利用Serverless应用搭建Hexo博客
本文将介绍如何使用火爆的Serverless应用,15分钟快速搭建Hexo博客。
以腾讯云提供的Serverless应用–云开发为例:
步骤1:安装 CloudBase CLI 以及本地部署 Hexo
1、在本地安装 Node.js:如果未安装则前往 NodeJS官网 下载安装。确保 Node.js 安装成功。
2、、打开命令提示符,执行如下命令:
npm i -g @cloudbase/cli hexo-cli
3、执行完毕后,在本地新建一个文件夹。在新建的文件夹中运行命令提示符,执行如下命令:
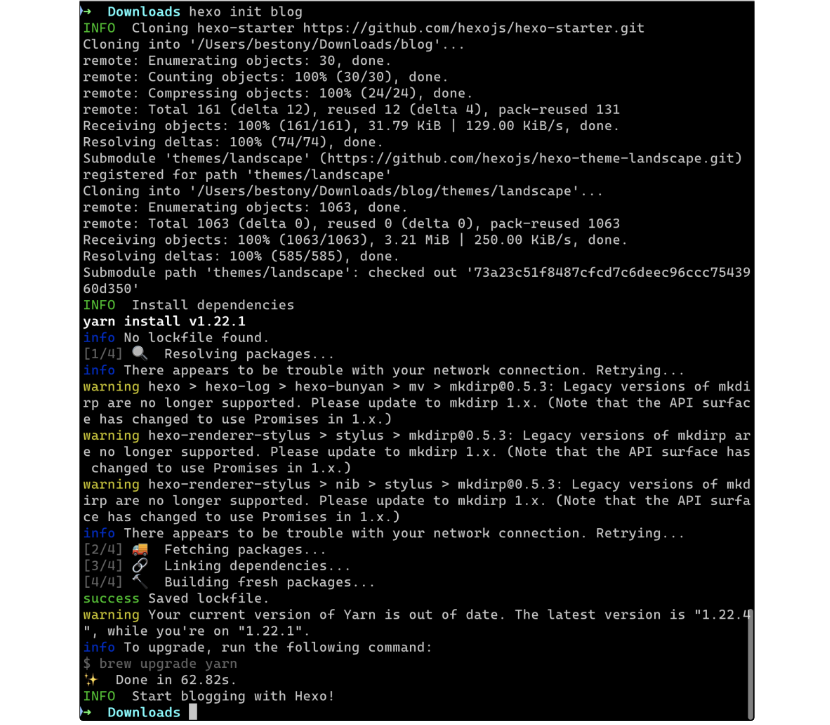
hexo init
4、在初始化中,您可以看到如下图的输出:

5、初始化完成后,执行如下命令,启动预览:
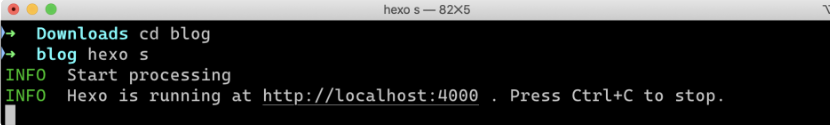
hexo s

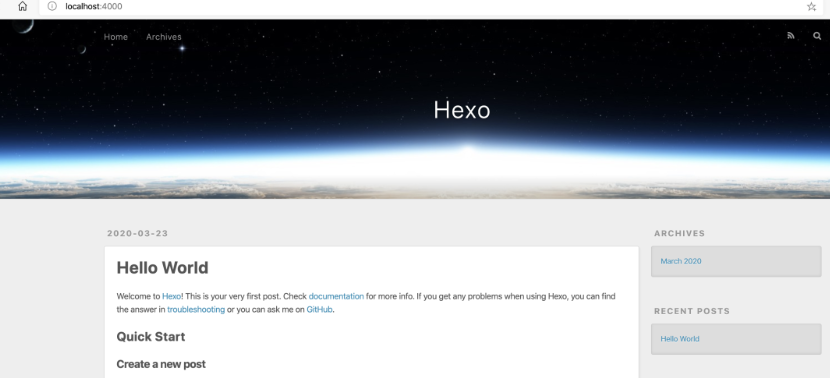
6、预览后,在浏览器中打开 localhost:4000,即可看到部署的 Hexo 博客。

