es6 promise 所见
一、Promise是什么?
const request = url => {
return new Promise((resolve, reject) => {
$.get(url, data => {
resolve(data)
});
})
};
// 请求data1
request(url).then(data1 => {
return request(data1.url);
}).then(data2 => {
return request(data2.url);
}).then(data3 => {
console.log(data3);
}).catch(err => throw new Error(err));
promise是用来解决两个问题的:
- 回调地狱,代码难以维护, 常常第一个的函数的输出是第二个函数的输入这种现象
- promise可以支持多个并发的请求,获取并发请求中的数据
- 这个promise可以解决异步的问题,本身不能说promise是异步的
promise的三种状态
var p1 = new Promise(function(resolve,reject){
resolve(1);
});
var p2 = new Promise(function(resolve,reject){
setTimeout(function(){
resolve(2);
}, 500);
});
var p3 = new Promise(function(resolve,reject){
setTimeout(function(){
reject(3);
}, 500);
});
console.log(p1);
console.log(p2);
console.log(p3);
setTimeout(function(){
console.log(p2);
}, 1000);
setTimeout(function(){
console.log(p3);
}, 1000);
p1.then(function(value){
console.log(value);
});
p2.then(function(value){
console.log(value);
});
p3.catch(function(err){
console.log(err);
});
控制台输出:
Promise {[[PromiseStatus]]: "resolved", [[PromiseValue]]: 1}
Promise {[[PromiseStatus]]: "pending", [[PromiseValue]]: undefined}
Promise {[[PromiseStatus]]: "pending", [[PromiseValue]]: undefined}
1
2
3
Promise {[[PromiseStatus]]: "resolved", [[PromiseValue]]: 2}
Promise {[[PromiseStatus]]: "rejected", [[PromiseValue]]: 3}
二、es6 promise用法大全
Promise是一个构造函数,自己身上有 all, reject, resolve 这几个眼熟的方法,原型上有 then, catch 等方法。
let p = new Promise((resolve, reject) => {
//做一些异步操作
setTimeout(() => {
console.log('执行完成');
resolve('我是成功!!');
}, 2000);
});
- resolve :异步操作执行成功后的回调函数
- reject:异步操作执行失败后的回调函数
then 链式操作的用法
所以,从表面上看,Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。所以使用Promise的正确场景是这样的:
p.then( (data) => {
console.log(data);
})
.then( (data) => {
console.log(data);
})
.then( (data) => {
console.log(data);
});
reject的用法 :
把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。
let p = new Promise((resolve, reject) => {
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
p.then((data) => {
console.log('resolved',data);
},(err) => {
console.log('rejected',err);
}
);
catch的用法
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?
其实它和then的第二个参数一样,用来指定reject的回调。用法是这样:
p.then( (data) => {
console.log('resolved' , data)
}). catch( (err) => {
console.log('rejected' , err)
})
效果和写在then的第二个参数里面一样,不过它还有第二个作用: 在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常(代码出错了),那么并不会报错卡死js,而是会进入到这个catch方法中。
p.then( (data) => {
console.log('resolved', data);
console.log(somedata);//此处的somedata的定义
})
.catch( (err) => {
console.log('rejected', err)
})
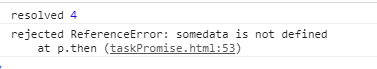
在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能
all的用法:谁跑的慢,以谁为准执行回调。
all接收一个数组参数,里面的值最终都算返回Promise对象
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完成才执行回调。
看下面的例子:
let Promise1 = new Promise( function(resolve, reject) { });
let Promise2 = new Promise( function(resolve, reject) { });
let Promise3 = new Promise( function(resolve, reject) { });
let p = Promise.all( [Promise1, Promise2, Promise3] )
p.then(function() {
//三个都成功则成功
},{
//只要有失败,则失败
})
race的用法:谁跑的快,以谁为准执行回调
race的使用场景:比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:
//请求某个图片资源
function requestImg(){
var p = new Promise( (resolve, reject) => {
img.onload = function(){
resolve(img);
}
img.src = '图片的路径';
});
return p;
}
//延时函数,用于给请求计时
function timeout() {
var p = new Promise( (resolve, reject) => {
setTimeout( () => {
reject('图片请求超时');
},5000)
});
return p;
}
Promise.race([requestImg(), timeout()].then( (data) =>{
console.log(data);
}).catch( (err) => {
console.log(err);
})
)
最新文章
- 5分钟创建一个SpringBoot + Themeleaf的HelloWord应用
- 【刷题记录】GCJ 2.71~2.72
- iOS获取当前AppStore版本号与更新
- codeblocks配置GLUT
- unity htc vive使用
- Bonbo Git Server
- JSON操作,转载
- Lambda表达式和Lambda表达式树
- Arduino-函数库和程序架构介绍
- SSH方式连接Git服务器需要注意的地方
- topcoder srm 698 div1 -3
- Android的Intent你知道多少?
- [py][mx]django项目-让系统用自定义的users表认证
- html 画出矩形,鼠标弹起,矩形消失
- Ubuntu 速配指南:开启3D桌面特效
- Neo4j在Centos7下的安装笔记
- WeX5入门之HelloWorld
- MySQL下查询锁信息
- C#语法糖($)(?.)(??)
- Yii2.0 发送文件