DOM、BOM
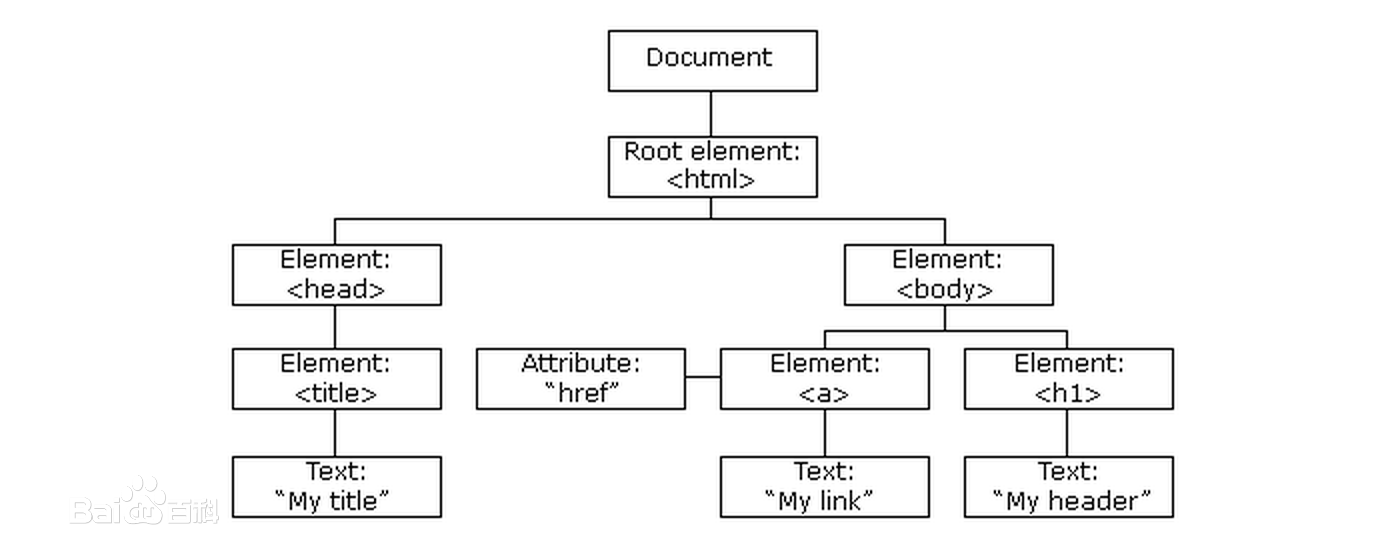
DOM
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
source
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
method
method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。
表单数据可以作为 URL 变量(method="get")或者 HTTP post (method="post")的方式来发送。
Content
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。

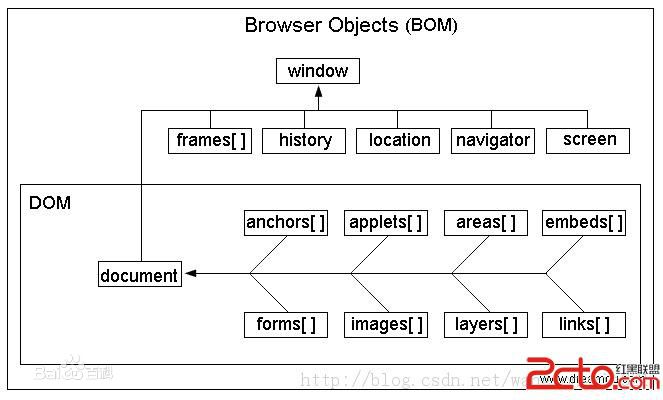
BOM
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。

最新文章
- Jquery实现特效滑动菜单栏
- iOS_UIImage的方向(imageOrientation)
- ZXingObjC 64位 集成到自己的项目中(xcode 6.4)
- [ASE][Daily Scrum]12.15
- ADO.NET基础03
- 部署openssh服务器
- Multipart to single part feature
- 【转载】如何在FPGA设计环境中添加加时序约束
- linux svn使用
- 解决KVM中鼠标不同步问题
- Maven(四)之Maven在IntelliJ IDEA的配置与使用
- JXLS 2.4.0系列教程(二)——循环导出一个链表的数据
- Java Thread wait、notify与notifyAll
- mysql基本了解
- Ubuntu Mininet环境搭建
- Swift中使用NSLog的问题
- 「luogu2680」[NOIp2015] 运输计划
- VUE项目实现页面跳转
- Spark2.0.0源码编译
- Vsphere初试——架设Panabit行为管理