BOM window对象方法
window对象方法
alert():弹出一个警告对话框。
prompt():弹出一个输入对话框。
confirm():弹出一个确认对话框。如果单击“确定按钮”返回true,如果单击“取消”返回false。
close():关闭窗口
print():打印窗口
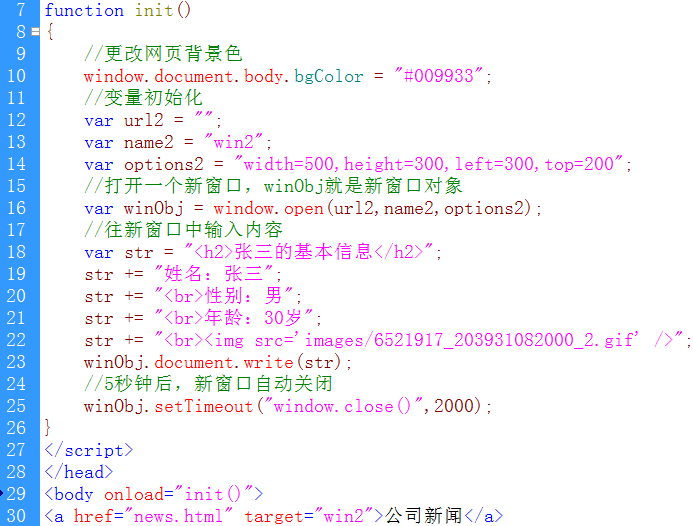
open()方法
功能:打开一个新的浏览器窗口。
语法:var winObj = window.open([url][,name][,options]);
说明:参数可有可无。如果没有指定参数,则打开一个选项卡式的窗口(大小是最大大化)。
参数:
url:准备在新窗口中显示哪个文件。url可以为空字符串,表示显示一个空的页面。
name:新窗口的名字,该名字给<a>标记的target属性来用。
options:窗口的规格。
width:新窗口的宽度
height:新窗口的高度
left:新窗口距离屏幕左边的距离
top:新窗口距离屏幕上边的距离
menubar:是否显示菜单栏,取值:yes、no
toolbar:是否显示工具栏。
location:是否显示地址栏。
status:是否显示状态栏。
scrollbars:是否显示滚动条,不能省略s字母。
返回值:返回一个window对象的变量,可以通过该名称跟踪该窗口。winObj具备window对象的所有属性和方法。
onload事件:当网页加载完成,指<body>标记的所有内容全部加载完成,才触发该事件(条件)。通过onload事件属性,去调用JS的函数。onload属性只有<body>标记才有。
onclick事件:当单击时,去调用JS代码。所有HTML标记都具有该事件属性。

延时器方法——setTimeout()
setTimeout()
功能:设置一个延时器,换句话说:时间一到,就执行JS代码一次。
语法:var timer = window.setTimeout(code,millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要放在引号中。
举例:window.setTimeout(“close()” , 2000)
举例:window.setTimeout(init, 2000); //传函数地址,因此不需要加括号。如果加括号,是将函数的执行结果传到方法中。
millisec:毫秒值。1秒=1000毫秒
返回值:返回一个延时器的id变量,这个id变量给clearTimeout()用来清除。
clearTimeout()
功能:清除延时器id变量
语法:window.clearTimeout(timer)
参数:timer就是由setTimeout()设置的延时器的id变量。

定时器方法
setInterval()
功能:设置一个定时器。定时器,重复不断的执行JS代码(周期性)。
语法: var timer = window.setInterval(code , millisec)
参数:
code:是任何合法的JS代码,一般情况下是JS函数。该函数要放在引号中。
举例:window.setInterval(“init()” , 2000)
举例:window.setInterval(init, 2000); //传函数地址,因此不需要加括号。如果加括号,是将函数的执行结果传到方法中。
millisec:毫秒值。1秒=1000毫秒
返回值:返回一个定时器的id变量,这个id变量给clearInterval()用来清除。
clearInterval()
功能:清除定时器id变量
语法:window.clearInterval(timer)
参数:timer就是由setInterval()设置的定时器的id变量。
/*********************************************/
<script type="text/javascript">
//网页加载完成,去调用JS函数
window.onload = init; //函数传地址,不能带括号
//定义函数
function init()
{
//定时器:每隔1秒,调start2()函数一次
//定时器总是调用其它函数,而延时器总是调用自己所在的函数。
window.setInterval("start2()",1000);
}
//全局变量
var i = 1;
function start2()
{
//获取网页中id=img01的图片元素对象
var imgObj = document.getElementById("img01");
//图片对象有src属性,那么 imgObj对象也有src属性
imgObj.src = "images/dd_scroll_"+i+".jpg";
i++;
//如果超过6,则i=1。
if(i>6)
{
i = 1;
}
}
</script>
</head>
<body>
<img id="img01" src="data:images/dd_scroll_1.jpg" />
</body>
/*******************************************/
screen屏幕对象
Width:屏幕的宽度,只读属性。
Height:屏幕的高度,只读属性。
availWidth:屏幕的有效宽度,不含任务栏。只读属性。
availHeight:屏幕的有效高度,不含任务栏。只读属性。

navigator对象
appName:浏览器软件名称,主要用来判断客户使用的是什么核心的浏览器。
如果是IE浏览器的话,返回值为:Microsoft Internet Explorer
如果是Firefox浏览器的话,返回值为:Netscape
appVersion:浏览器软件的核心版本号。
systemLanguage:系统语言
userLanguage:用户语言
platform:平台

Location地址栏对象
href:获取地址栏中完整的地址。可以实现JS的网页跳转。location.href = “http://www.sina.com.cn”;
host:主机名
hostname:主机名
pathname:文件路径及文件名
search:查询字符串。

protocol:协议,如:http://、ftp://
hash:锚点名称。如:#top
reload([true]):刷新网页。true参数表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新。
<meta http-equiv = “refresh” content = “5;url=http://www.sina.com.cn” />

history对象
length:历史记录的个数
go(n):同时可以实现“前进”和“后退。”
- history.go(0) 刷新网页
- history.go(-1) 后退
- history.go(1) 前进一步
- history.go(3) 前进三步
forward():相当于浏览器的“前进”按钮
back():相当于浏览器的“后退”按钮

最新文章
- 记一次ASP.NET网站的入侵和如何避免被入侵
- SQLServer 窗口函数
- 【缓存】利用Cache防止同一帐号重复登录
- linux 学习笔记3
- Linux Stu
- 对boost::shared_from_this的进一步封装
- window.open 使用方法
- 用Eclipse做Android开发时出现java.lang.NoClassDefFoundError问题
- S关于使用QL声明 找出同时满足多个tag拍摄条件设置算法
- Redis安装介绍
- JAVA基础--IO流
- VS编译代码未通过,常见问题。
- lcr电桥浅谈
- MFC消息 OnCtlColor 改变控件颜色
- day2——两数相加
- [转]VirtualBox centos7扩容
- 解决Jira和Confluence访问打开越来越缓慢问题
- 永恒之蓝msf下 ms17_010 (64位kali下安装wine32)
- ZYNQ跑系统 系列(二) petalinux方式移植linux petalinux-config遇到问题
- vagrant中css,img不生效的问题