SQL审核平台Yearning
2024-10-20 16:21:41
1.关于Yearming
Yearming是一个Sql审核平台,底层使用Go语言,安装和部署方式也很便捷
项目地址 https://guide.yearning.io/install.html
github地址 https://github.com/cookieY/Yearning/releases
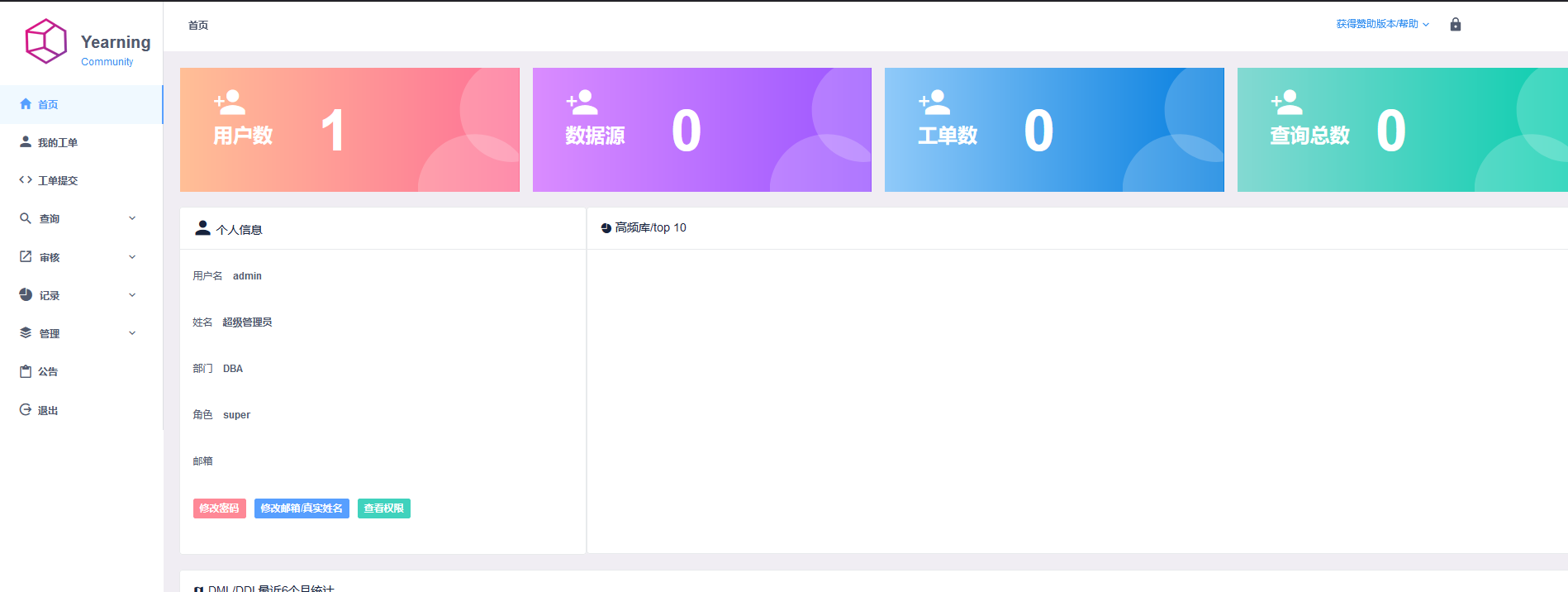
效果图如下

2.安装Yearning
结合环境,使用容器的方式安装最方便,所以下面安装Yearning的方式为Docker容器,用docker-compose启动
解压以后,主要是docker这个目录,在这个里面修改启动文件

