【重庆师范大学】PHP博客训练-Thinkphp
2024-10-19 14:30:05
设计数据库
CREATE TABLE `user` (
`user_id` int unsigned NOT NULL AUTO_INCREMENT,
`username` varchar() COMMENT '用户名',
`password` longtext COMMENT '密码',
`create_ts` int COMMENT '创建时间',
`update_ts` int COMMENT '修改时间',
PRIMARY KEY (`user_id`)
); CREATE TABLE `article` (
`article_id` int unsigned NOT NULL AUTO_INCREMENT,
`user_id` int unsigned COMMENT '用户ID',
`title` varchar() COMMENT '文章标题',
`content` longtext COMMENT '文章内容',
`create_ts` int unsigned COMMENT '创建时间',
`update_ts` int unsigned COMMENT '修改时间',
PRIMARY KEY (`article_id`)
);
设计前端页面
1.下载博客模板
闲言轻博客模板:https://fly.layui.com/store/layuiXianyan/
2.配置模板
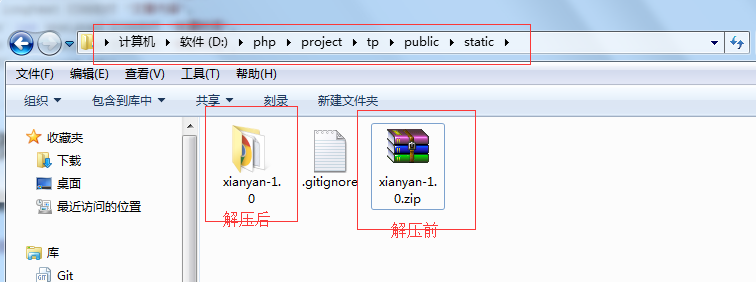
先在public/static/目录下解压:

进入类似的目录 D:\php\project\tp\public\static\xianyan-1.0\html\下:

把所有的html文件进行复制到 类似于 D:\php\project\tp\application\index\view\blog\ 这个目录下面去:

