JS一些概念知识及参考链接
1、setTimeout、setInterval、promise、宏任务、微任务
先执行宏任务整体 script 同步代码,然后遇到 setTimeout 或者 setInterval 即放到宏任务队列中,遇到微任务放到微任务队列中。整体 script 同步代码执行完后再执行微任务队列,执行完后再执行 setTimeout 那边的宏任务队列。
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
参考:https://www.jianshu.com/p/92f4506a28d0、https://juejin.im/post/59e85eebf265da430d571f89
2、事件的三种模型
参考:https://www.cnblogs.com/leaf930814/p/6980501.html#top
3、前端路由是怎么实现的
参考:https://segmentfault.com/a/1190000011967786
4、防抖函数和节流函数
参考:https://www.cnblogs.com/chenqf/p/7986725.html
5、webpack实现按需加载
参考:https://blog.csdn.net/qq_27626333/article/details/76228578
6、vue中实现路由拦截、http拦截
参考:https://blog.csdn.net/wang1006008051/article/details/77962942、https://blog.csdn.net/qq_39759115/article/details/77185101、https://blog.csdn.net/cofecode/article/details/79181894
7、动态加载JS脚本
动态加载JS脚本时,如果要先判断动态加载的脚本是否已经执行完毕时,IE浏览器可以观察 script 标签的 readyState 属性,其他浏览器可以用 onload 方法来完成。
详情参考:https://www.jb51.net/article/139481.htm
8、JS中不同数据类型间进行运算
参考:https://blog.csdn.net/zlingyun/article/details/82561259
9、闭包解决for循环输出 i 为同一值的问题
参考:https://www.cnblogs.com/wgphp/p/7805152.html
11、原型链继承、构造函数继承、组合式继承
(1)原型链继承代码简单,易实现,但是子类实例修改父类中的引用类型属性值时,其他子类实例的该值也将发生改变。因为通过原型对象 prototype 实现继承,则原型对象中的所有引用类型值都是复用的,即都是同一个值。并且在创建子类实例时,无法向父类构造函数传参
(2)构造函数继承解决了子类实例对引用类型值的误修改操作问题,但是每个实例都拷贝一份引用类型值,占用内存大,尤其是方法过多的时候。(函数复用又无从谈起了,本来我们用 prototype 就是解决复用问题的)
(3)组合继承既解决了子类实例对引用类型值的误修改操作问题,在创建子类实例时也向父类构造函数传参,又可以复用一些属性。在组合继承中,在父类的原型对象中定义的属性都是会复用的,而在父类的构造函数里定义的属性都不是复用的属性。
ES6中类的继承可以看做是组合式继承的语法糖(简单理解),但两者的继承机制还是不太一样的。
参考:https://www.cnblogs.com/sarahwang/p/6879161.html、https://www.cnblogs.com/sarahwang/p/9098044.html、https://www.cnblogs.com/humin/p/4556820.html
12、HTTP和HTTPS
HTTP的弊端:超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息。HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此HTTP协议不适合传输一些敏感信息,比如信用卡号、密码等。
HTTPS:为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS。为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。但是,加密和解密过程需要耗费系统大量的开销,严重降低传输数据的工作效率。
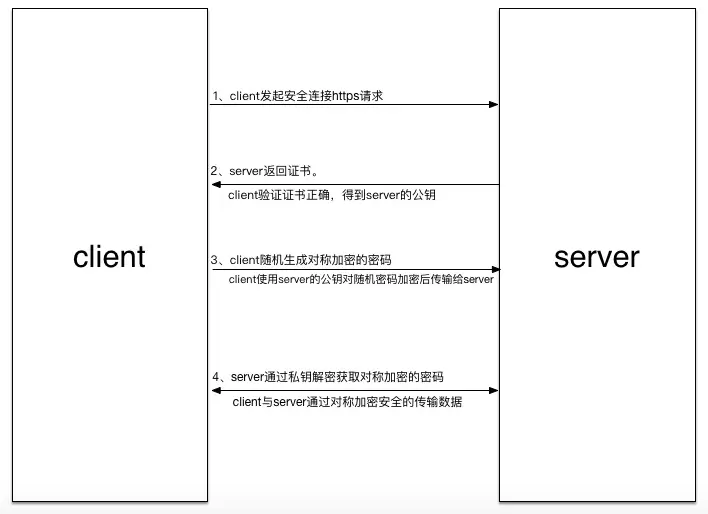
HTTPS的数据传输是用对称加密的,不过要先用非对称加密来加密传输对称加密的密钥,而证书的作用就是证明传输过来的非对称的公钥就是那个人的。
比如说服务器和客户端是通过对称加密传输数据的,但是要使用对称加密就两者就必须有一个共同的密钥,客户端要想把这个共同的密钥传输给服务器,就必须先对这个密钥加密。
