移动端1px边框解决方案
2024-09-07 22:44:13
在retina屏中,像素比为2(iPhone6/7/8)或3(iPhone6Plus/7Plus/8Plus),1px的边框看起来比真的1px更宽。
使用伪类加transform的方式
元素本身不定义边框,伪元素定义1px边框,并且根据根据像素比值设置缩放比例,像素比为3时设置为0.33,像素比为2时设置0.5。
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
position: relative;
}
.border-1px:after {
position: absolute;
content: "";
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-top: 1px solid #666;
}
@media (-webkit-min-device-pixel-radio: 3), (min-device-pixel-radio: 3) {
border-1px::after {
-webkit-transform: scaleY(0.33333333);
transform: scaleY(0.33333333);
}
}
@media (-webkit-min-device-pixel-radio: 2), (min-device-pixel-radio: 2) {
border-1px::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
当直接设置边框1px时
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
border-top: 1px solid #666;
}
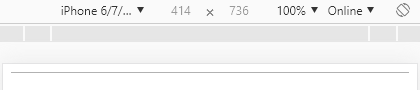
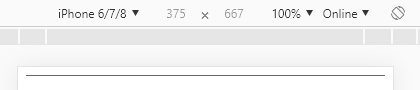
两者的最终效果如下(前者在iPhone6Plus/7Plus/8Plus模拟机上运行后者,在 iPhone6/7/8模拟机上运行):


最新文章
- leetcode题目清单
- 49. Search in Rotated Sorted Array && Search in Rotated Sorted Array II
- stringstream 使用方法
- 51nod1495 中国好区间
- SQL SERVER数据导入
- PC问题-使用BAT方法设置IP地址
- Irrlicht学习之光照的研究
- Android动态布局,并动态为TextView控件设置drawableLeft、drawableRight等属性加入图标
- android测试之——Instrumentation(一)
- C语言博客作业--一二维数组
- IOI2016Day2. paint
- js实现小功能 动态赋值
- MySQL视图,函数,触发器,存储过程
- ABB机器人设置安全区(案例版)
- vue移动端flexible.js结合Muse-ui使用和vux的小坑
- style-loader、css-loader、mini-css-extract-plugin 区别
- hdu 3579 Hello Kiki 不互质的中国剩余定理
- python网络编程--协程
- 【转帖】C++经典书籍汇总
- 修改kvm虚拟机镜像大小