四、绑定SignaIR的用户管理
2024-08-31 06:58:14
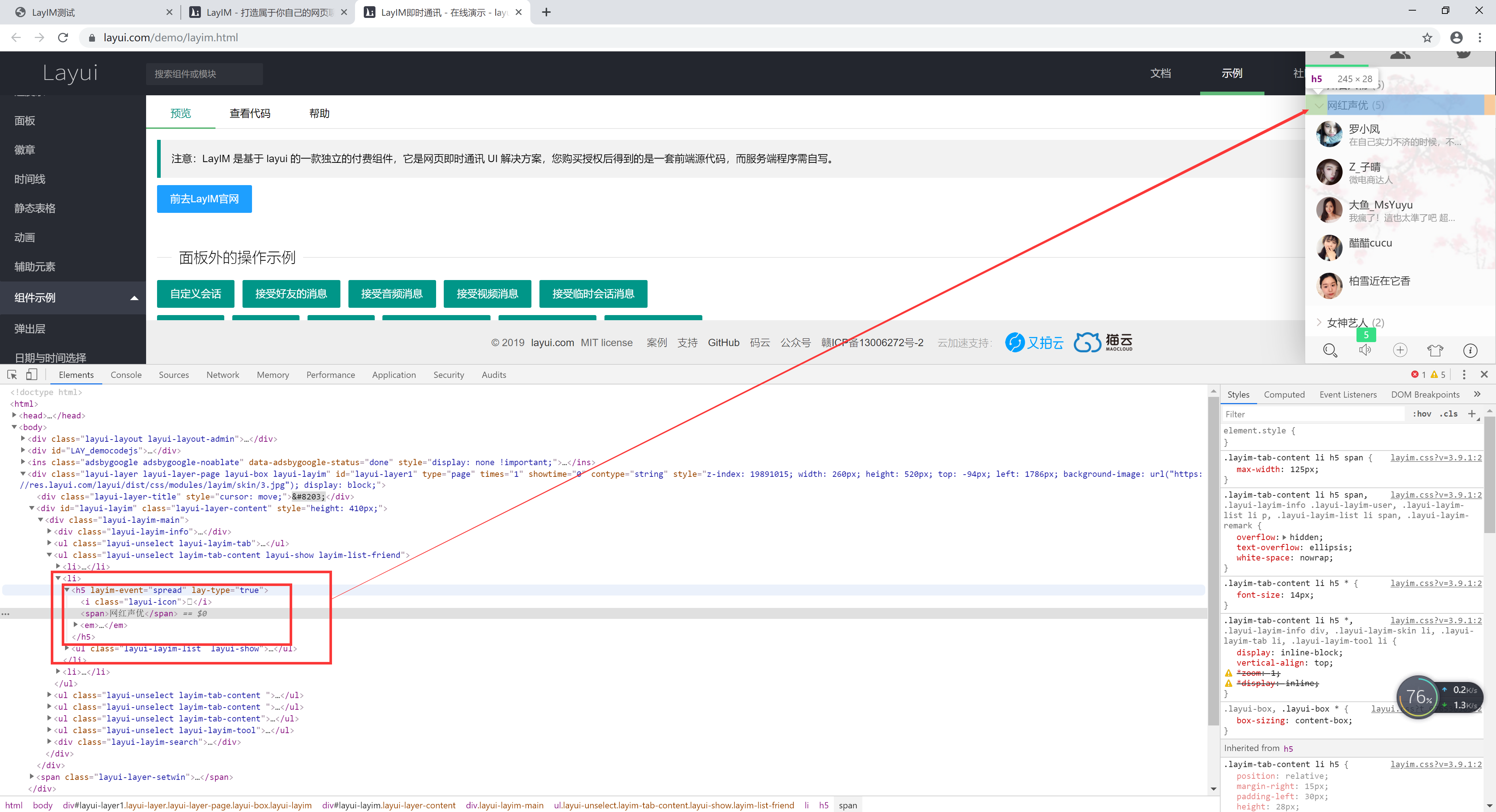
一、用户分组(第一个默认我的好友,禁删和更改)

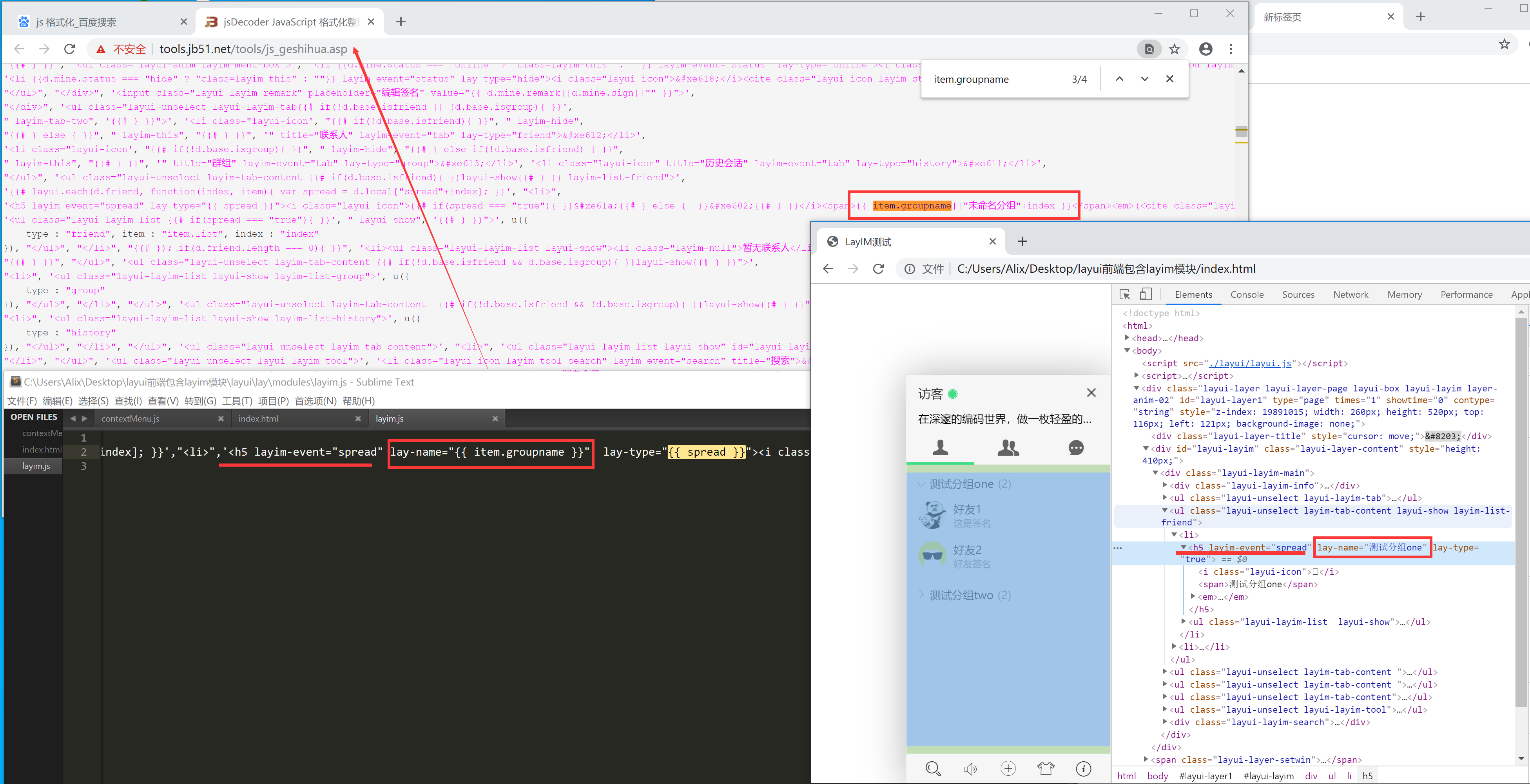
没有分组id,更改layim代码:

更改id即可。

layui.define('jquery', function (exports) {
"use strict";
var $ = layui.jquery;
!function(t,n,e,i){var o=function(t,n){this.init(t,n)};o.prototype={init:function(t,n){this.ele=t,this.defaults={menu:[{text:"菜单一",callback:function(t){}},{text:"菜单二",callback:function(t){}}],target:function(t){},width:100,itemHeight:28,bgColor:"#fff",color:"#333",fontSize:14,hoverBgColor:"#f5f5f5",hoverColor:"#fff"},this.opts=e.extend(!0,{},this.defaults,n),this.random=(new Date).getTime()+parseInt(1e3*Math.random()),this.eventBind()},renderMenu:function(){var t=this,n="#uiContextMenu_"+this.random;if(!(e(n).length>0)){var t=this,i='<ul class="ul-context-menu" id="uiContextMenu_'+this.random+'">';e.each(this.opts.menu,function(t,n){n.icon?i+='<li class="ui-context-menu-item"><a href="javascript:void(0);"><i class="layui-icon">'+n.icon+'</i><span style="margin-left: 10px;">'+n.text+"</span></a></li>":i+='<li class="ui-context-menu-item"><a href="javascript:void(0);"><span>'+n.text+"</span></a></li>"}),i+="</ul>",e("body").append(i).find(".ul-context-menu").hide(),this.initStyle(n),e(n).on("click",".ui-context-menu-item",function(n){t.menuItemClick(e(this)),n.stopPropagation()})}},initStyle:function(t){var n=this.opts;e(t).css({width:n.width,backgroundColor:n.bgColor}).find(".ui-context-menu-item a").css({color:n.color,fontSize:n.fontSize,height:n.itemHeight,lineHeight:n.itemHeight+"px"}).hover(function(){e(this).css({backgroundColor:n.hoverBgColor,color:n.hoverColor})},function(){e(this).css({backgroundColor:n.bgColor,color:n.color})})},menuItemClick:function(t){var n=this,e=t.index();t.parent(".ul-context-menu").hide(),n.opts.menu[e].callback&&"function"==typeof n.opts.menu[e].callback&&n.opts.menu[e].callback(t)},setPosition:function(t){var n = this.opts;var obj_h = n.menu.length * n.itemHeight + 12;var obj_w = n.width;var max_x = $(window).width();var max_y = $(window).height();var this_x = t.clientX ;var this_y = t.clientY ;var x = t.clientX+2;var y = t.clientY+2;if (max_x-this_x < (obj_w-2)) {x = max_x -obj_w;}if (max_y-this_y < (obj_h-2)) {y = max_y -obj_h;}e("#uiContextMenu_"+this.random).css({left:x,top:y }).show()},eventBind:function(){var t=this;this.ele.on("contextmenu",function(n){n.preventDefault(),t.renderMenu(),t.setPosition(n),t.opts.target&&"function"==typeof t.opts.target&&t.opts.target(e(this))}),e(n).on("click",function(){e(".ul-context-menu").hide()})}},e.fn.contextMenu=function(t){return new o(this,t),this}}(window,document,$);
exports('contextMenu');
});
// exports('contextMenu'); contextMenu代码
layui.define(['jquery','contextMenu'], function (exports) {
var contextMenu = layui.contextMenu;
var $ = layui.jquery;
var layim = layui.layim;
var ext = {
init : function(){//定义右键操作
$(".layui-unselect.layim-tab-content.layim-list-friend >li > ul > li").contextMenu({
width: 140, // width
itemHeight: 30, // 菜单项height
bgColor: "#fff", // 背景颜色
color: "#333", // 字体颜色
fontSize: 15, // 字体大小
hoverBgColor: "#009bdd", // hover背景颜色
hoverColor: "#fff", // hover背景颜色
target: function(ele) { // 当前元素
//$(".ul-context-menu").attr("data-id",ele[0].id);
$(".ul-context-menu").attr("data-id",ele[0].className);
$(".ul-context-menu").attr("data-name",ele.find("span").html());
$(".ul-context-menu").attr("data-img",ele.find("img").attr('src'));
return false;
},
menu: [
{ // 菜单项
text: "发送消息",
icon: "",
callback: function(ele) {
var othis = ele.parent(),
friend_id = othis[0].dataset.id.replace(/^layim-friend/g, ''),
friend_name = othis[0].dataset.name,
friend_avatar = othis[0].dataset.img;
console.log("friend_id:"+friend_id);
console.log("friend_id:"+friend_name);
console.log("friend_id:"+friend_avatar);
layim.chat({
name: friend_name
,type: 'friend'
,avatar: friend_avatar
,id: friend_id
});
}
},
{
text: "查看资料",
icon: "",
callback: function(ele) {
var othis = ele.parent(),friend_id = othis[0].dataset.id.replace(/^layim-friend/g, '');
im.getInformation({
id: friend_id,
type:'friend'
});
}
},
{
text: "聊天记录",
icon: "",
callback: function(ele) {
var othis = ele.parent(),
friend_id = othis[0].dataset.id.replace(/^layim-friend/g, ''),
friend_name = othis[0].dataset.name;
im.getChatLog({
name: friend_name,
id: friend_id,
type:'friend'
});
}
}
]
});
//
$(".layui-layim-list.layui-show.layim-list-group>li").contextMenu({
