原生JS在网页上复制的所有文字后面自动加上一段版权声明
2024-10-21 04:11:51
不少技术博客有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?
其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪切板文字后面加上一段版权声明。
我这边是没有加这些的,代码什么的想复制就复制好了。大家都是靠代码技能吃饭的,可以体会写代码的不易,相信一定会尊重知识劳动成果——保留出处等版权信息的。
效果示例 :

代码示例:
<body>
<p>是的你没有看错, 我还是在路边吃快餐, 在北京市的三里屯, 在上海市的外滩</p>
</body>
<script>
// 监听整个网页的copy(复制)事件
document.addEventListener('copy', function (event) {
// clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容
let clipboardData = event.clipboardData || window.clipboardData;
// 如果未复制或者未剪切,则return出去
if (!clipboardData) { return; }
// Selection 对象,表示用户选择的文本范围或光标的当前位置。
// 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串
let text = window.getSelection().toString();
if (text) {
// 如果文本存在,首先取消文本的默认事件
event.preventDefault();
// 通过调用常clipboardData对象的 setData(format, data) 方法;来设置相关文本 // setData(format, data);参数
// format
// 一个DOMString 表示要添加到 drag object的拖动数据的类型。
// data
// 一个 DOMString表示要添加到 drag object的数据。
clipboardData.setData('text/plain', text + '\n\n张无忌 版权所有');
}
}); </script>
以上代码相关参数详解:
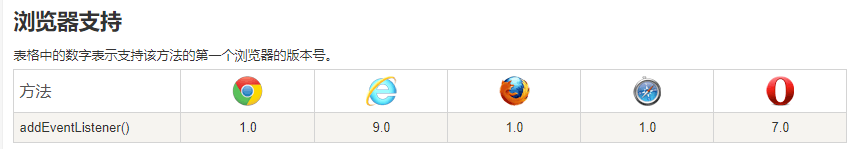
element.addEventListener(type, handle, false);
type: 事件触发类型,如click,keypress等等,下面我们详细的讲讲事件类型!!
handle:事件处理函数,事件出发后,定义可能发生的变化!!
false: 表示事件冒泡模型,一般来说都是false。

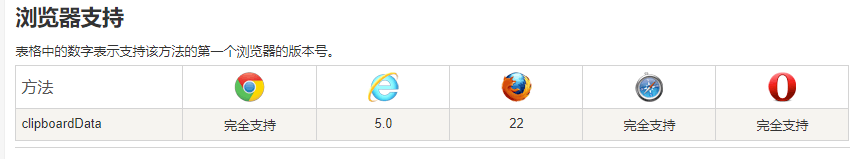
clipboardData
clipboardData 属性保存了一个 DataTransfer 对象(用户剪切板的内容),这个对象可用于:
format数据类型有:text/plain,text/uri-list。data表示要添加到剪切板的数据。
- 获取由
paste事件处理器拷贝进剪切板的数据,通常通过调用getData(format)方法

event.preventDefault() 方法阻止元素发生默认的行为。
例如:
- 当点击提交按钮时阻止对表单的提交
- 阻止以下 URL 的链接

如果有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家
最新文章
- 思考JavaScript异常如何转为知识库?
- 1Z0-053 争议题目解析330
- Entity FrameWork 延迟加载的本质(一)
- php使用memcache与memcached扩展对key值的影响
- 【转】windows c++获取文件信息——_stat函数的使用
- php mysql实现栏目分类递归
- Eclipse生成Jar包方法
- java实现类似qq的窗口对聊
- hdu1556 Color the ball 简单线段树
- Mac电脑如何搭建php环境,并且开发php.
- 百度API-------热力图
- 初次接触scrapy框架
- oracle中向timeStamp类型字段插入当前时间
- Python 字符串十六进制流
- 计算机网络实验八实验报告——应用Packet Tracer 5.0模拟器工具对WLAN进行配置
- jenkins配置邮件 -- com.sun.mail.smtp.SMTPSenderFailedException: 550 5.7.1 Client does not have permissions to send as this sender
- 【读书笔记】Data_Mining_with_R---Chapter_2_Predicting Algae Blooms
- [ /* 和 / 的区别 ] Difference between / and /* in servlet mapping url pattern
- centos 下安装redis
- mybatis做if 判断 传入值0 建议最好不要使用值0