玩转web3第一篇——web3-react
概况
web3-react是由Noah Zinsmeister开发的一个web3框架,主要功能是实时获取DApp里的关键数据(如用户当前连接的地址、网络、余额等)。
Noah也是著名的去中心化交易所uniswap里的工程师,因此这个库在uniswap里也已被大量的使用。
web3-react有两个版本,V6和V8,先把这两个版本的仓库地址都贴一下:
V6:https://github.com/Uniswap/web3-react/tree/v6
V8:https://github.com/Uniswap/web3-react/tree/main
搜了下网上的大部分教程都是针对V6的,V8的很少,官方文档内容也不多。所以这篇文章是基于最新的V8版本的实践教程。
安装
第一步自然需要一个react项目,用create-react-app生成就好了。然后安装@web3-react所需要的依赖。
"@walletconnect/web3-provider": "^1.7.1",
"@web3-react/coinbase-wallet": "^8.0.33-beta.0",
"@web3-react/core": "8.0.35-beta.0",
"@web3-react/gnosis-safe": "^8.0.5-beta.0",
"@web3-react/metamask": "8.0.29-beta.0",
"@web3-react/network": "^8.0.26-beta.0",
"@web3-react/types": "^8.0.19-beta.0",
"@web3-react/walletconnect": "^8.0.34-beta.0",
使用
以连接metamask为例,先创建一个连接器(connector),并将这个连接器对象导出。
import { initializeConnector } from '@web3-react/core'
import { MetaMask } from '@web3-react/metamask'
export const [metaMask, hooks] = initializeConnector<MetaMask>((actions) => new MetaMask({ actions }))
上面这个connector暴露了两个属性,hooks和metaMask,通过hooks就可以获取到当前账户的关键信息,比如
获取当前网络的chainId
const chainId = useChainId()
获取当前连接的账户地址
const accounts = useAccounts()
获取当前账户的连接状态
const isActive = useIsActive()
可以将上述值传给一个容器组件
const { useChainId, useAccounts, useIsActivating, useIsActive, useProvider, useENSNames } = hooks
export default function MetaMaskCard() {
const chainId = useChainId()
const accounts = useAccounts()
const isActivating = useIsActivating()
const isActive = useIsActive()
const provider = useProvider()
const ENSNames = useENSNames(provider)
const [error, setError] = useState(undefined)
// attempt to connect eagerly on mount
useEffect(() => {
void metaMask.connectEagerly().catch(() => {
console.debug('Failed to connect eagerly to metamask')
})
}, [])
return (
<Card
connector={metaMask}
chainId={chainId}
isActivating={isActivating}
isActive={isActive}
error={error}
setError={setError}
accounts={accounts}
provider={provider}
ENSNames={ENSNames}
/>
)
}
容器组件Card:
export function Card({
connector,
chainId,
isActivating,
isActive,
error,
setError,
ENSNames,
accounts,
provider,
}: Props) {
return (
<div
style={{
display: 'flex',
flexDirection: 'column',
justifyContent: 'space-between',
width: '500px',
padding: '20px',
margin: '20px',
overflow: 'auto',
border: '1px solid',
borderRadius: '10px',
}}
>
{/* <b>{getName(connector)}</b> */}
<div style={{ marginBottom: '1rem' }}>
<Status isActivating={isActivating} isActive={isActive} error={error} />
</div>
<Chain chainId={chainId} />
<div style={{ marginBottom: '1rem' }}>
<Accounts accounts={accounts} provider={provider} ENSNames={ENSNames} />
</div>
<ConnectWithSelect
connector={connector}
chainId={chainId}
isActivating={isActivating}
isActive={isActive}
error={error}
setError={setError}
/>
</div>
)
}
最终出来的效果,样式可能不太美观,关注功能点就好~
默认未登录:

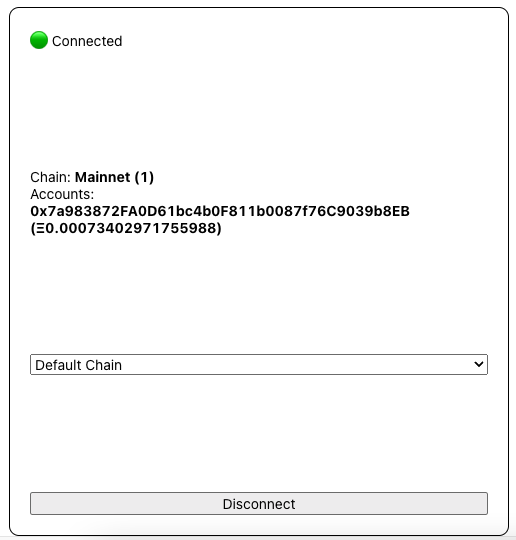
点击登录,登录后的状态:

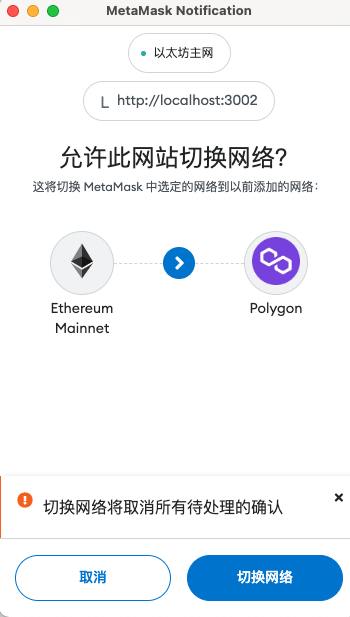
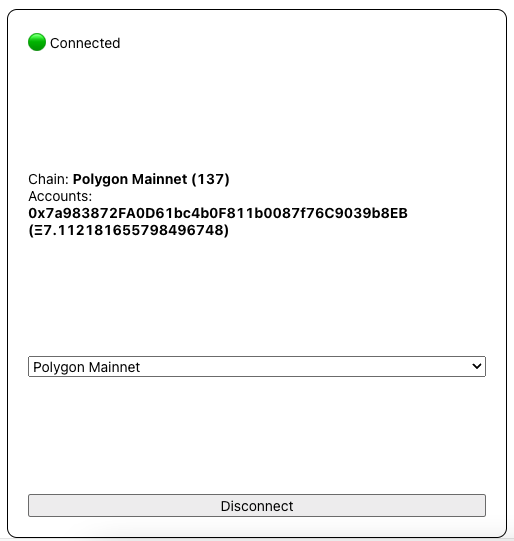
默认是在主网,还能切换到别的网络


可以看到,切换网络后,余额也实时发生了变化。
和web3Modal对比
有些小伙伴可能有疑惑,要连接钱包的话,用web3Modal就可以实现了,样式还更美观,为什么要多此一举用web3-react呢?
这是因为:
1. web3modal没有提供能直接获取地址,余额和状态的hooks,需要自己去调用api才能获取。
2. 要切换网络的话,用web3modal还得自己去写switch函数,用起来不够方便。
从v6升级
虽然web3-react的内部在v6和v8之间发生了相当大的变化,但升级时改变也不太多。迁移到新的连接器和状态管理模式后,就能够使用@web3-react/core中定义的hooks,特别是useWeb3React。
v8的最大好处是钩子现在是per-connector,而不是全局钩子,因此不再需要在连接器/多个根之间进行混合了。
最新文章
- CSS布局 -- 圣杯布局 & 双飞翼布局
- vs增加第三方依赖库的方法总结
- 用js将从后台得到的时间戳(毫秒数)转换为想要的日期格式
- .NET设计模式(15):结构型模式专题总结(转)
- iOS - NSLog、UncaughtException日志保存到文件
- ubuntu mint 开机启动项管理
- artDialog.js的使用
- 【转】使用dos2unix批量转换文件
- js中setTimeout/setInterval定时器用法示例
- javascript - C++, Qt, QtWebKit: How to create an html rendering window so that your application would get callbacks from JS calls? - Stack Overflow
- avalonJS入门(一)
- 基于Flink的windows--简介
- 动态计算rem的js代码
- python小练习: 给定一个数组 按重复次数 降序排列输出 数组非空且为正整数
- Vue项目分环境打包的实现步骤
- 1. 模拟Queue
- Quick Introduction to SQL Server Profiler
- ECS分区挂载数据盘
- jQuery 查找属性
- Docker 开发概述