JS中的map()方法
2024-09-21 18:01:57
map定义和方法 map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理的后值。
map()方法按照原始数组元素顺序依次处理元素。
注意: map不会对空数组进行检测
map不会改变原始数组
arr.map(function(currentValue,index,arr),thisValue)
参数说明 function(currentValue,index,arr) 必须,函数,数组中的每个元素都会执行这个函数函数参数
函数参数 currentValue 必须 当前元素值
index 可选 当前元素的索引值
arr 可选 当前元素属于的数组对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>map方法</title>
</head>
<body>
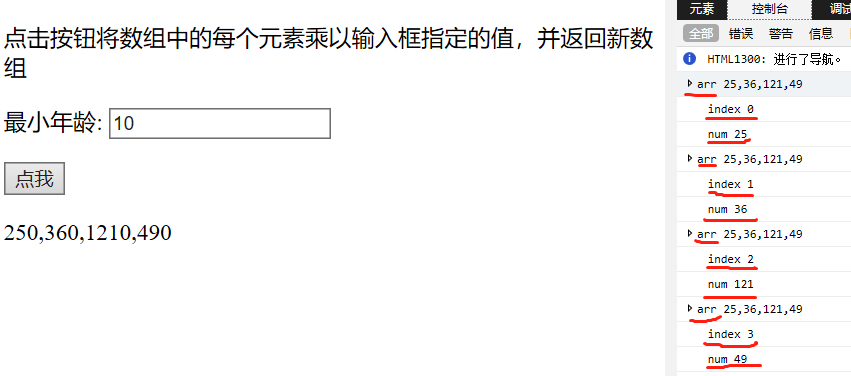
<p>点击按钮将数组中的每个元素乘以输入框指定的值,并返回新数组</p>
<p>
最小年龄:
<input type="number" id="age" value="10" />
</p>
<button id="btn">点我</button>
<p id="data">新数组</p>
<script type="text/javascript">
var btn = document.getElementById("btn");
var data = document.getElementById("data");
var age = document.getElementById("age");
var numbers = [25,36,121,49];
function myFunction(num,index,arr){
console.log('arr',arr);
console.log('index',index);
console.log('num',num);
return num * age.value;
}
btn.onclick = function(){
data.innerHTML = numbers.map(myFunction);
}
</script>
</body>

map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
var array1 = [1,4,9,16];
const map1 = array1.map(x => x *2);
console.log(map1);
打印结果为:
Array [2,8,18,32]
var array1 = [1, 4, 9, 16];
const map1 = array1.map(x => { if (x == 4) { return x * 2;
}
}); console.log(map1);
打印结果为:
Array [undefined, 8, undefined, undefined]
为什么会出现三个undefined呢?而不是我预期的[1,8,9,16]。
这样写只是增加了一个条件,即x的值为4时才乘以2,之所以会出现undefined,
是因为map()方法创建了一个新数组,但新数组并不是在遍历完array1后才被赋值的,而是每遍历一次就得到一个值。所以,下面这样修改后就正确了:
var array1 = [1, 4, 9, 16];
const map1 = array1.map(x => {
if (x == 4) {
return x * 2;
}
return x;
});
这里注意箭头函数有两种格式:
1.只包含一个表达式,这时花括号和return都省略了。
2.包含多条语句,这时花括号和return都不能省略。
大家可以参考:ES6标准新增了一种新的函数
最新文章
- 设计模式C#合集--抽象工厂模式
- 在 AndroidStudio 中添加和使用 Support Library
- sql模糊匹配中%、_的处理
- Windows Store App 全球化:引用分离资源文件中的资源
- Python开源框架Scrapy安装及使用
- event.keycode大全(javascript)
- HDFS 文件读写过程
- Mac下安装及配置Eclipse
- Labview中定时函数之间的区别
- Android开发之自定义圆角矩形图片ImageView的实现
- Netty中的Channel之数据冲刷与线程安全(writeAndFlush)
- 「BZOJ2733」「洛谷3224」「HNOI2012」永无乡【线段树合并】
- .call() 与 .apply() 的用法及区别
- Windows server 2012配置WebDeploy发布网站
- Python基础之字符串拼接简单介绍
- POJ 2553 The Bottom of a Graph (Tarjan)
- yum方式安装mysql
- BZOJ4855 : [Jsoi2016]轻重路径
- mybatis查询结果和接收的不一样
- Redis脚本