ext.menu.Menu 菜单、Ext.draw.Component 绘图、Ext.resizer.Resizer 大小变更
- TortoiseSVN 过滤文件(包括已提交和未提交)
- VS2013 EMMET插件学习
- ASP.NET MVC4 学习系统三(控制器Controller)
- MimeTypes list
- [iOS]手把手教你实现微信小视频
- Mybatis入门之增删改查
- 异象石(就是sdio宝藏那题)
- arrayfun用法(转)
- mysql分库分表那些事
- shell语法使用
- java技术秘籍 转摘
- const和define在值定义上的区别
- 设计模式--建造者模式C++实现
- SVN常见问题及解决方式(一)
- 常见协议TCP、UDP、IP图
- 《python核心编程第二版》第2章习题