步骤2:创建云开发环境
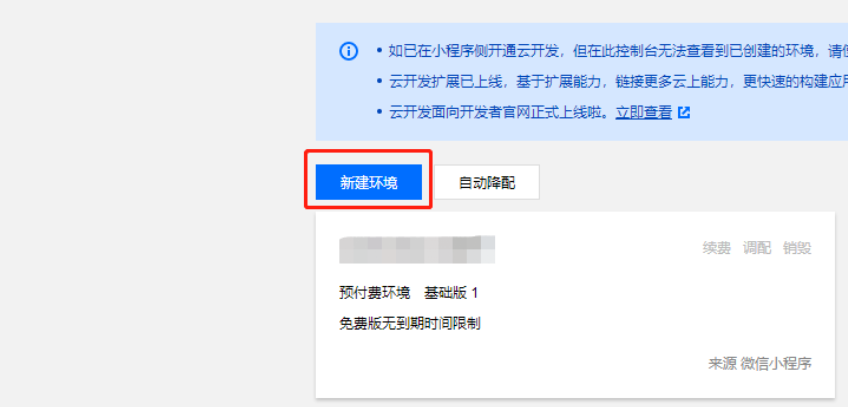
1、打开浏览器,进入腾讯云 云开发控制台,单击【立即创建】,新建一个环境来进行部署。

如果您之前创建过环境,可以继续使用已创建的按量计费环境,或者再次新建环境。

2、在新建环境窗口中,按自己喜好要求填写环境名称,选择按量计费,开通环境。

2、在开通环境以后, 记住您的环境 ID,这个 ID 后续步骤会用到。
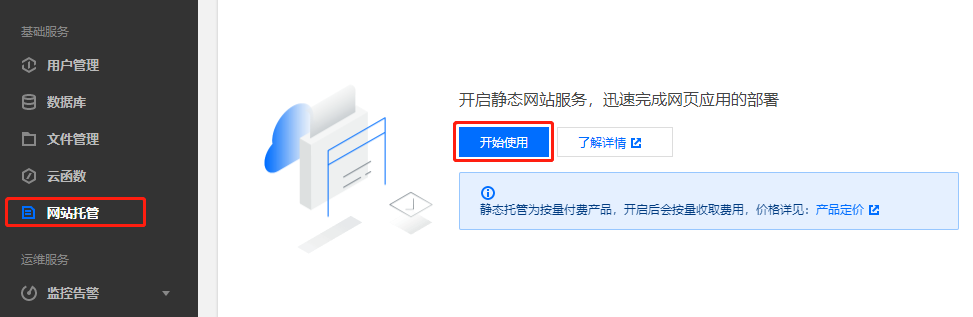
3、单击环境,进入到环境的管理页面。单击左侧菜单栏中的【网站托管】,在页面中单击【开始使用】,开通静态托管服务。

