解决微信小程序textarea层级太高遮挡其他组件的问题
2024-08-27 00:20:10
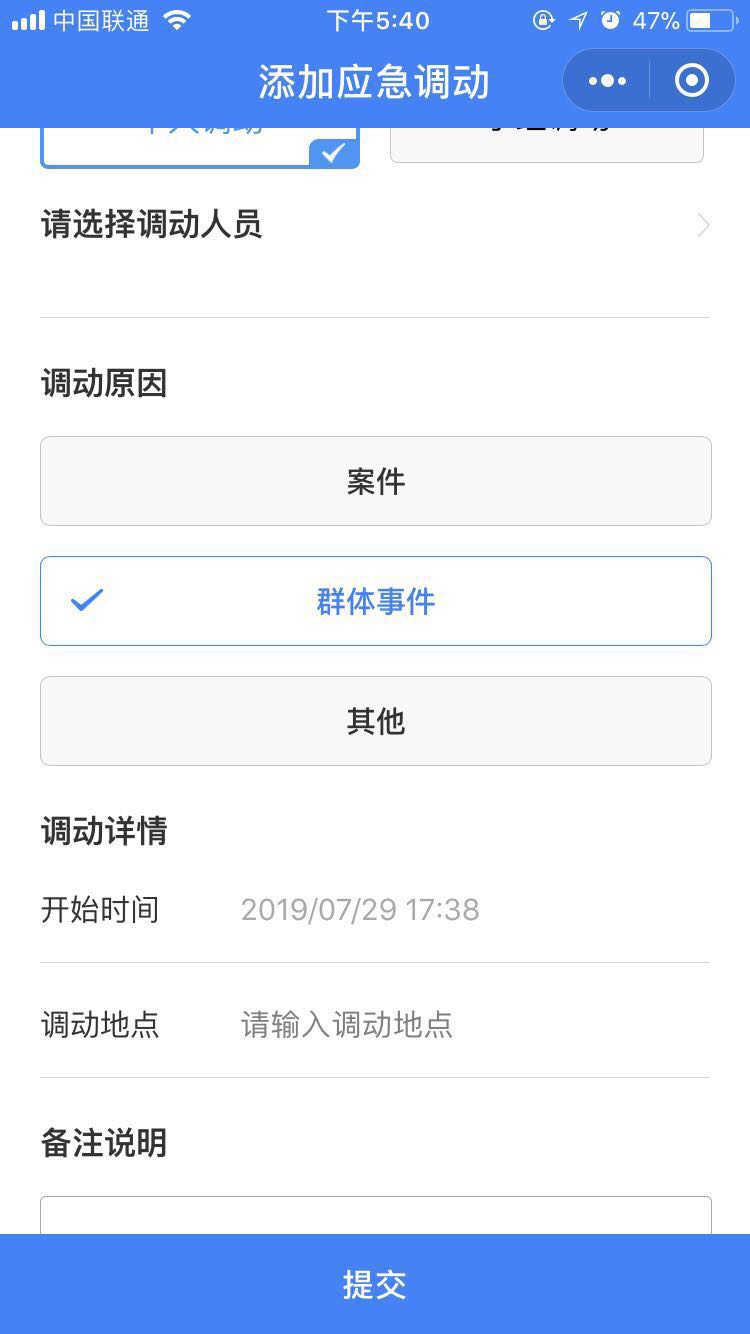
<view class='remark'>
<view class='title'>
备注说明
</view>
<textarea class='mark_textarea' placeholder='请说明人员调用具体原因' bindinput="input_remark" value='' />
</view>
<cover-view class='fix_bottom bar bottomfix shadow justify-center' bindtap='go_submit'>
提交
</cover-view> cover-view 在小程序中是比较特殊的组件,与 view 的最大区别在于,它能覆盖在原生组件 map、video、canvas、camera 之上,且只能嵌套 cover-view 和 cover-image。

提交按钮不再遮挡,textarea placeholder 里面字样了!!!!
最新文章
- SQL Server 系列文章快速导航(SWF版)
- 欢迎使用 MWeb
- head标签详细讲解
- dll版本冲突的解决方法
- 【转】国内较快的maven镜像
- JavaScript高级程序设计19.pdf
- C语言初学 数组 打印菱形
- 配置PPTP服务器
- C# 几种常见的排序方法
- C++变量
- 初学node.js有感二
- jetty和tomcat的区别
- windows 命令直接搜索局域网计算机的ip
- 关于前端本地压缩图片,兼容IOS/Android/PC且自动按需加载文件之lrz.bundle.js
- (后端)swagger
- CF871D Paths
- 【idea】之取消@param注释参数错误提示
- ln 硬链接介绍
- window.open()与window.showModalDialog区别
- ActionError,ActionMessage推荐