2.1 修改docker-compose.yaml文件
vi docker-compose.yml
version: '3'
services:
yearning:
image: chaiyd/yearning:v3.1.0
environment:
MYSQL_USER: yearning
MYSQL_PASSWORD: n#lDlv1S6jEh^@Yj
MYSQL_ADDR: 192.168.3.222
MYSQL_DB: yearning
SECRET_KEY: dbcjqheupqjsuwsm
IS_DOCKER: is_docker
ports:
- 18000:8000
# 首次使用请先初始化
command: /bin/bash -c "./Yearning install && ./Yearning run"
restart: always
# 默认账号:admin,默认密码:Yearning_admin
这里使用的是默认Mysql,所以去掉了Mysql的配置,具体可以根据自己情况来进行修改,端口我改成了18000
2.2 启动Yearning
cd Yearning/docker
docker-compose up -d
访问地址为127.0.0.1:18000 默认账号密码为 admin/Yearning_admin
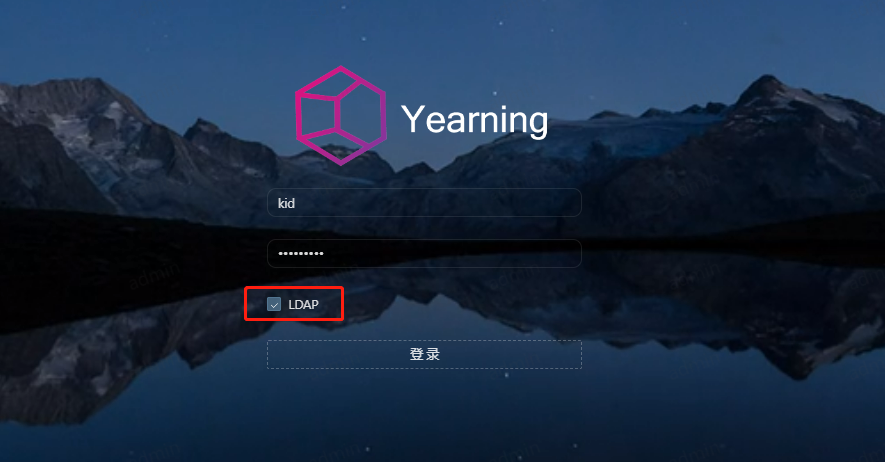
3.Yearning接入LDAP
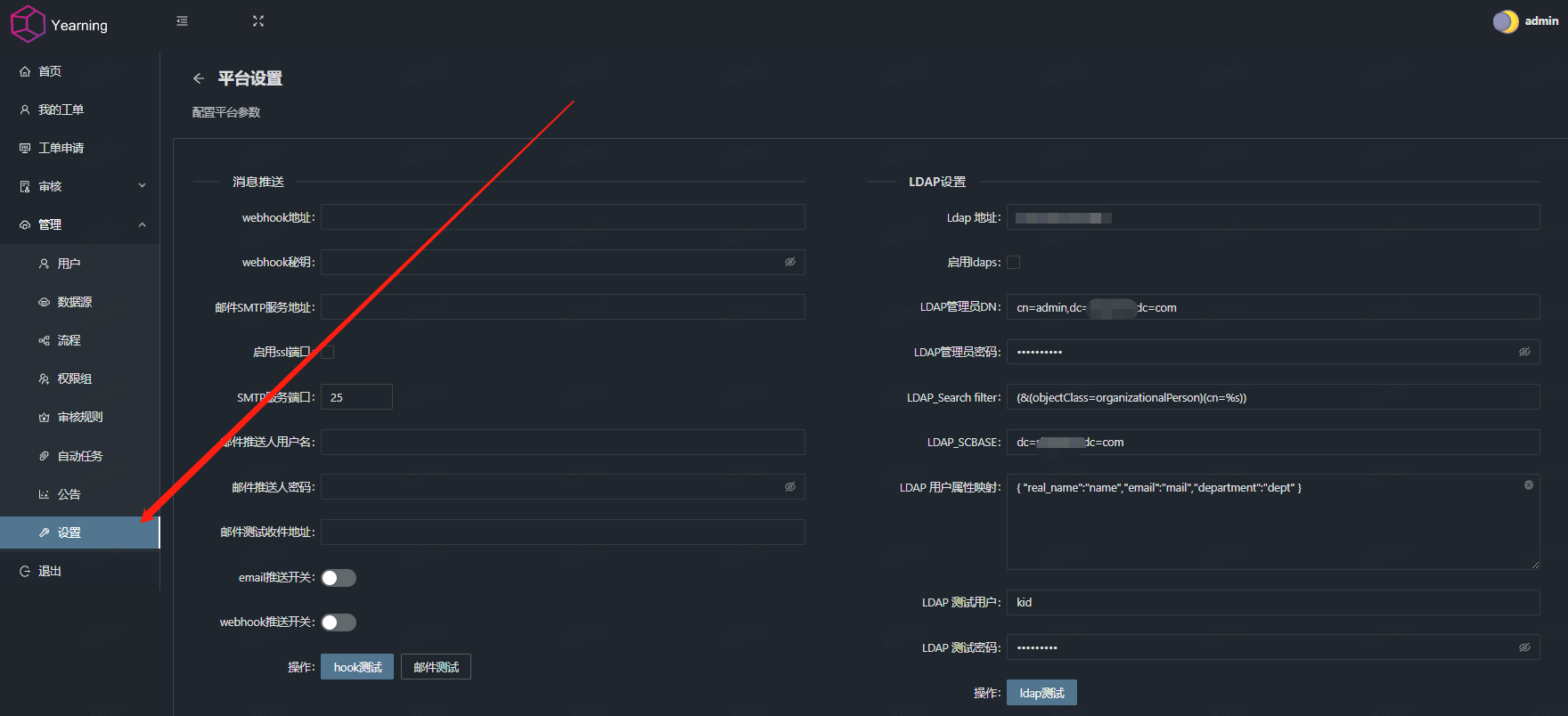
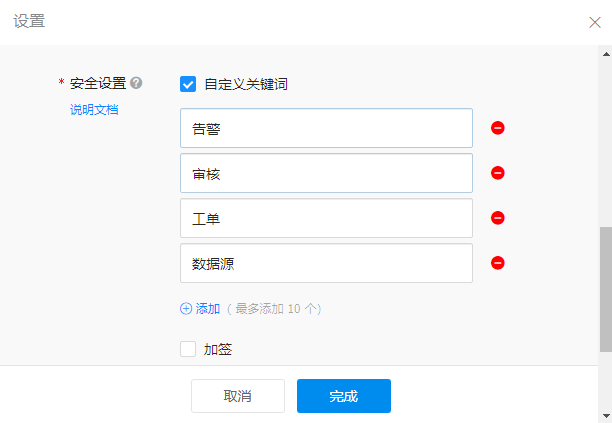
登入系统以后,点击设置