width: 140, // width
itemHeight: 30, // 菜单项height
bgColor: "#fff", // 背景颜色
color: "#333", // 字体颜色
fontSize: 15, // 字体大小
hoverBgColor: "#009bdd", // hover背景颜色
hoverColor: "#fff", // hover背景颜色
target: function(ele) { // 当前元素
//$(".ul-context-menu").attr("data-id",ele[0].id);
console.log("----");
$(".ul-context-menu").attr("data-id",ele[0].className);
$(".ul-context-menu").attr("data-name",ele.find("span").html());
$(".ul-context-menu").attr("data-img",ele.find("img").attr('src'));
return false;
},
menu: [
{ // 菜单项
text: "发送群消息",
icon: "",
callback: function(ele) {
var othis = ele.parent(),
friend_id = othis[0].dataset.id.replace(/^layim-friend/g, ''),
friend_name = othis[0].dataset.name,
friend_avatar = othis[0].dataset.img;
console.log("friend_id:"+friend_id);
console.log("friend_id:"+friend_name);
console.log("friend_id:"+friend_avatar);
layim.chat({
name: friend_name
,type: 'friend'
,avatar: friend_avatar
,id: friend_id
});
}
},
{
text: "查看群资料",
icon: "",
callback: function(ele) {
var othis = ele.parent(),friend_id = othis[0].dataset.id.replace(/^layim-friend/g, '');
im.getInformation({
id: friend_id,
type:'friend'
});
}
},
{
text: "退出该群",
icon: "",
callback: function(ele) {
var othis = ele.parent(),
friend_id = othis[0].dataset.id.replace(/^layim-friend/g, ''),
friend_name = othis[0].dataset.name;
im.getChatLog({
name: friend_name,
id: friend_id,
type:'friend'
});
}
}
]
});
$(".layui-unselect.layim-tab-content.layim-list-friend >li:gt(0) > h5").contextMenu({
width: 140, // width
itemHeight: 30, // 菜单项height
bgColor: "#fff", // 背景颜色
color: "#333", // 字体颜色
fontSize: 15, // 字体大小
hoverBgColor: "#009bdd", // hover背景颜色
hoverColor: "#fff", // hover背景颜色
target: function(ele) { // 当前元素
//$(".ul-context-menu").attr("data-id",ele[0].id);
console.log("----"+ele);
$(".ul-context-menu").attr("data-id",ele[0].attributes["lay-groupid"].value);
return false;
},
menu: [
{ // 菜单项
text: "刷新好友列表",
icon: "",
callback: function(ele) {
var othis = ele.parent();
var group_id = othis[0].dataset.id;
console.log("好友列表刷新:"+group_id);
}
},
{
text: "添加分组",
icon: "",
callback: function(ele) {
var othis = ele.parent();
var group_id = othis[0].dataset.id;
