发送邮件的几种方法(C#发邮件 和 js前台实现都有)C#后台自动发邮件 js发邮件
1.后台自动发邮件
1)首先设置邮件参数,这里写在configuration里面
<appSettings>
<add key="SMTP" value="smtp.office365.com" />
<add key="Port" value="" />
<add key="username" value="xxx@microsoft.com" />
<add key="password" value="#EDC4rfv" />
<add key="SmtpDeliveryMethod" value="Network" />
<add key="EnableSsl" value="true" />
<add key="IsBodyHtml" value="false" />
</appSettings>
示例使用的是微软邮箱,其他邮件参数可以自行百度
2)在后台代码中添加如下语句
try
{
string date = DateTime.Now.ToString("R").Split(',')[];
date = date.Split(' ')[] + '-' + date.Split(' ')[] + '-' + date.Split(' ')[]; string mailto = "xxx@microsoft.com"; MailMessage mail = new MailMessage(); mail.From = new MailAddress(ConfigurationManager.AppSettings["username"]);//
mail.To.Add(mailto);
mail.Subject = "Subject " + DateTime.Now.ToLongDateString().ToString(); ;
mail.Body = "Test Email";
mail.IsBodyHtml = bool.Parse(ConfigurationManager.AppSettings["IsBodyHtml"]);//mail body是否为html
string username = ConfigurationManager.AppSettings["username"];//
string password = ConfigurationManager.AppSettings["password"];// using (SmtpClient SmtpServer = new SmtpClient(ConfigurationManager.AppSettings["SMTP"]))//
{
SmtpServer.Port = int.Parse(ConfigurationManager.AppSettings["Port"]);//
SmtpServer.DeliveryMethod = SmtpDeliveryMethod.Network;
SmtpServer.Credentials = new System.Net.NetworkCredential(username, password);
SmtpServer.EnableSsl = bool.Parse(ConfigurationManager.AppSettings["EnableSsl"]);//
SmtpServer.Send(mail);
} }
catch (Exception ex)
{
Console.Write("Send Fail");
Console.Write(ex.Message);
}
这里需要引用 System.Configuration;(第一步中在config里面设置的参数读取)和System.Net.Mail;
程序运行后会直接发送邮件到mailto不需要本地安装outlook
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
2.调用本地outlook打开邮件并注入邮件内容(在发布到服务器上之后并不怎么好用,微软好像并不支持将outlook在无人监控的服务器上automation的做法)
在NuGet 包中安装 Microsoft.Office.Interop.Outlook 并using Outlook = Microsoft.Office.Interop.Outlook;
Outlook.Application olApp = new Outlook.Application();
Outlook.MailItem mailItem = (Outlook.MailItem)olApp.CreateItem(Outlook.OlItemType.olMailItem);
//set email to , email Subject , email CC
mailItem.To = "xxx@microsoft.com";
// mailItem.CC = "";
mailItem.Subject = "C#_SendEmail_Test";
mailItem.Attachments.Add(@"D:\C#_Learn\Test.txt");//附件
//set the body
mailItem.BodyFormat = Outlook.OlBodyFormat.olFormatRichText;
string content = @"<html></html>"; mailItem.HTMLBody = content;//这里发送的是html,其余格式也可以
//mailItem.Display(mailItem);//不直接发送将这行取消注释
//((Outlook._MailItem)mailItem).Send();//直接发送将这行取消注释
不直接发送 outlook会弹出一个邮件以供编辑 手动发送 如下图
 ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
3.使用js调用本地的outlook没有深入研究,只知道可以打开并注入内容 不知道可不可以直接发送,以下是使用js打开outlook并注入内容的方法(参考http://www.cnblogs.com/LiveWithIt/p/5937049.html)
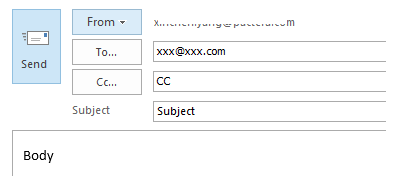
<a href="mailto:xxx@xxx.com?subject=Subject&cc=CC&body=Body">send mail</a>
在第一个参数(mailto)后面添加?,其他参数之间用&连接。
mailto支持以下几种参数:

局部效果图如下所示:

根据参考链接提供一个示例:
html:
<ul class="email">
<li><input type="text" name="name" placeholder="Name"></li>
<li><input type="text" name="email" placeholder="Email Address"></li>
<li><input type="text" name="number" placeholder="Phone Number"></li>
<li class="message"><textarea name="message" placeholder="Message"></textarea> </li>
<button class="btn btn-define" onclick="sendEmail()">Submit</button>
<a href="mailto" id="send"></a>
</ul>
js:
function sendEmail(){
var name=$("[name='name']").val(),
email=$("[name='email']").val(),
number=$("[name='number']").val(),
message=$("[name='message']").val(),
body="My Name is: "+name+"%0a%0d"
+"My Email Address is: "+email+"%0a%0d"
+"My Phone Number is: "+number+"%0a%0d"
+"Message:"+"%0a%0d"+message;
$("#send").attr("href","mailto:mamengyi1121@163.com?body="+body);
document.getElementById("send").click();
}
使用js来填充emailbody 是否可以兼容html格式在这里不讨论,但是经过本人测试在我的电脑上不可以,%0a%0d是UTL编码用来实现换行 取代<br />
效果图如下:

(听说nodejs可以实现)先去研究 后续再写
最新文章
- HDU 5791 Two DP
- [Spring] - Property注入
- *** glibc detected *** malloc(): memory corruption 分类: C/C++ Linux 2015-05-14 09:22 37人阅读 评论(0) 收藏
- activiti 工作流
- vnextcn
- KM算法详解+模板
- C++ CheckMenuItem
- NPOI之使用EXCEL模板创建报表
- 制作cdlinux u盘启动
- iOS的一些关键字
- 配置FindBugs和常见FindBugs错误
- 使用TensorFlow实现DNN
- codeforces148----E. Porcelain
- 2019-1-23IntelliJ IDEAget的使用教程及出现的问题
- [转]Eclipse下开发Struts奇怪异常:org.apache.struts.taglib.bean.CookieTei
- Codeforces Round #265 (Div. 2) C. No to Palindromes! 构造不含回文子串的串
- python编码问题总结
- do{}while() ;异常语句
- seq与Shell序列生成
- bzoj3901