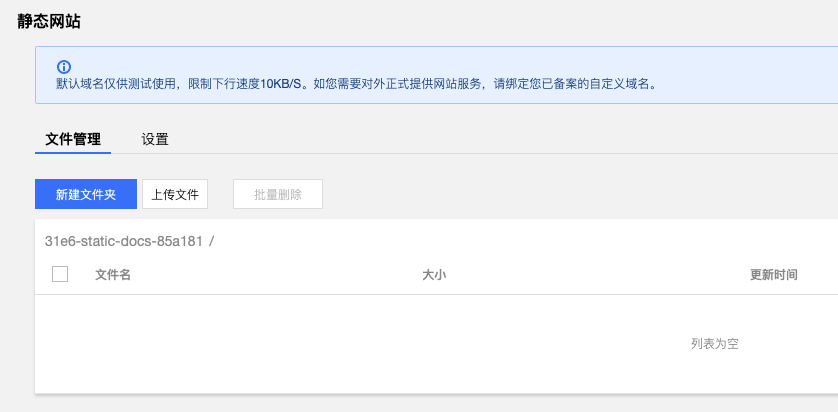
当您能看到这样的界面时,就说明已经开通好了。

步骤3:初始化云开发 CLI
1、打开命令提示符,输入如下代码:
cloudbase login
2、将拉起浏览器授权,登录刚刚创建云开发环境的账号

步骤4:构建 Hexo 部署文件
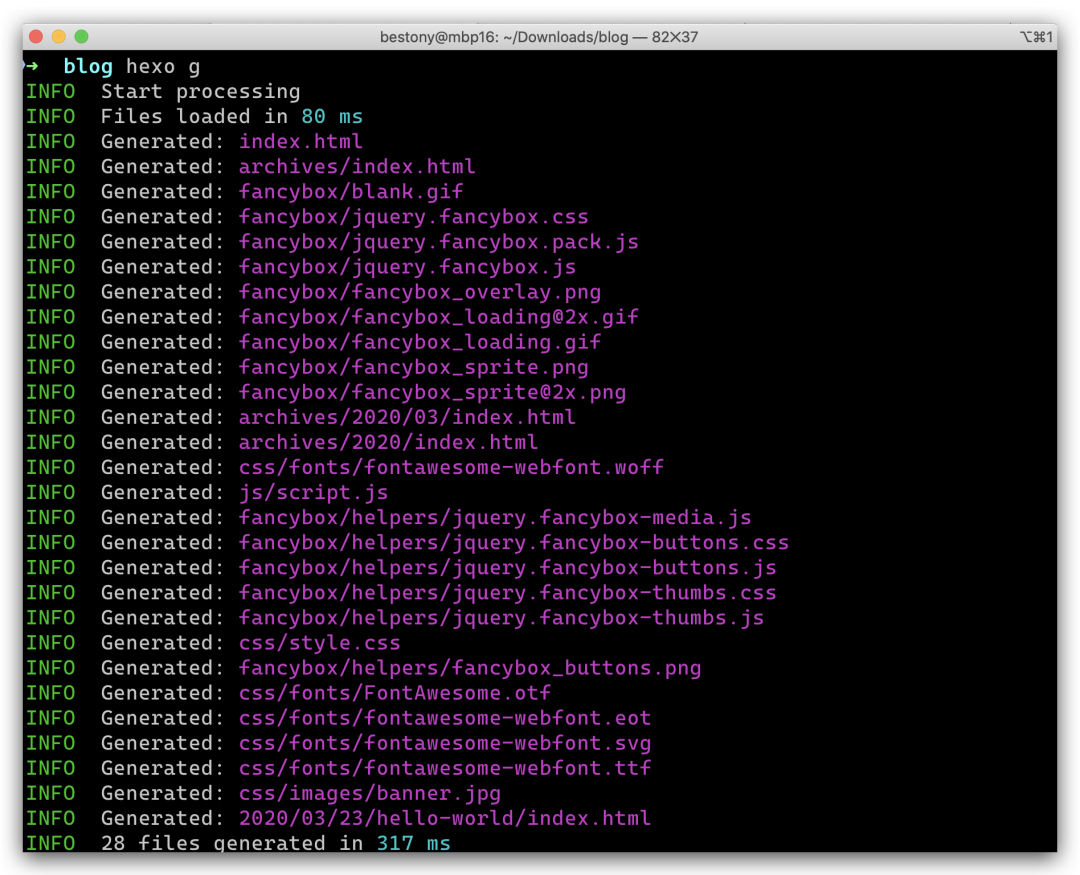
