bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间
2024-09-04 23:40:58
首先,引入jquery, bootstrap 和 bootstrap-datetimepicker
datetimepicker的下载地址: http://www.bootcss.com/p/bootstrap-datetimepicker, bootstrap 和jquery直接搜官网即可,然后把文件放在static路径下
<link href="static/bootstrapv3/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="static/bootstrapv3/jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/bootstrapv3/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
然后写html里,开始时间和结束时间的选择
<div class="form-group">
<label class="col-md-2 control-label">开始时间</label>
<div class="input-group date form_datetime col-md-5" id="start_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="start_datetime_input" name="start_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
</div> <div class="form-group">
<label class="col-md-2 control-label">结束时间</label>
<div class="input-group date form_datetime col-md-5" id="end_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="end_datetime_input" name="end_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
<span id='end_validator' style="color: red">hello</span>
</div>
javascript代码,主要是使用datetimepicker的 setStartDate和setEndDate两个函数来设置显示。
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
const dateOptions = {
language: 'zh-CN',
format: 'yyyy-mm-dd HH:ii',
minuteStep: 1,
autoclose: true
};
$('#start_datetime').datetimepicker(dateOptions).on('show', function () {
const endTime = $('#end_datetime_input').val();
console.log('endTime')
console.log(endTime)
if (endTime !== '') {
$(this).datetimepicker('setEndDate', endTime);
} else {
$(this).datetimepicker('setEndDate', null);
}
});
$('#end_datetime').datetimepicker(dateOptions).on('show', function () {
const startTime = $('#start_datetime_input').val();
if (startTime !== '') {
$(this).datetimepicker('setStartDate', startTime);
} else {
$(this).datetimepicker('setStartDate', null);
}
});
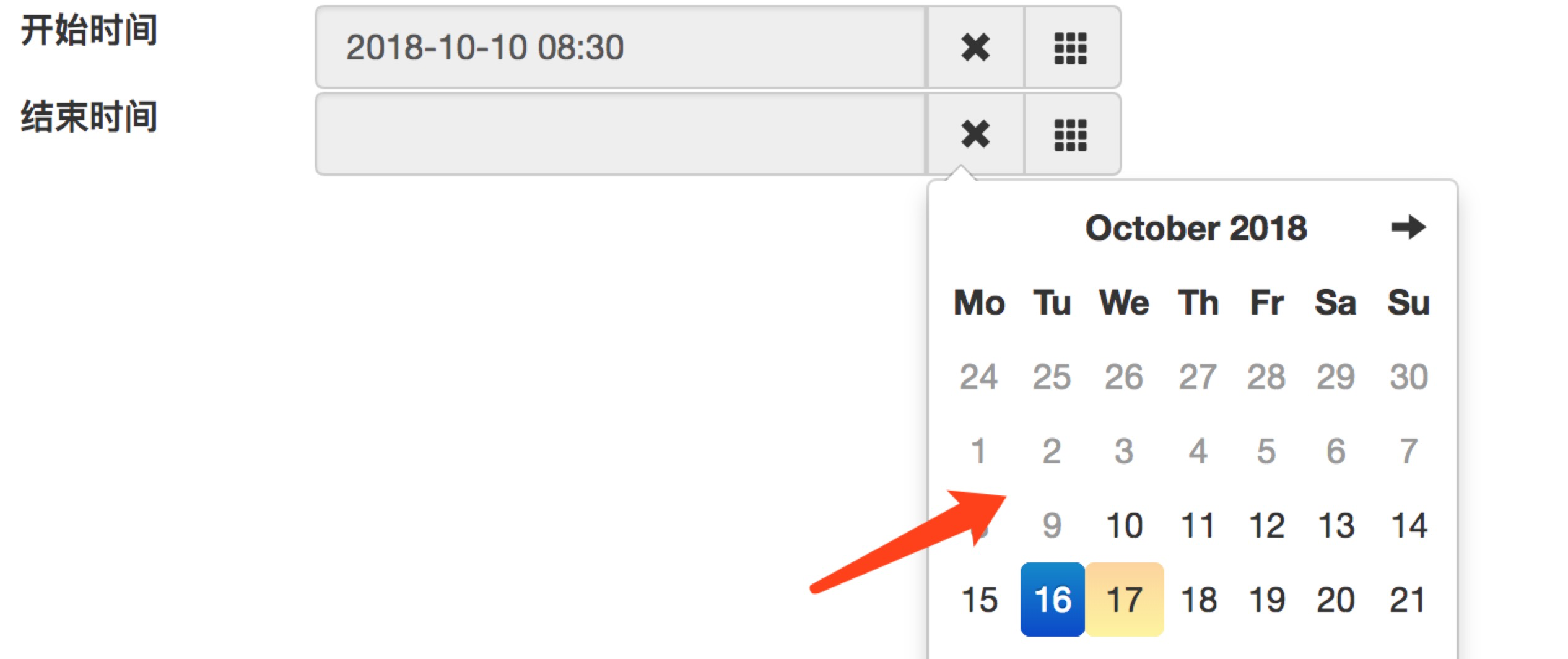
效果如下:先选择开始日期,再选择结束日期时,会发现前边的日期都变为灰色,不能选中。 先选择结束日期再选开始日期也会有约束,这里没有截图。
1) 选择日期的时候
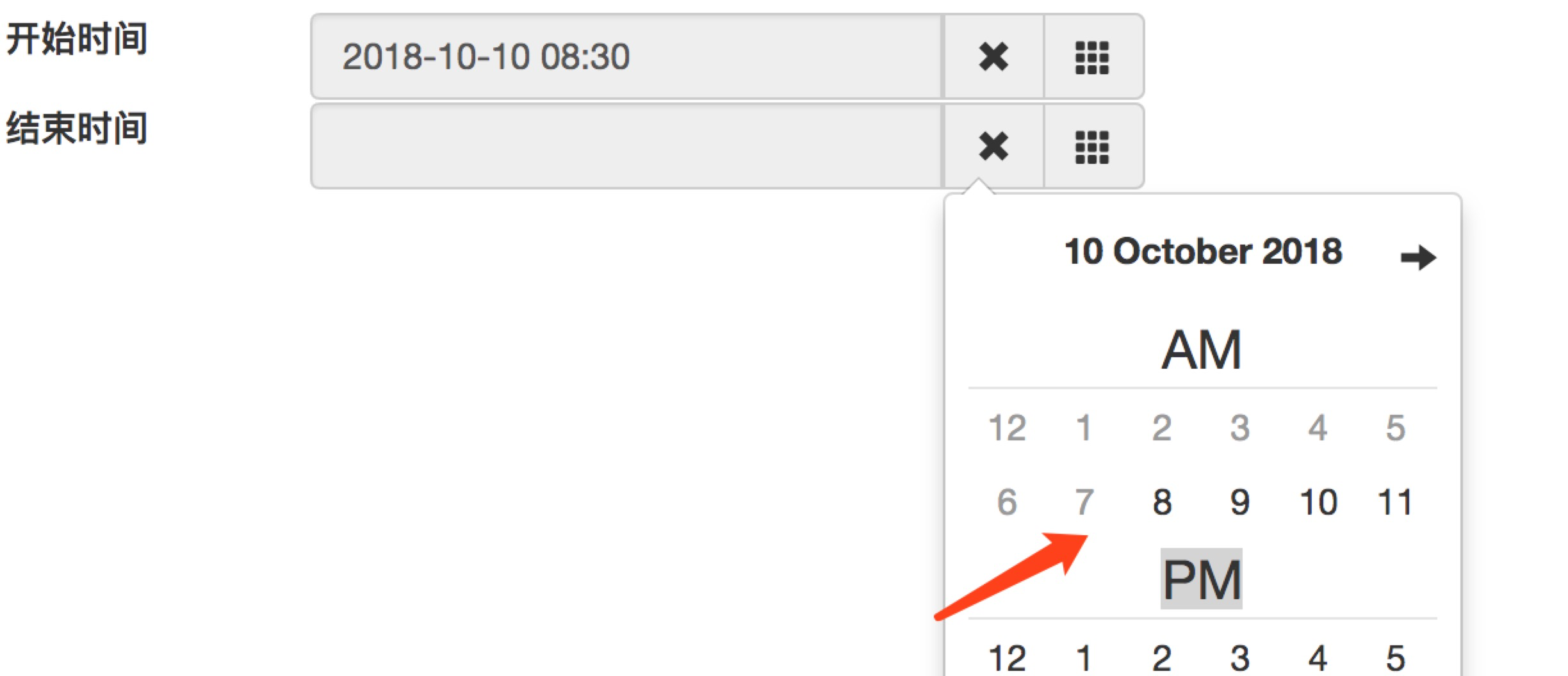
2)选择时间的时候

最新文章
- HEAD FIRST HTML & CSS学习笔记
- Linux:实现Hadoop集群Master无密码登录(SSH)各个子节点
- nginx安全相关设置
- NGUI学习笔记-UISprite
- Hibernate HQL和原生SQL查询的一点区别
- SaaS系列介绍之十: SaaS的商业模式
- bootstrap 预定义样式风格
- MySQL权限说明
- nodejs爬虫笔记(三)---爬取YouTube网站上的视频信息
- Java 基础之--注解Annotation详解
- python机器学习笔记 ID3决策树算法实战
- xhr.withCredentials发送跨域请求凭证
- 【转】关于 SELECT /*!40001 SQL_NO_CACHE */ * FROM 的解惑
- 20145127《java程序设计》第十周学习总结
- Android开发日记(六)
- UVA 10328 - Coin Toss dp+大数
- PCI、PCI-x,PCI-E兼容以及他们之间的区别详细图解
- 大数据Hadoop-2
- 织梦后台上传mp4视频不显示
- struts2的单个文件上传