html2canvas 使用指南
2024-10-06 20:47:21
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
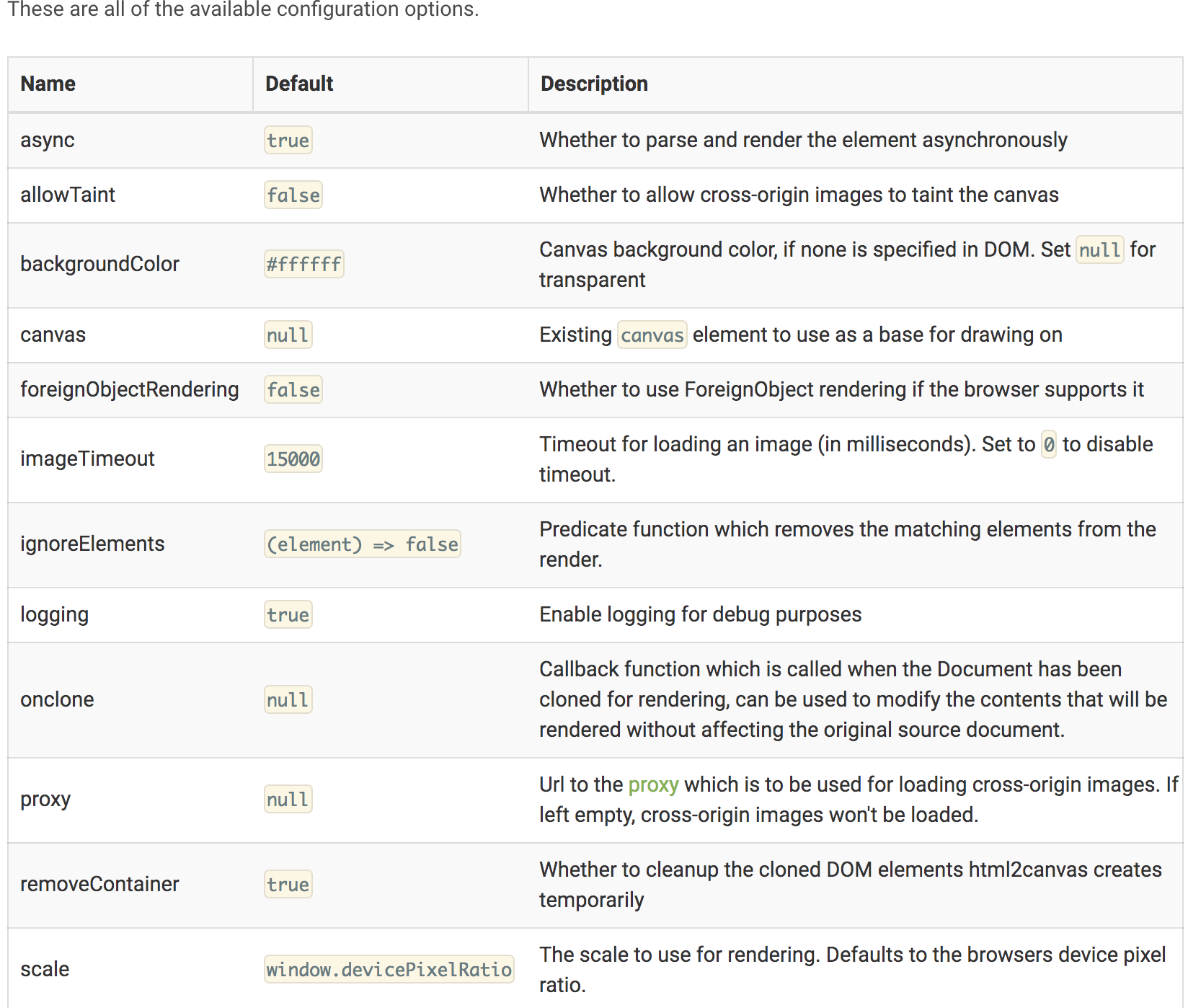
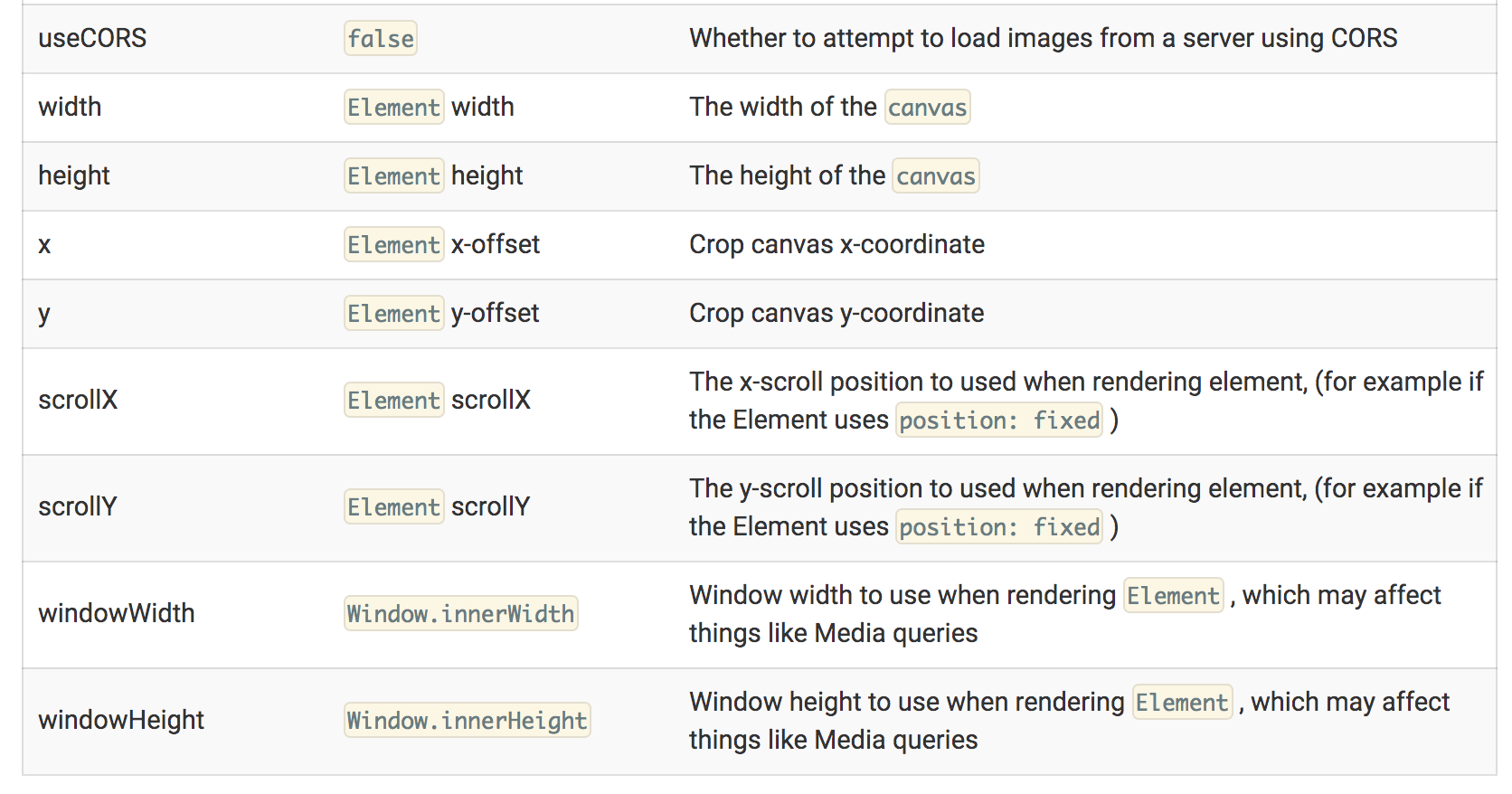
属性参数:
http://html2canvas.hertzen.com/configuration


兼容性:
兼容安卓与苹果微信浏览器
注意事项:
如果需要实现长按保存功能,需要注意user-select 设置为auto
图片地址如果跨域 需要做相应设置
举例使用方式:
获取saveWrap 容器内的元素 转为canvas ,并将canvas添加到 poster-container 中,再根据这个canvas 转成image,从而可以长按保存
html2canvas(document.getElementById("saveWrapX"),{scale:1}).then(function(canvas) {
document.querySelector('.poster-container').appendChild(canvas);
let canvas = $('.poster-container canvas')
let posterImage = document.getElementById("saveImageX")
posterImage.src = canvas[0].toDataURL("image/jpg")
});
最新文章
- 简单的c# TCP通讯(TcpListener)
- Listview的onItemClickListener无法响应的解决方法(转)
- 如何保持自己 fork 的项目和原始项目同步
- MHA监控进程异常退出
- unity, Additive Animtion注意事项
- VS2010 win32项目windows窗体程序 向导生成代码解析
- 在Linux使用GCC编译C语言共享库
- HTML5 智能表单
- 使用libvirt做适配的kvm虚拟机window server 2008 磁盘性能的提升
- python中全局变量和局部变量的一个小坑
- velocity中加载模板文件的方式
- LeetCode算法题-Shortest Completing Word(Java实现)
- JavaScript作用域[[scope]]
- Bartender标签传参与打印
- MongoDB 学习记录(二)yum安装
- tensorflow显存管理
- 脚手架(create-react-app)没有eject情况下,使用react-scripts的时候,动态设置环境变量
- 深入理解JVM一JVM内存模型
- vue-router防跳墙控制
- php debug函数