qiniuLive 连麦流程介绍
本文出自APICloud官方论坛
qiniuLive 封装了七牛直播云服务平台的移动端开放 SDK。该模块包括视频流采集和视频流播放两部分
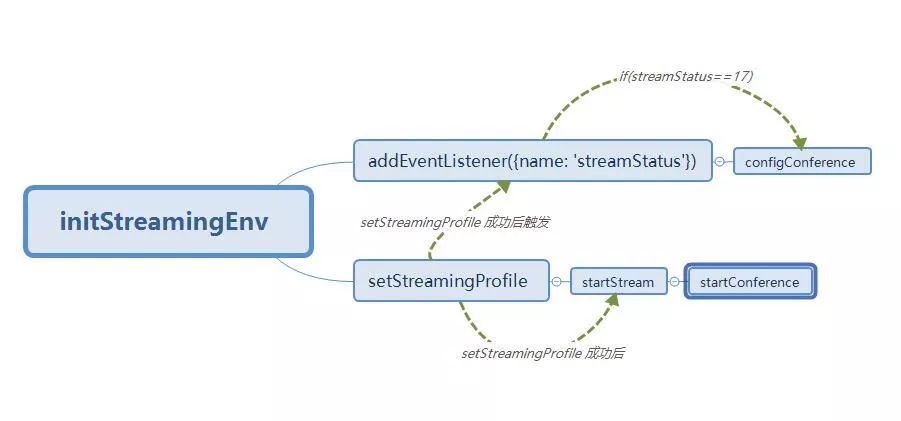
iOS连麦流程图:

Android连麦流程图:

以下部分代码,仅供参考。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
body {
padding-top: 760px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<p>主播操作</p>
<button type="button" onclick="fnsetStreamingProfile('ddghh')" name="button">initStreamingEnv--setStreamingProfile</button>
<button type="button" onclick="fnstartStream()" name="button">startStream</button>
<button type="button" onclick="fnconfigConference(320)" name="button">configConference</button>
<button type="button" onclick="fnstartConference('ddghh')" name="button">startConference</button>
<p>副主播操作</p>
<button type="button" onclick="fnsetStreamingProfile('vbmuy')" name="button">initStreamingEnv--setStreamingProfile</button>
<button type="button" onclick="fnstartStream()" name="button">startStream</button>
<button type="button" onclick="fnconfigConference(320)" name="button">configConference</button>
<button type="button" onclick="fnstartConference('vbmuy')" name="button">startConference</button>
<p>播放</p>
<button type="button" onclick="fninitPMediaPlayer()" name="button">fninitPMediaPlayer</button>
<button type="button" onclick="fnstart()" name="button">fnstart</button>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
var room_name, user_id, roomToken;
var qiniuLive;
apiready = function() {
qiniuLive = api.require('qiniuLive');
qiniuLive.initStreamingEnv(function(ret) {
if (ret.status) {
console.log('initStreamingEnv成功' + JSON.stringify(ret));
qiniuLive.addRtcStateDidChangeListener(function(ret) {
console.log('addRtcStateDidChangeListener---' + JSON.stringify(ret));
if (ret.state == 'inited') {
if (api.systemType == "ios") {
fnconfigConference();
//fnstartConference();
}
}
});
qiniuLive.addEventListener({ //流状态已变更事件
name: 'streamStatus'
}, function(ret) {
console.log('streamStatus---' + JSON.stringify(ret));
if (ret.streamStatus == 17) { //Android适用
fnconfigConference();
}
if (ret.streamStatus == 8) {
}
});
qiniuLive.addRoomOIListener(function(ret) {
console.log('主播进出房间' + JSON.stringify(ret));
if (ret.eventType == "didJoin") {
alert(ret.userID + "进入房间")
}
});
qiniuLive.addRtcDidFailListener(function(ret) {
console.log('错误回调addRtcDidFailListener的监听' + JSON.stringify(ret));
});
}
});
};
// 配置直播流参数,初始化推流预览区域
function fnsetStreamingProfile(pkuid) {
//$api.setStorage('uid', pkuid);
qiniuLive.setStreamingProfile({
rect: {
x: 0,
y: 0,
w: parseInt(api.frameWidth),
h: parseInt(api.frameWidth)
},
remoteWindowRect: [{
x: parseInt(api.frameWidth / 2),
y: 0,
w: parseInt(api.frameWidth / 2),
h: parseInt(api.frameHeight / 2)
}],
pushUrl: 'rtmp://xxxx/****' + pkuid, //填写自己的推流地址
videoCapture: {
videoFrameRate: 30,
sessionPreset: '100x100',
previewMirrorFrontFacing: true,
previewMirrorRearFacing: false,
streamMirrorFrontFacing: false,
streamMirrorRearFacing: false,
videoOrientation: 'portrait',
cameraPosition: 'front'
},
previewSetting: {
previewSizeLevel: 'small', // 字符类型;相机预览大小等级
// 取值范围:small, medium, large
previewSizeRatio: 'ratio_4_3' // 字符类型;相机预览大小比例 //这个会改变本地的比例大小吗?