console.log("添加分组:"+group_id);
}
},
{
text: "重命名",
icon: "",
callback: function(ele) {
var othis = ele.parent();
var group_id = othis[0].dataset.id;
console.log("重命名:"+group_id);
}
}
]
});
}
}
exports('ext', ext);
});
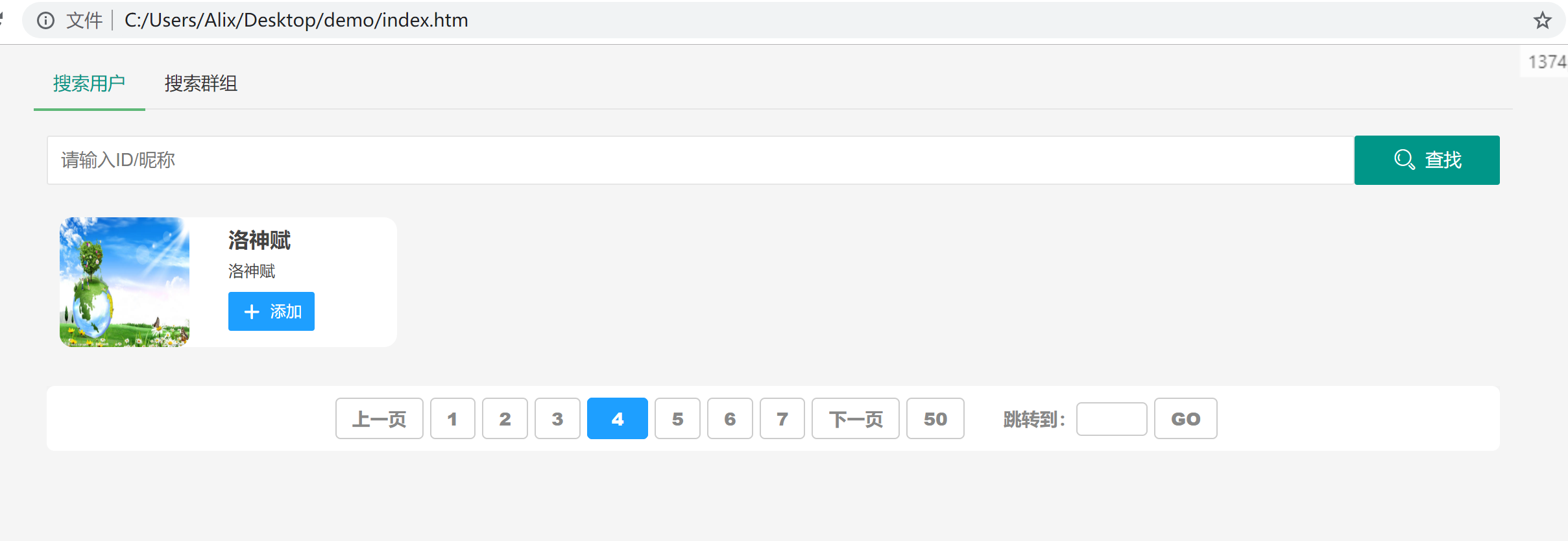
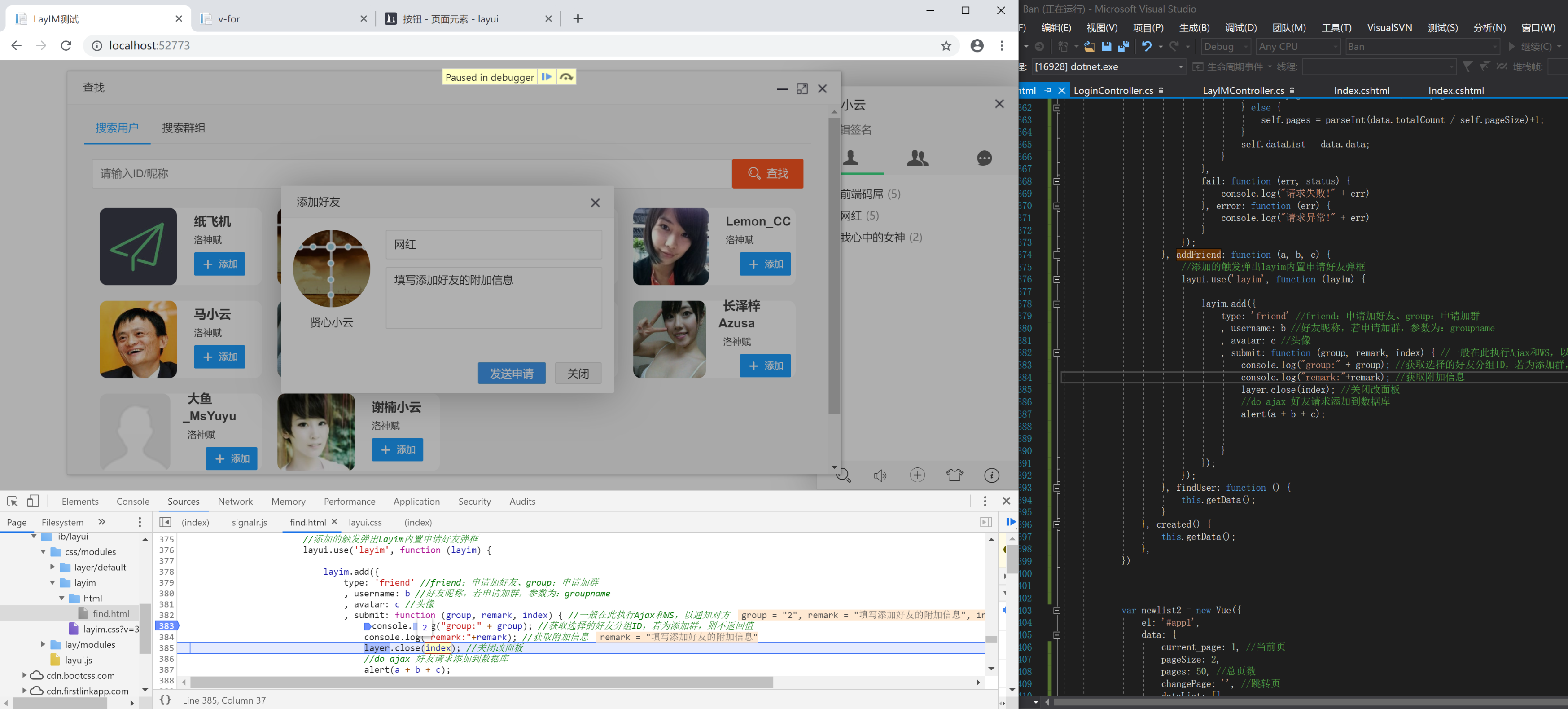
二、扩展自动添加好友-添加流程方式完善好友以及关系(搜索好友页面)

代码部分:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>v-for</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--jquery-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!--vue--> <script type="text/javascript" src="http://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> <!--layui-->
<script src="../../../../layui.js"></script>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" />
<!--bootstrap-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <style>
body {
background: #f5f5f5;
}
/**/
.img img {
width: %;
height: %;
border-radius: 10px;
} .row {
height: 100px;
margin: 10px auto;
font-size: 16px;
text-align: left;
color: #;
background-color: #fff;
/*1、父级设置flex,让.img 和.content左右布局*/
display: flex;
} .img {
width: 100px;
height: 100px;
}
/*这个内容当作父级再次设置flex,.text div居中*/
.item .content {
/* 此处解释下
flex: 1 1 0%
0%表示此处宽度是按照自身内容宽度来,此处自身内容宽度为0,但是分配剩余的空间,所以可以自适应变化
*/
/* 随父级变化 */
/* 在设置居中内容 */
display: flex;
align-items: center;
} .content .text {
padding-left: 16px;
} .title {
font-weight: bold;
} .info {
font-size: 12px;
} .price {
color: #009de2;
font-weight: bold;
margin-right: .1rem;
} .text i {
font-size: 10px;
}
/**/
.item {
border-radius: 10px;
margin: 10px;
} .text-p {
padding: 6px;
} .text-pp {
margin: 6px;
}
/**/
.page {
font-weight: ;
height: 40px;
text-align: center;
color: #;
margin: 20px auto ;
background: #f2f2f2;
} .pagelist {
font-size: ;
background: #fff;
height: 50px;
line-height: 50px;
border-radius: 6px;
} .pagelist span {
font-size: 14px;
} .pagelist .jump {
border: 1px solid #ccc;
padding: 5px 12px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
cursor: pointer;
margin-left: 5px;
} .pagelist .bgprimary {
cursor: default;
color: #fff;
background: #1E9FFF;
border-color: #1E9FFF;
padding: 5px 18px;
} .jumpinp input {
width: 55px;
height: 26px;
font-size: 13px;
border: 1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