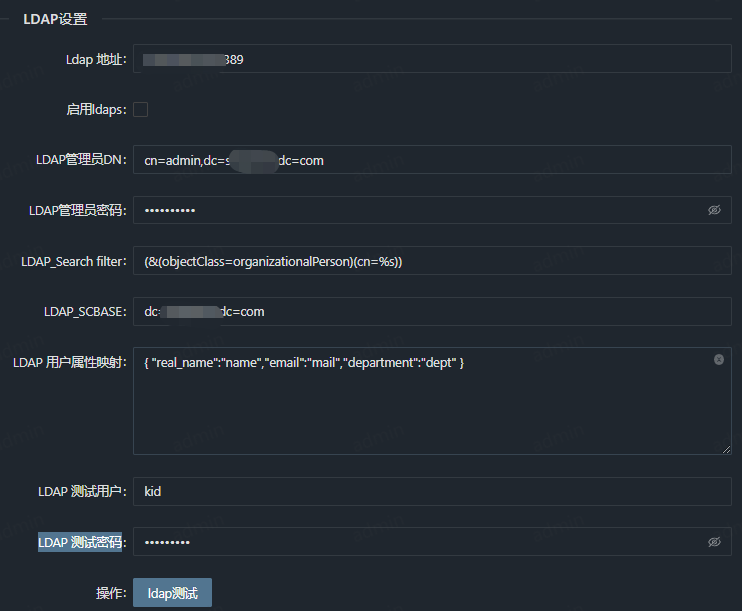
LDAP具体参数如下
ldap地址:xxx:389
启用ldaps: 否
LDAP管理员DN: cn=admin,dc=xx,dc=com
LDAP管理员密码
LDAP_Search filter: (&(objectClass=organizationalPerson)(cn=%s))
LDAP_SCBASE: dc=xx,dc=com
LDAP 用户属性映射:{ "real_name":"cn","email":"mail","department":"dept" }
LDAP 测试用户
LDAP 测试密码
点击ladp测试

