jQuery前端第三方框架
2024-10-10 20:31:58
计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">停止</button>
<script>
let startBtn = document.getElementById('d2')
let stopEle = document.getElementById('d3')
let inputEle = document.getElementById('d1')
function showTime(){
let cTimeObj = new Date()
inputEle.value = cTimeObj.toLocaleString()
}
let timeObj = null;
startBtn.onclick = function (){
if(!timeObj){
timeObj = setInterval(showTime, 1000)
}
}
stopEle.onclick = function (){
clearInterval(timeObj)
timeObj = null
}
</script>
</body>
</html>
jQuery操作标签
# class操作
jQuery操作 DOM操作
addClass();// 添加指定的CSS类名。 classList.add()
removeClass();// 移除指定的CSS类名。 classList.remove()
hasClass();// 判断样式存不存在 classList.contains()
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。 classList.toggle()
# 样式操作
$divEle.css('border','5px solid black')
# 位置操作
$(window).scrollTop() 获取左侧滚动条距离顶端的位移量
"""
实时监测距离
$(window).scroll(function () {
if($(window).scrollTop() > 600){
alert('超过600了 架不住了')
}
})
""
文本值操作
jQuery DOM
text() 取得所有匹配元素的内容 innerText
html() 取得第一个匹配元素的html内容 innerHTML
val() 取得第一个匹配元素的当前值 value
转js对象 files
属性操作
$('div').attr('style') # 获取第一个标签的style属性值
$('div').attr('class','c1') # 批量设置单个
$('div').attr({'name':'jason','pwd':123}) # 批量设置多个
$('div').removeAttr('class') # 批量移除
"""
获取标签属性的时候 针对动态属性 尤其是复选框 不建议使用attr()
prop('checked') 结果是布尔值
prop('checked',false) 动态设置
"""
文档处理
# 内部添加
$(A).append(B)// 把B追加到A
$(A).prepend(B)// 把B前置到A
# 外部添加
$(A).after(B)// 把B放到A的后面
$(A).before(B)// 把B放到A的前面
# 清空内容
$('body').empty()
事件操作
'''js绑定'''
标签对象.onclick = function(){}
标签对象.onchange = function(){}
...
'''jQuery绑定'''
jQuery对象.click(function(){})
jQuery对象.change(function(){})
...
# 克隆操作
<button id="d1">是兄弟就来砍李松稳!!!</button>
<script>
$('#d1').click(function () {
// $('body').append($(this).clone()) // 不克隆事件
$('body').append($(this).clone(true)) // 克隆事件
})
</script>

悬浮事件
$('#d1').hover(function () {alert(123)})
鼠标悬浮上去和移开各自触发一次
如果想要将悬浮和移开分开执行不同的操作 需要写两个函数
$('#d1').hover(
function () {alert(123)}, # 悬浮触发
function () {alert(123)} # 移走触发

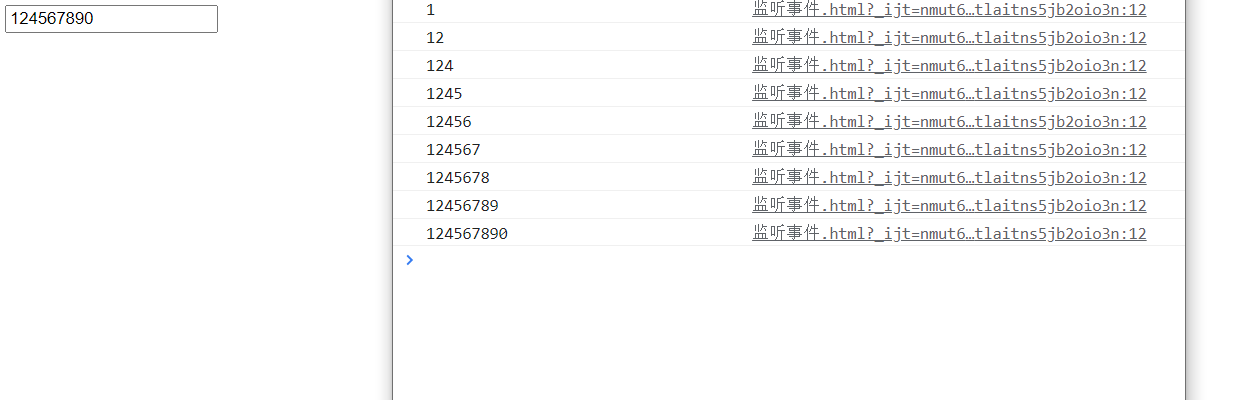
值监听事件
"""
jQuery绑定事件有两种方式
$('#d1').click(function(){})
$('#d1').on('click',function(){})
有时候第一种绑定事件的方式无法生效 那么就使用第二种
"""
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log($(this).val())
})
</script>