text-align: center;
} .ellipsis {
padding: 0px 8px;
} .jumppoint {
margin-left: 30px;
}
/**/
.layui-tab-brief > .layui-tab-title .layui-this {
color: #1E9FFF;
}
.layui-tab-brief > .layui-tab-more li.layui-this:after, .layui-tab-brief > .layui-tab-title .layui-this:after {
border-bottom: 2px solid #1E9FFF;
}
</style> </head> <body>
<div class="layui-container"> <!--标签容器-->
<!--标签标题-->
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<!--标签内容-->
<ul class="layui-tab-title">
<li class="layui-this">搜索用户</li>
<li>搜索群组</li>
</ul>
<!--标签内容容器-->
<div class="layui-tab-content" style="height: 100px;">
<!--标签内容容器一项-->
<div class="layui-tab-item layui-show" id="app"> <div class="layui-form" action="">
<div class="layui-form-item">
<input style="float: left;width: 90%;" type="text" id="user-wd" required="" lay-verify="required" placeholder="请输入ID/昵称" autocomplete="off" class="layui-input">
<button v-on:click="findUser()" style="float: right;width: 10%" class="layui-btn layui-btn-danger">
<i class="layui-icon"></i> 查找
</button>
</div>
</div>
<!--内容-->
<div class="layui-row">
<template v-for='(item,index) in dataList'>
<div class="layui-col-md3 ">
<div class="item row">
<div class="img">
<img v-bind:src="item.avatar" />
</div>
<div class="content">
<div class="text">
<span class="title text-p">{{item.userName}}</span>
</br>
<span class="info text-p">洛神赋</span>
</br>
<button v-on:click="addFriend(item.id,item.userName,item.avatar)" style="float: right" class="layui-btn layui-btn-normal layui-btn-sm text-pp">
<i class="layui-icon"></i> 添加
</button>
</div>
</div>
</div>
</div>
</template>
</div>
<!--分页-->
<div class="layui-row " id="app">
<div class="page" v-show="show">
<div class="pagelist">
<span class="jump" v-show="current_page>1" @click="{current_page--}">上一页</span>
<span v-show="current_page>5" class="jump" @click="jumpPage(1)"></span>
<span class="ellipsis" v-show="efont">...</span>
<span class="jump" v-for="num in indexs" :class="{bgprimary:current_page==num}" @click="jumpPage(num)">{{num}}</span>
<span class="ellipsis" v-show="efont&¤t_page<pages-4">...</span> <span class="jump" @click="{current_page++}">下一页</span>