1、打开命令提示符,定位到步骤一新建的Hexo目录中,执行如下代码:
Hexo g
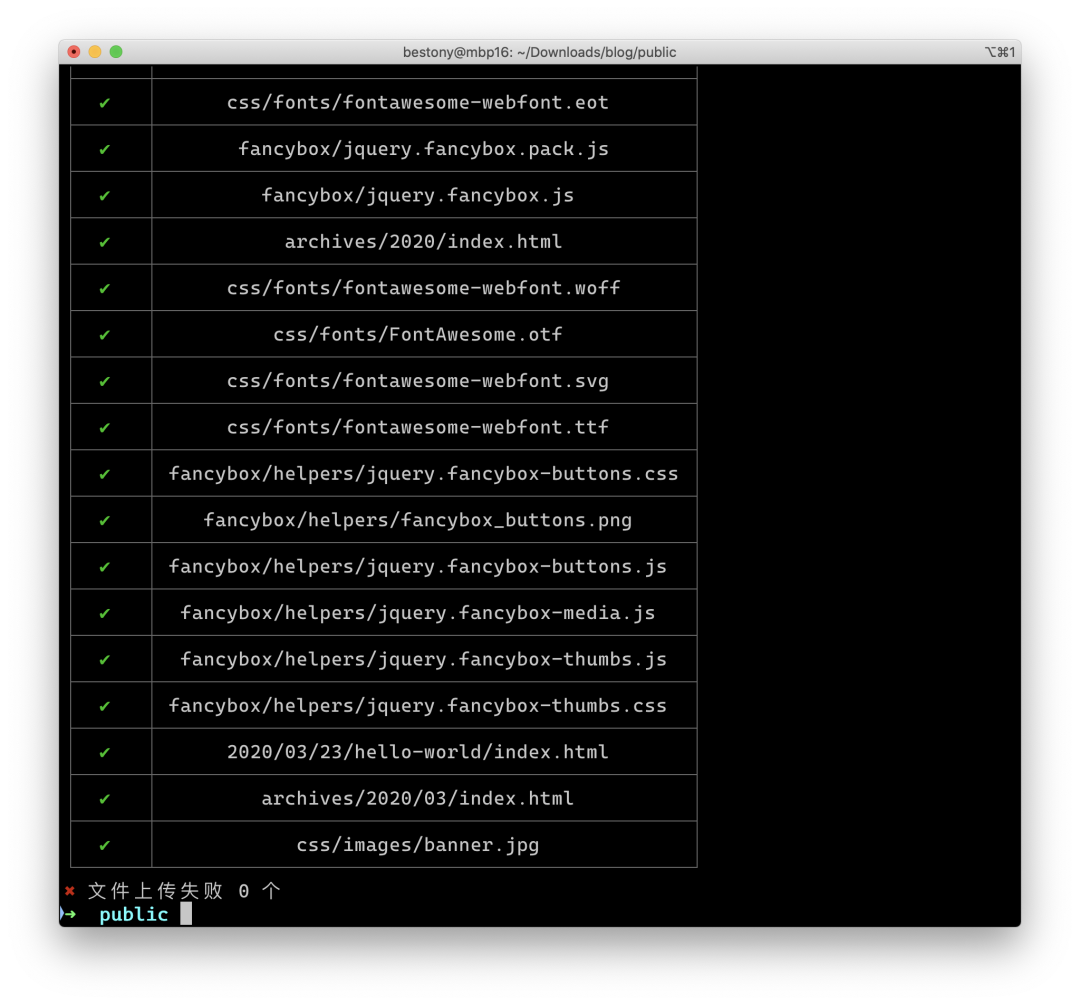
2、将会生成部署文件,Hexo 会默认将文件生成在 Public 目录下:

3、执行如下命令,将 Hexo 部署到云开发静态托管中(需要将 EnvID 替换为前面您记下的环境ID)。
cloudbase hosting:deploy public -e [EnvID]