客户端传输这个密钥时使用的是非对称加密(非对称加密是公钥加密的数据只可以通过私钥解开,私钥加密的数据有公钥就可以解开,公钥是公开的,谁都可以有它的公钥),服务器端维护一个私钥和公钥,不过先要把公钥传输给客户端,然后客户端就可以使用公钥加密数据(即对称加密算法的密钥)传输给服务器。
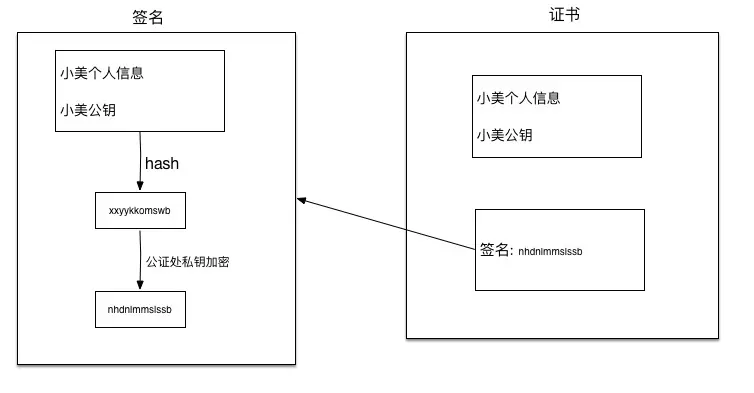
不过客户端怎么确定收到的公钥是来自所需要的服务器的而不是黑客的呢?这就要使用到证书了。公证机构CA给服务器颁发私钥和证书,证书包括该服务器的基本信息 + 公钥 + 数字签名。数字签名的形成:首先将服务器的基本信息和公钥通过 hash 算法得到一个 hash 值,然后通过公证机构的私钥来对该 hash 值进行加密就形成了数字签名。当服务器把它的证书传输给客户端,客户端就可以使用公证机构的公钥来对数字签名进行解密,得到一个hash值,然后将证书里面的基本信息和公钥通过使用同样的 hash 算法来进行计算又得到一个 hash 值,如果两个 hash 值相同,即可以判断证书是服务器的证书,公钥也就是服务器的公钥,由此就可以得到服务器传输过来的公钥了。
就像前面所说的一样,得到公钥以后客户端就可以通过该公钥来对传输的数据(即对称加密算法的密钥)进行加密,服务器端就可以使用私钥对数据进行解密,得到将要使用的对称加密算法的密钥,然后服务器和客户端就可以使用对称加密来进行传输数据了。


参考:https://juejin.im/post/5a7146fd51882573351a9d99#heading-1
12.1、HTTPS的缺点
(1)https加重了服务端的负担,相比于http其需要更多的资源来支撑,同时也降低了用户的访问速度
(2)目前来说大多数网站并不关心数据的安全性和保密性,即https最大的优点对它来说并不适用
(3)https的技术门槛较高,多数个人或者私人网站难以支撑,CA机构颁发的证书都是需要年费的,此外对接Https协议也需要额外的技术支持
13、JS中的new关键字的工作过程
function Animal(name) {
this.name = name;
}
Animal.color = "black";
Animal.prototype.say = function () {
console.log("I'm " + this.name);
};
var cat = new Animal("cat");
console.log(
cat.name, //cat
cat.height //undefined
);
cat.say(); //I'm cat
console.log(typeof Animal);
console.log(
Animal.name, //Animal
Animal.color //back
);
Animal.say(); //Animal.say is not a function
JS引擎在执行 new 关键词那段代码时,在内部进行了很多工作,用伪代码模拟其工作流程如下:
new Animal("cat") = {
var obj = {};
obj.__proto__ = Animal.prototype;
var result = Animal.call(obj,"cat");
return typeof result === 'object'? result : obj;
}
参考:https://www.cnblogs.com/AaronNotes/p/6529492.html
14、websocket
参考:http://www.runoob.com/html/html5-websocket.html、 https://www.zhihu.com/question/20215561
15、浏览器的渲染引擎和JS引擎
参考:https://blog.csdn.net/BonJean/article/details/78453547、 https://github.com/zwwill/blog/issues/2
16、浏览器缓存机制
参考:https://www.jianshu.com/p/54cc04190252
最新文章
- 服务升级中的zookeeper
- H5常用代码:适配方案3
- Python – locals和globals
- 【持续集成】[Jenkins]Job中如何传递自定义变量
- scala特质
- Lambda表达式 =>(msdn)
- ABAP程序的效率(转)
- QT皮肤框架-TQUI
- Unity Layout碰撞检测
- 双系统win7和ubuntu14.04进入了grub rescue>
- SQLServer中间接实现函数索引或者Hash索引
- TCP 连接关闭及TIME_WAIT探究
- mybatis从mapper接口跳转到相应的xml文件的eclipse插件
- vim字符查找和替换
- 编程菜鸟的日记-初学尝试编程-易传媒笔试题(C++实现)
- javascript:变量的作用域
- HDU-3746-KMP理解失配
- Android 7.0 PopupWindow 又引入新的问题,Google工程师也不够仔细么
- docker启动centos7后sudo不能使用
- MySQL数据类型之字符串类型