<span v-show="current_page<pages-1" class="jump" class="jump" @click="jumpPage(pages)">{{pages}}</span> <span class="jumppoint">跳转到:</span>
<span class="jumpinp"><input type="text" v-model="changePage"></span>
<span class="jump gobtn" @click="jumpPage(changePage)">GO</span>
</div>
</div>
</div> </div>
<!--第二项-->
<div class="layui-tab-item" id="app1">
<!--标题-->
<div class="layui-form" action="">
<div class="layui-form-item">
<input style="float: left;width: 90%;" type="text" id="user-wd" required="" lay-verify="required" placeholder="请输入ID/昵称" autocomplete="off" class="layui-input">
<button onclick="findUser()" style="float: right;width: 10%" class="layui-btn">
<i class="layui-icon"></i> 查找
</button>
</div>
</div>
<!--内容-->
<div class="layui-row">
<template v-for='(li,index) in dataList'>
<div class="layui-col-md3 ">
<div class="item row">
<div class="img">
<img src='https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3357786243,3135716437&fm=26&gp=0.jpg' />
</div>
<div class="content">
<div class="text">
<span class="title text-p">洛神赋</span>
</br>
<span class="info text-p">洛神赋</span>
</br>
<button onclick="addFriend(10019,'cchenvle','uploads/avatar/20190214/5c64d307cc3a7.jpg')" style="float: right" class="layui-btn layui-btn-normal layui-btn-sm text-pp">
<i class="layui-icon"></i> 添加
</button>
</div>
</div>
</div>
</div>
</template>
</div>
<!--分页-->
<div class="layui-row " id="app">
<div class="page" v-show="show">
<div class="pagelist">
<span class="jump" v-show="current_page>1" @click="{current_page--}">上一页</span>
<span v-show="current_page>5" class="jump" @click="jumpPage(1)"></span>
<span class="ellipsis" v-show="efont">...</span>
<span class="jump" v-for="num in indexs" :class="{bgprimary:current_page==num}" @click="jumpPage(num)">{{num}}</span>
<span class="ellipsis" v-show="efont&¤t_page<pages-4">...</span> <span class="jump" @click="{current_page++}">下一页</span>
<span v-show="current_page<pages-1" class="jump" class="jump" @click="jumpPage(pages)">{{pages}}</span> <span class="jumppoint">跳转到:</span>
<span class="jumpinp"><input type="text" v-model="changePage"></span>
<span class="jump gobtn" @click="jumpPage(changePage)">GO</span>
</div>
</div>
</div>
</div> </div>
