ES7/ES8 语法学习
作为一个前端开发者,感觉需要学习的东西贼多,ES6刚学会用没多久,又得学习了解ES7/ES8新增的东西,这里是看了大佬们文章的一点点总结以及摘抄的内容,给自己当笔记使用
内容转载自:https://www.cnblogs.com/zhuanzhuanfe/p/7493433.html#undefined
https://www.cnblogs.com/leungUwah/p/7932912.html // async和await的用法
ES7新增内容有:Array.prototype.includes()、求幂运算符 (**)、前端异步async()/await()等等
一、Array.prototype.includes()
Array.prototype.includes()即在数组中查找某个元素是否存在,返回值为Boolean,存在返回true,反之为false,如下:
let ary = ['a', 'b', 'c', 1, 2, 3];
ary.prototype.includes(2); // true
ary.prototype.includes('f'); // false
其实Array.prototype.includes()的参数有两个,第一个参数为我们要查找的目标元素,第二个参数则是开始查询的数组索引值(默认为0),如果传入第二个参数,则从此下标值开始查询目标元素。如下:
let ary = ['a', 'b', 'c', 1, 2, 3];
ary.prototype.includes('b'); // true,从下标0开始往后进行查找
ary.prototype.includes(2, 2); // true
ary.prototype.includes('b', 2); // false
Array.prototype.includes()跟JavaScript的indexOf()比较相似,但是他们之间也是有些许区别
共同点:(1)比如都是通过索引值逐个去查询目标元素;(2)都是使用全等符(===)进行判断
不同点:(1)indexOf()返回的是目标元素在数组中的位置(如果找不到则返回 -1),Array.prototype.includes()则是判断目标元素在该数组中是否存在;
(2)Array.prototype.includes()可以对NaN进行判断,因为在Array.prototype.includes()中,它认为NaN === NaN是成立的,故返回值为true;但是在indexOf()中,NaN !== NaN,所以如果使用indexOf()寻找数组中的值为NaN元素无法找到,返回值为-1
适用场景:(1)如果只是判断目标元素是否存在于数组中,则优先使用Array.prototype.includes();如果需要知道目标元素在数组中的位置,则使用indexOf()
(2)如果需要判断数组中值为NaN的元素,只能使用Array.prototype.includes();
二、幂运算符(**)
JavaScript中,幂运算一般都是使用Math.pow(m, n),表示m的n次方,如下:
Math.pow(3, 2); // 即3的2次方等于9
在ES7中,可以使用幂运算符**进行幂运算,如下:
let a = 3;
a **== 2 // 9,即 a = a**2, 此时a等于3的2次方,即为9了
三、前端异步async()/await()
什么是async、await?
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。并且await只能在async函数中使用
通常async、await都是跟随Promise一起使用的。为什么这么说呢?因为async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象(如果不是Promise对象的话那async返回的是什么 就是什么);
await得到Promise对象之后就等待Promise接下来的resolve或者reject。
来看一段简单的代码:
async function testSync() {
const response = await new Promise(resolve => {
setTimeout(() => {
resolve("async await test...");
}, 1000);
});
console.log(response);
}
testSync();//async await test...
就这样一个简单的async、await异步就完成了。使用async、await完成异步操作代码可读与写法上更像是同步的,也更容易让人理解。
async、await的串行、并行处理
串行:即等待前一个await执行完成后执行另一个await,
借用大佬的代码:
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
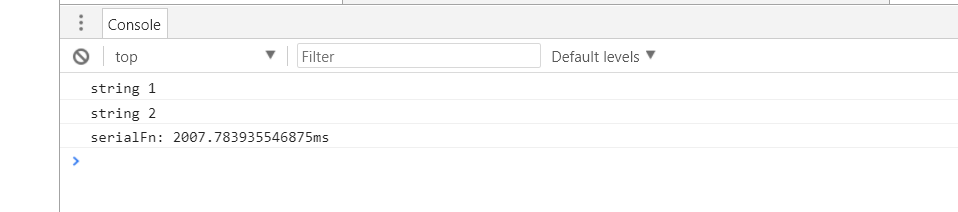
const serialFn = async () => { //串行执行
console.time('serialFn')
console.log(await asyncAwaitFn('string 1'));
console.log(await asyncAwaitFn('string 2'));
console.timeEnd('serialFn')
}
serialFn();

这里可以看到串行执行完毕耗时2秒多了。
并行:即先执行多个async方法,然后再运行await操作,代码如下:
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
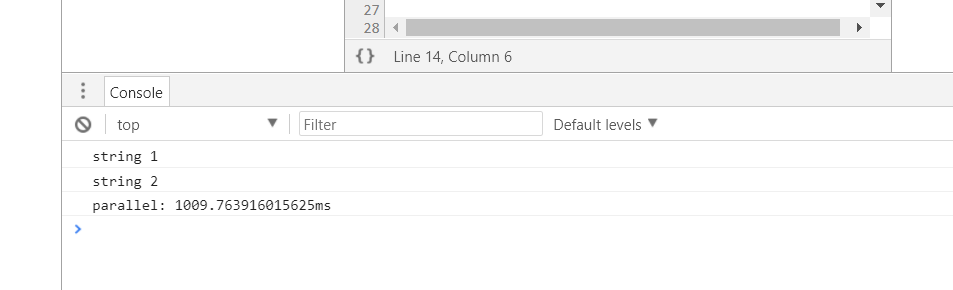
const parallel = async () => { //并行执行
console.time('parallel')
const parallelOne = asyncAwaitFn('string 1');
const parallelTwo = asyncAwaitFn('string 2')
//直接打印
console.log(await parallelOne)
console.log(await parallelTwo)
console.timeEnd('parallel')
}
parallel()

可以看到并行执行结束总共耗时1秒多,比串行快了很多
async、await的错误处理
JavaScript异步请求肯定会有请求失败的情况,上面也说到了async返回的是一个Promise对象。既然是返回一个Promise对象的话那处理当异步请求发生错误的时候我们就要处理reject的状态了。
在Promise中当请求reject的时候我们可以使用catch。为了保持代码的健壮性使用async、await的时候我们使用try catch来处理错误。
async function catchErr() {
try {
const errRes = await new Promise((resolve, reject) => {
setTimeout(() => {
reject("http error...");
}, 1000);
);
//平常我们也可以在await请求成功后通过判断当前status是不是200来判断请求是否成功
// console.log(errRes.status, errRes.statusText);
} catch(err) {
console.log(err);
}
}
catchErr(); //http error...
其实使用async、await的主要目的是为了使原始Promise的then处理的整个异步请求代码变得更加简洁清爽。
最新文章
- 使用bakefile编译C工程代码
- 一步步构建自己的AngularJS(1)——项目初始化
- PayPal 高级工程总监:读完这 100 篇文献,就能成大数据高手
- javascript去掉字符串前后空格
- 《c程序设计语言》读书笔记--统计总的字符数,打印能打印的最多字符
- 最简单的CRC32源码---逐BIT法
- Android 下拉刷新控件Android-PullToRefresh
- LNMP下基于端口的虚拟主机配置
- hdu - 3572 - Task
- Windows 10Bash命令
- 基于存储过程的MVC开源分页控件
- chapter 12_1 数据文件
- Eclipse中将hadoop项目放在集群中运行
- CSS学习笔记2:伪类
- 移动开发day2_css预处理器_flex布局
- selemium 常用查找方法
- C#对象内部属性排序测试
- 使用scp上传和下载文件
- 【Wannafly挑战赛24】【C失衡天平】
- <转>lua解析脚本过程中的关键数据结构介绍