最后需要创建控制器,修改html资源路径,以index.html为例,
controller/Index.php
<?php
namespace app\index\controller; class Index
{
public function index()
{
return view('blog/index');
}
}
view/blog/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>闲言轻博客</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="__ROOT__/static/xianyan-1.0/res/layui/css/layui.css">
<link rel="stylesheet" href="__ROOT__/static/xianyan-1.0/res/static/css/mian.css">
</head>
<body class="lay-blog">
<div class="header">
<div class="header-wrap">
<h1 class="logo pull-left">
<a href="index.html">
<img src="__ROOT__/static/xianyan-1.0/res/static/images/logo.png" alt="" class="logo-img">
<img src="__ROOT__/static/xianyan-1.0/res/static/images/logo-text.png" alt="" class="logo-text">
</a>
</h1>
<form class="layui-form blog-seach pull-left" action="">
<div class="layui-form-item blog-sewrap">
<div class="layui-input-block blog-sebox">
<i class="layui-icon layui-icon-search"></i>
<input type="text" name="title" lay-verify="title" autocomplete="off" class="layui-input">
</div>
</div>
</form>
<div class="blog-nav pull-right">
<ul class="layui-nav pull-left">
<li class="layui-nav-item layui-this"><a href="index.html">首页</a></li>
<li class="layui-nav-item"><a href="message.html">留言</a></li>
<li class="layui-nav-item"><a href="about.html">关于</a></li>
</ul>
<a href="#" class="personal pull-left">
<i class="layui-icon layui-icon-username"></i>
</a>
</div>
<div class="mobile-nav pull-right" id="mobile-nav">
<a href="javascript:;">
<i class="layui-icon layui-icon-more"></i>
</a>
</div>
</div>
<ul class="pop-nav" id="pop-nav">
<li><a href="index.html">首页</a></li>
<li><a href="message.html">留言</a></li>
<li><a href="about.html">关于</a></li>
</ul>
</div>
<div class="container-wrap">
<div class="container">
<div class="contar-wrap">
<h4 class="item-title">
<p><i class="layui-icon layui-icon-speaker"></i>公告:<span>欢迎来到我的轻博客</span></p>
</h4>
<div class="item">
<div class="item-box layer-photos-demo1 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
<div class="item">
<div class="item-box layer-photos-demo2 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
<div class="item">
<div class="item-box layer-photos-demo3 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
</div>
<div class="item-btn">
<button class="layui-btn layui-btn-normal">下一页</button>
</div>
</div>
</div>
<div class="footer">
<p>
<span>© </span>
<span><a href="http://www.layui.com" target="_blank">layui.com</a></span>
<span>MIT license</span>
</p>
<p><span>人生就是一场修行</span></p>
</div>
<script src="__ROOT__/static/xianyan-1.0/res/layui/layui.js"></script>
<script>
layui.config({
base: '__ROOT__/static/xianyan-1.0/res/static/js/'
}).use('blog');
</script>
</body>
</html>
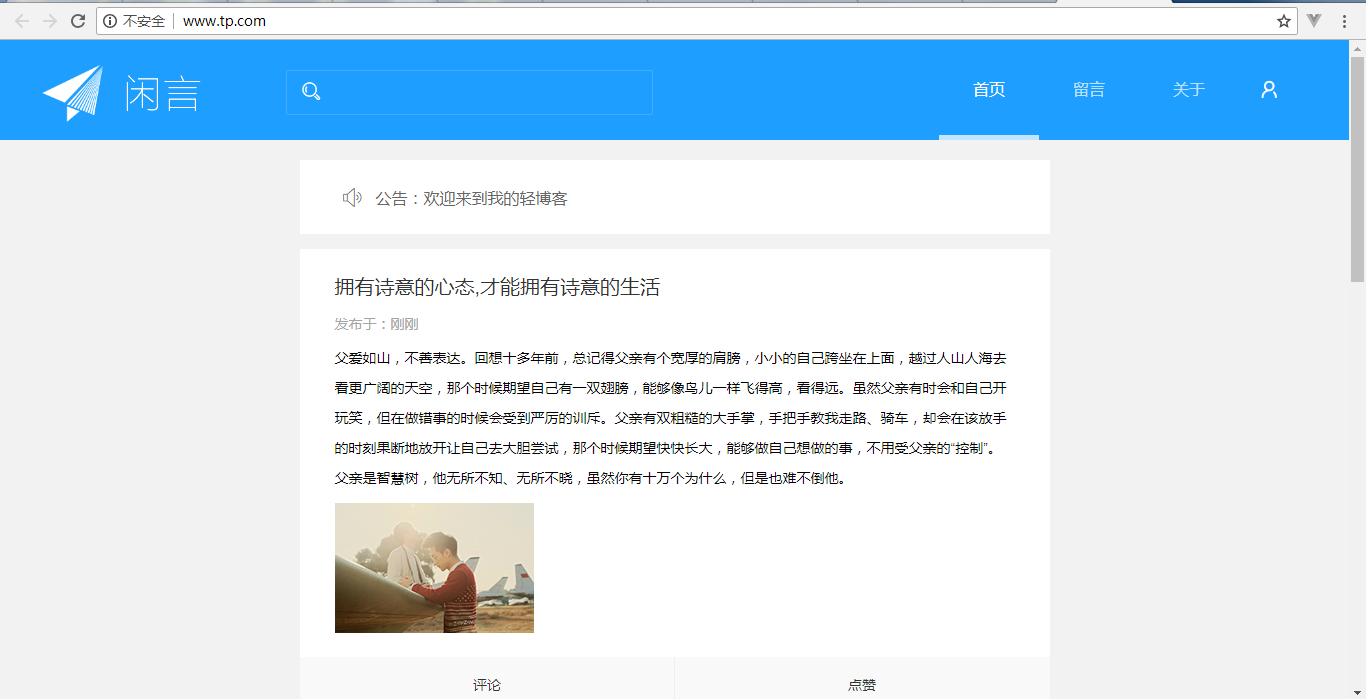
最后达到效果:

编写开发逻辑
课堂上进行讲解。
最新文章
- Oracle
- Lucene索引文件学习
- 全新安装Mac OSX 开发者环境 同时使用homebrew搭建 PHP,Nginx ,MySQL,Redis,Memcache ... ... (LNMP开发环境)
- UITableViewController 滚动引起的cocos2d动画暂停问题的解决
- HDU5649 DZY Loves Sorting 线段树
- python学习之字符串
- 使用Raphael 画图(三) 事件 (javascript)
- app被Rejected 的各种原因翻译。这个绝对有用。
- mvn profile 深层次目录打参数核心配置
- 阿里云的linux命令小结
- cocos2dx进阶学习之CCLayer
- 【UOJ #280】【UTR #2】题目难度提升
- 【LeetCode】462. Minimum Moves to Equal Array Elements II
- Java——类谜题
- (@WhiteTaken)设计模式学习——建造者模式
- java 四则混合运算 计算器
- win8命令行
- jsoncpp linux平台编译和arm移植
- MYSQL OR与AND同时出现的用法
- 关于SD-SDI,HD-SDI,3G-SDI行号的问题