</div> <script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
});
</script>
<script>
var newlist = new Vue({
el: '#app',
data: {
current_page: , //当前页
pageSize:,
pages: , //总页数
changePage: '', //跳转页
dataList:[]
},
computed: {
show: function () {
return this.pages && this.pages !=
},
efont: function () {
if (this.pages <= ) return false;
return this.current_page >
},
indexs: function () {
var left = ,
right = this.pages,
ar = [];
if (this.pages >= ) {
if (this.current_page > && this.current_page < this.pages - ) {
left = Number(this.current_page) - ;
right = Number(this.current_page) + ;
} else {
if (this.current_page <= ) {
left = ;
right = ;
} else {
right = this.pages; left = this.pages - ;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
},
methods: {
jumpPage: function (id) {
this.current_page = id;
this.getData();
//alert("id:" + id);
}, getData: function () {
//Vue 初始化的默认载入事件
var self = this;
$.ajax({
url: '/LayIM/GetUserList',
type: 'post',
//timeout: 5000,
data: {
pageIndex: self.current_page,
pageSize: self.pageSize,
key: $('#user-wd').val()
},
success: function (data) {
console.log(data);
if (data.state == true) {
if ((data.totalCount % self.pageSize) == ) {//余数为0就代表能被整除
self.pages = data.totalCount/self.pageSize;
} else {
self.pages = parseInt(data.totalCount / self.pageSize)+;
}
self.dataList = data.data;
}
},
fail: function (err, status) {
console.log("请求失败!" + err)
}, error: function (err) {
console.log("请求异常!" + err)
}
});
}, addFriend: function (a, b, c) {
//添加的触发弹出layim内置申请好友弹框
layui.use('layim', function (layim) { layim.add({
type: 'friend' //friend:申请加好友、group:申请加群
, username: b //好友昵称,若申请加群,参数为:groupname
, avatar: c //头像
, submit: function (group, remark, index) { //一般在此执行Ajax和WS,以通知对方
//console.log(group); //获取选择的好友分组ID,若为添加群,则不返回值
//console.log(remark); //获取附加信息
layer.close(index); //关闭改面板
//do ajax 好友请求添加到数据库
alert(a+b+c); }
});
});
}, findUser: function () {
this.getData();
}
}, created() {
this.getData();
},
}) var newlist2 = new Vue({
el: '#app1',
data: {
current_page: , //当前页
pageSize: ,
pages: , //总页数
changePage: '', //跳转页
dataList: []
},
computed: {
show: function () {
return this.pages && this.pages !=
},
efont: function () {
