vue运行碰到的问题
2024-09-05 12:51:14
Expected indentation of 0 spaces but found 2
解决方案:
文件中加入
"indent": ["off", 2]
就可以了
当修改了.eslintrc.js文件后
使用npm run dev编译才能生效
解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev
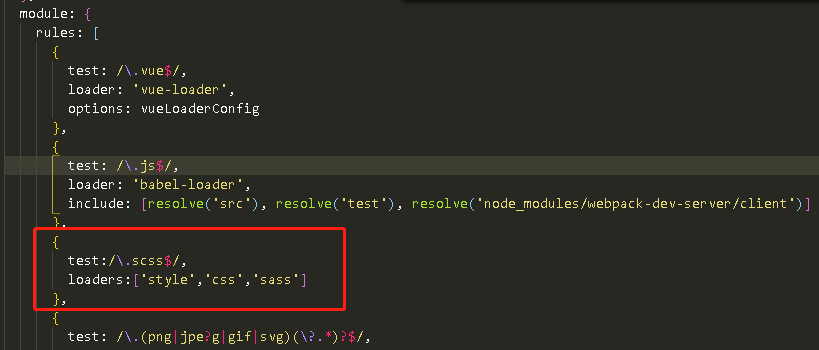
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:

最新文章
- 51nod 1352 扩展欧几里德
- SQLite Learning、SQL Query Optimization In Multiple Rule
- linux磁盘与文件系统的管理
- JS 中 this上下文对象的使用方式
- Xdebug开源PHP程序调试器
- Optimal Milking 分类: 图论 POJ 最短路 查找 2015-08-10 10:38 3人阅读 评论(0) 收藏
- 关于广义后缀树(多串SAM)的总结
- ***微信浏览器禁止app下载链接怎么办
- shell sort
- console调试--转
- LR如何利用siteScope监控MySQL性能
- Study note for Continuous Probability Distributions
- HDU-4862-Jump
- 排序算法(二)Sort with Swap(0,*)
- 使用javascript中读取Xml文件做成的一个二级联动菜单
- Oracle 12c用户和安全管理
- Nanopi2基本使用
- error ...项目路径 \node_modules\chromedriver: Command failed.
- (转)深度学习目标检测指标mAP
- php Pthread 多线程 (二) Worker和Threaded