步骤5:浏览部署的 Hexo
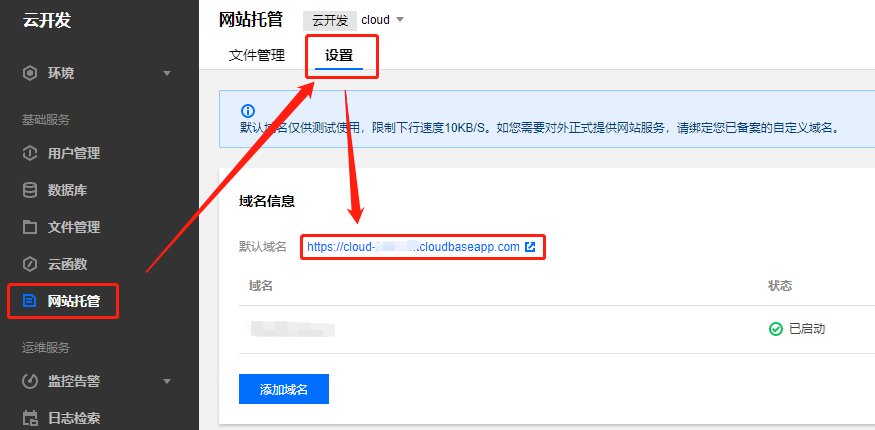
1、打开浏览器,进入 腾讯云·云开发控制台,单击部署的云开发环境,进入后单击左侧栏的【网站托管】-【设置】,在域名信息中找到默认域名。

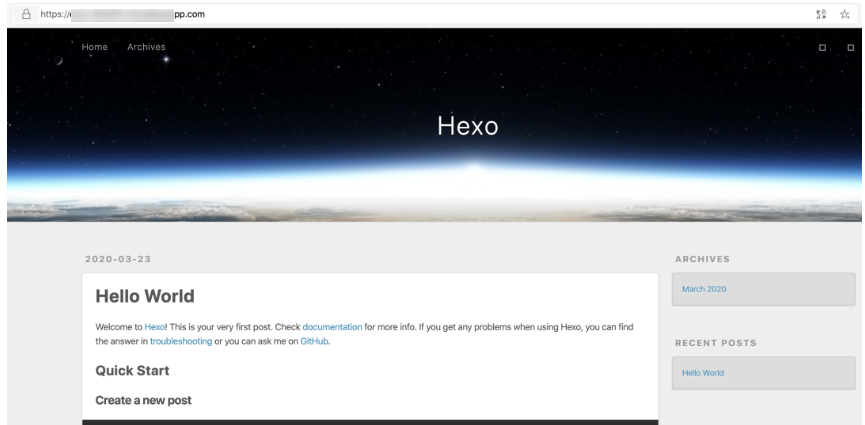
2、在浏览器中打开此链接,则看到线上部署好的 Hexo 博客。

最新文章
- ABP框架 - 动态Web Api层
- 深入理解JavaScript闭包【译】
- java定时任务实现
- java String.getBytes()编码问题——String.getBytes(charset)
- textarea元素在加上runat="server"后运行报错解决
- Android ActionBarSherlock使用教程
- call()和apply()方法
- 基础学习总结(四)--SQLite
- ubuntu安装google 输入法
- Android应用程序中应用图标和名字的设置
- myeclipse2013 for linux及其破解补丁百度网盘下载
- TOP 100 MISSPELT/MISSPELLED WORDS IN ENGLISH
- 映射请求到Servlet
- C++ 中 double、 long double、long 和 long long
- java_二进制的前导的零
- numpy的shape 和 gt的x、y坐标之间容易引起误会
- Error detected while processing function pythoncomplete#Complete: 错误解决
- AWS CSAA -- 04 AWS Object Storage and CDN - S3 Glacier and CloudFront(四)
- MySQL学习笔记:coalesce
- HDU 1121 Complete the Sequence 差分