点击退出登录,勾选LDAP进行测试

4.Yearning接入钉钉和邮箱
4.1 配置钉钉机器人
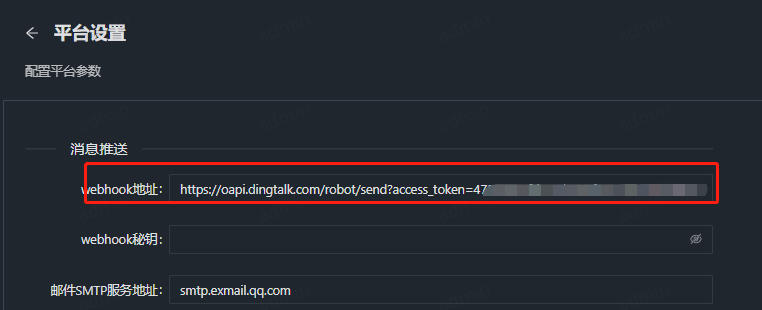
1.在钉钉群里添加机器人,复制Webhook地址

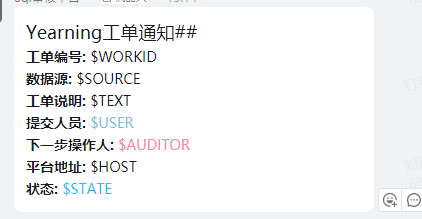
2.在Yearning平台填写webhook地址

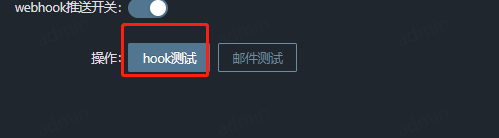
3.点击测试,钉钉群出现提醒就代表配置正确


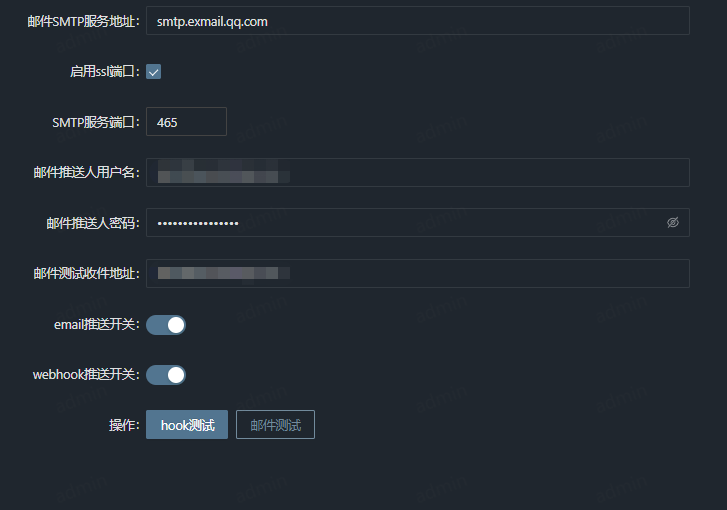
4.2 配置腾讯企业邮箱
使用的是腾讯企业邮箱,具体参数可以在官网找到

最新文章
- .NET Core与.NET Framework、Mono之间的关系
- 两种交换机配置模式,以配置基于端口划分的VLAN为例
- sublime 插件
- PHP计算时间差,并返回什么时间之前发表的内容
- Python 决策树的构造
- End of HTML blink tag
- 判断一个值是否在数组里,可以检测数字,字符串,json对象
- WCF入门(11)
- 移植u-boot.2012.04.01
- HTML新元素
- selenium webdriver 学习笔记(三)
- 自学JavaScript的几个例子
- windows 多网卡路由设置
- AndroidStudio 开发JNI
- Selenium 选项卡管理
- highcharts绘制股票k线
- Windows 远程桌面连接Ubuntu16.04图像界面
- GB2312编码(为什么要加2020H、8080H,外码→内码→交换码→字形码)
- kernel command line 参数详解
- MVC学习八:MVC View提交数据