if (this.pages <= ) return false;
return this.current_page >
},
indexs: function () {
var left = ,
right = this.pages,
ar = [];
if (this.pages >= ) {
if (this.current_page > && this.current_page < this.pages - ) {
left = Number(this.current_page) - ;
right = Number(this.current_page) + ;
} else {
if (this.current_page <= ) {
left = ;
right = ;
} else {
right = this.pages; left = this.pages - ;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
},
methods: {
jumpPage: function (id) {
this.current_page = id;
alert("id:"+id);
},
},
})
</script> </body> </html>
cs代码:
//好友分页
[HttpPost]
public IActionResult GetUserList(int pageIndex,int pageSize,string key="")
{
//var pageIndex = 1;
//var pageSize = 2;
var totalCount = ;
DbContext db = new DbContext();
dynamic result;
if (string.IsNullOrWhiteSpace(key))
{
result = db.Db.Queryable<Users>().ToPageList(pageIndex, pageSize, ref totalCount);
}
else {
result = db.Db.Queryable<Users>().Where(o => o.UserName.Contains("小云")).ToPageList(pageIndex, pageSize, ref totalCount);
} return Json(new { state=true,data= result ,totalCount= totalCount });
}
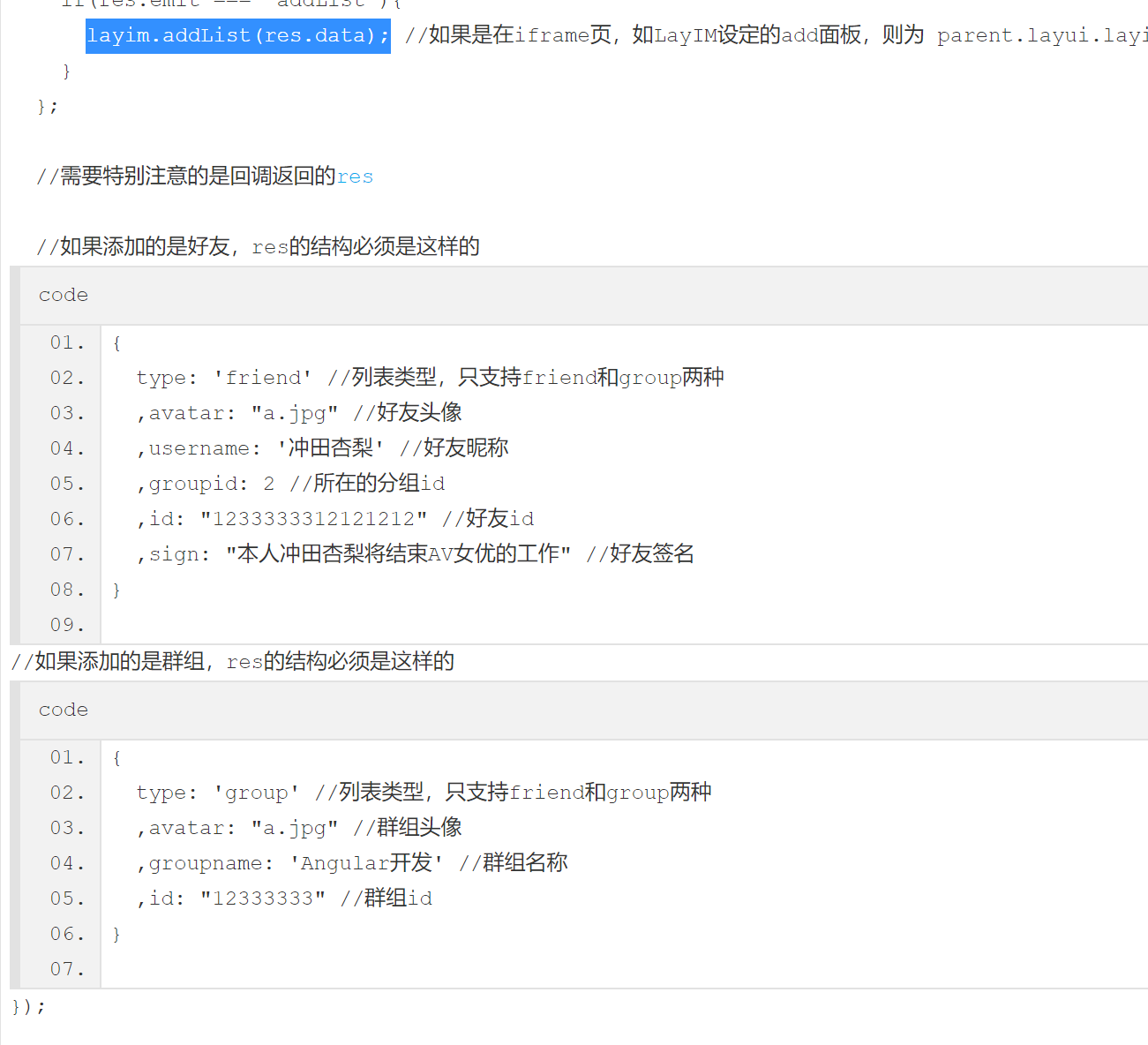
//扩展好友添加流程
我们用layim内置的申请好友框和确认好友框

点击确认是需要我们逻辑处理做的事(追加到面板即可)

我们要操作的是

最新文章
- css的学习
- Java 2D API - 1. 基本概念
- php-fpm.conf 重要参数 max_children 和 request_terminate_timeout(转)
- Entity Framework Code First迁移基本面拾遗
- 14. Launch an instance
- SQL Server 索引和表体系结构(一)
- oracle group by中cube和rollup字句的使用方法及区别
- hyper-v 中 安装 Centos 7.0 设置网络 教程
- Oracle笔记 目录索引
- ti processor sdk linux am335x evm /bin/setup-package-install.sh hacking
- onethink对二维数组结果集进行排序
- java集合之链式操作
- 初学swift笔记 函数(六)
- 二分查找(Binary Search)的基本实现
- 架构师入门:搭建双注册中心的高可用Eureka架构(基于项目实战)
- cadence学习一------>介绍
- Java进阶——带你入门分布式中的Nginx
- redis cluster最简配置
- Debian 9 Stretch国内常用镜像源
- PHP中curl模拟post上传及接收文件
热门文章
- 在ThinkPHP框架(5.0.24)下引入Ueditor并实现向七牛云对象存储上传图片同时将图片信息保存到MySQL数据库,同时实现lazyload懒加载
- springCloud分布式事务实战(一)案例需求及实现步骤
- Mac OS下Flutter环境搭建记录,VS Code开发
- 【mysql】时间类型-如何根据不同的应用场景,选择合适的时间类型?
- 阶段3 1.Mybatis_09.Mybatis的多表操作_4 完成account一对一操作-建立实体类关系的方式
- 2018.03.26 Python-Pandas 字符串常用方法
- 中国MOOC_零基础学Java语言_第4周 循环控制_2念整数
- oracle-参数文件的备份与还原
- IDEA反编译jar包源码
- 如何保存不连着电脑跑monkey?如何跑多个APK的monkey?