// 取值范围:ratio_4_3, ratio_16_9
},
videoStream: {
videoSize: {
width: 960,
height: 640
},
videoQuality: 'low1'
},
localWinPosition: {
x: 0,
y: 0,
w: 480,
h: 640
},
encodeOritation: "landscape",
face: {
beautify: false,
setBeautify: 0,
setWhiten: 0,
setRedden: 0
},
audioQuality: 'medium',
continuousFocus: false,
fixedOn: api.frameName,
fixed: true
}, function(ret) {
if (ret.status) {
console.log('setStreamingProfile成功' + JSON.stringify(ret));
if (api.systemType == "ios") {
console.log('ios-----' + 'setWithServerRegion');
qiniuLive.setWithServerRegion({
serverRegionID: 0
});
}
}
});
}
//开始推流
function fnstartStream() {
qiniuLive.startStream(function(ret) {
if (ret.status == true) {
console.log('推流成功');
} else {
//start_stream();
console.log('推流失败');
}
});
}
//配置连麦
function fnconfigConference(x) {
qiniuLive.configConference({
videoEncodingSizeRatio: 'ratio_4_3',
videoEncodingSize: 480,
videoBitrateRange: {
from: 100 * 1000,
to: 300 * 1000
},
fps: 20,
mixVideoSize: { //默认跟setStreamingProfile接口的videoStream ->videoSize参数保持一致
width: 640,
height: 480
},
localVideoRect: {
x: x, //(可选项)数字类型;x 坐标;默认值:0
y: 0, //(可选项)数字类型;y 坐标;默认值:0
width: 320,
height: 480,
//width: parseInt(api.frameWidth),
//height: parseInt(api.frameHeight)
},
mixOverlayRectArray: [{ //控制观众端的对方画面
x: 480,
y: 0,
w: 480,
h: 640
}
// , {
// x: 120,
// y: 120,
// w: 120,
// h: 120
// }
],
rejoinTimes: 3,
connetTimeout: 5000
}, function(ret) {
if (ret.status) {
console.log('configConference成功' + JSON.stringify(ret));
fnstartStream();
} else {
console.log('configConference失败');
}
});
}
// 从服务器获取直播房间号、token,然后开始连麦
function fnstartConference(uid) {
api.ajax({
type: 'get',
url: 'http://www/*****/fangjian?uid=' + uid //填写自己的服务器接口地址
}, function(ret) {
var room = ret.content;
room_name = room.room_name;
roomToken = room.roomToken;
qiniuLive.startConference({
userId: uid,
roomName: room_name,
roomToken: roomToken
}, function(ret, err) {
if (ret) {
console.log('startConference---' + JSON.stringify(ret));
} else {
console.log('startConference---' + JSON.stringify(err));
}
});
})
}
//停止推流、停止连麦
function stopStearm() {
qiniuLive.stopStream(function(ret) {
alert('已停止推流');
});
qiniuLive.stopConference(function(ret) {
// alert('结束连麦');
});
}
// 初始化播放器,播放端调用
function fninitPMediaPlayer() {
qiniuLive.initPMediaPlayer({
rect: {
x: 0,
y: 0,
w: 320,
h: 480
},
dataUrl: 'rtmp://xxx/*****', //填写自己的拉流地址
codec: 0,
prepareTimeout: 10000,
readTimeout: 10000,
isLiveStream: true,
isDelayOptimization: true,
cacheBufferDuration: 2000,
maxCacheBufferDuration: 4000,
fixedOn: api.frameName,
fixed: true
}, function(ret) {
alert(JSON.stringify(ret));
});
}
//开始播放,播放端调用
function fnstart() {
qiniuLive.start(function(ret) {
alert(JSON.stringify(ret));
});
}
</script>
</html>
复制代码
最新文章
- 配置JDK环境变量,与各步骤的意义
- 数据库开发基础-SQl Server 变量、运算符、if、while
- Dynamic CRM 2013学习笔记(二十四)页面保存前进行逻辑验证
- Codeforces Round #376 (Div. 2) A B C 水 模拟 并查集
- javadoc 和 javadoc注释规范
- springdata整合mongodb一些方法包括or,and,regex等等《有待更新》
- DataSet 图解
- BZOJ 4000: [TJOI2015]棋盘( 状压dp + 矩阵快速幂 )
- ES6 函数的扩展1
- vue集成百度UEditor富文本编辑器
- JMeter中BeanShell的实际应用
- 227. Basic Calculator II 无括号版本计算器
- java配置、IntelliJ IDEA Ultimate激活、
- Linux命令之如何从普通用户切换至管理员用户
- 2019/3/20 wen 流程控制
- 利用ks构建ISO中的一些坑
- Jenkins(四)---Jenkins添加密钥对
- linux -- ubuntuserver 安装Apache后,修改默认目录和分布式配置文件可执行
- 将 R 整合到 markdown 中
- CAS(Central Authentication Service)——windows上简单搭建及測试