前端每日实战:126# 视频演示如何用纯 CSS 创作小球变矩形背景的按钮悬停效果
2024-09-03 07:42:18
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/yxbEzJ
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cGanPU6
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,导航中包含一个无序列表,列表中有一个列表项:
<nav>
<ul>
<li>home</li>
</ul>
</nav>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}隐藏列表项前端的引导符号:
nav ul {
padding: 0;
list-style-type: none;
}设置容器尺寸:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}设置文字样式:
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}添加伪元素,伪元素是 2 个小球:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
}把小球定位在左右两端:
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}接下来设置按钮悬停效果。
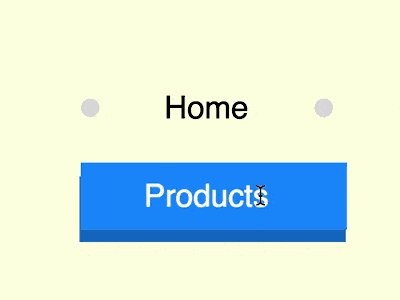
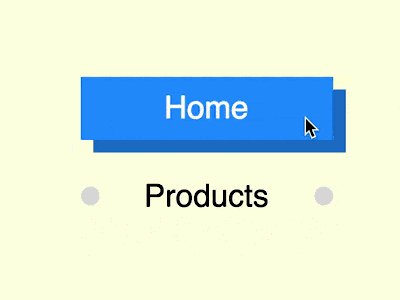
当鼠标悬停在按钮上时,让小球变为与容器大小相等的矩形:
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
}第其中一个矩形稍向右下角错位,并且加深它的颜色,形成阴影效果:
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}设置悬停的颜色,伪元素的矩形背景变为蓝色,文字变为白色:
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}设置缓动时间,其中伪元素的缓动时间函数用拟人的动画效果:
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}再增加几个按钮:
<nav>
<ul>
<li>home</li>
<li>products</li>
<li>services</li>
<li>contact</li>
</ul>
</nav>最后,增加按钮之间的间距:
nav li {
margin: 0.8em;
}大功告成!
最新文章
- chrome浏览器root用户运行
- MyCat 学习笔记 第七篇.数据分片 之 按数据范围分片
- 从源码编译Chrome(chromium)
- HDU 1058 优先队列or堆
- JS图片加载失败显示默认图片
- js捕获回车事件,并且获取每一条输入内容
- C++调用一个成员函数的需求this指针的情况
- 15分钟快速开发一个kissy组件(流程篇)
- nested exception is java.sql.SQLException: Cannot convert value '0000-00-00 00:00:00' from column 14 to TIMESTAMP.
- [js高手之路]匀速运动与实例实战(侧边栏,淡入淡出)
- EXP导出aud$报错EXP-00008,ORA-00904 解决
- HDU5131-Song Jiang's rank list HDU5135-Little Zu Chongzhi's Triangles(大佬写的)
- 新概念英语(1-31)Where's Sally?
- Access-Control-Allow-Origin跨域请求处理
- ctf学习(web题二)
- LOCK TABLES 和 UNLOCK TABLES
- gdbserver
- Objective-C 中的协议(@protocol)和接口(@interface)的区别
- linux nginx svn 更新前端代码
- 左连接,右连接和等值连接(left join,right join和inner join)