阻止后续事件
"""
如果给已经有事件的标签绑定事件 那么会依次执行
如果想要取消后续时间的执行 可以使用两种方式阻止
"""
1.方式1(推荐使用)
$('#d1').click(function () {
alert(123)
return false // 取消当前标签对象后续事件的执行
})
2.方式2(自带关键字)
$('#d1').click(function (e) {
alert(123)
e.preventDefault()
})
事件冒泡
"""
在多个标签嵌套的并且都有相同事件的情况下 会出现逐级汇报的现象
"""
方式1
return false
方式2
e.stopPropagation()
事件委托
"""
针对动态创建的标签 提前写好的事件默认是无法生效的
"""
$('body').on('事件类型','选择器',function(){})
# 将body内所有的点击事件交给button标签处理
$('body').on('click','button',function(){})
动画效果
hide
show
slideUp 滑动
slideDown
fadeIn 淡入淡出
fadeOut
animate
前端框架
# bootstrap框架
内部提供了很多漂亮的标签样式和功能 我们只需要CV使用即可
# bootstrap版本
推荐使用v3版本
# 基本使用
必须先导入后使用
1.本地导入
2.cdn导入
bootcdn
bootstrap需要使用jQuery来实现动态效果
# 文件组成
bootstrap需要导入两个文件
一个是css文件
一个是js文件
"""使用前端框架 几乎不需要自己写css 只需要写class即可"""
布局容器
class = 'container' 两边有留白
class = 'container-fluid' 没有留白
栅格系统
class = 'row' 默认开设一行均分12份
class = 'col-md-n' 指定需要几份(电脑屏幕)
# 栅格参数可以做到响应式布局xs sm md lg...
如果一行十二份用不完 可以调整位置
col-md-offset-3
表单样式
.pull-left 左浮
.pull-right 右浮
class='form-control'
针对radio和checkbox不能加!!!
按钮与图片
# 按钮样式
class = 'btn'
# 按钮颜色
<a href="" class="btn btn-info">言多必失</a>
<a href="" class="btn btn-danger">言多必失</a>
<a href="" class="btn btn-warning">言多必失</a>
<a href="" class="btn btn-primary">言多必失</a>
<a href="" class="btn btn-success">言多必失</a>
# 按钮尺寸
<a href="" class="btn btn-success btn-sm">言多必失</a>
<a href="" class="btn btn-success btn-lg">言多必失</a>
<a href="" class="btn btn-success btn-block">言多必失</a>
图标样式
<span class="glyphicon glyphicon-user"></span>
# 更多图标
http://www.fontawesome.com.cn
全局 CSS 样式网址:https://v3.bootcss.com/css/
最新文章
- 读《我是IT小小鸟》后有感
- Discuz X2任务开发
- 帝国CMS列表模板页面内容截取
- Android创建桌面快捷图标
- 【bzoj2002】[Hnoi2010]Bounce 弹飞绵羊 分块
- 【Spring 1】Spring简介
- ububtu 14.04 问题集合
- 为什么Wireshark无法解密HTTPS数据
- 理解WebKit和Chromium: 调试Android系统上的Chromium
- const和violate
- 修改UISearchBar输入框字体颜色
- Eclipse如何自定义format代码
- 10种处理PHP字符串的措施
- CVE-2017-8464复现 (远程快捷方式漏洞)
- Linux 查询oracle错误日志&警告日志
- POJ 2245 Addition Chains(算竞进阶习题)
- 原生JS正则实现trim()
- Python 面向对象(三)
- spring boot log4j2与三方依赖库log4j冲突无法初始化问题解决方法
- POI 读写大数据量 EXCEL