P8_组件-view和scroll-view组件的基本用法
2024-10-21 06:00:37
组件
- 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
- 常用的视图容器类组件
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
- view
- view 组件的基本使用
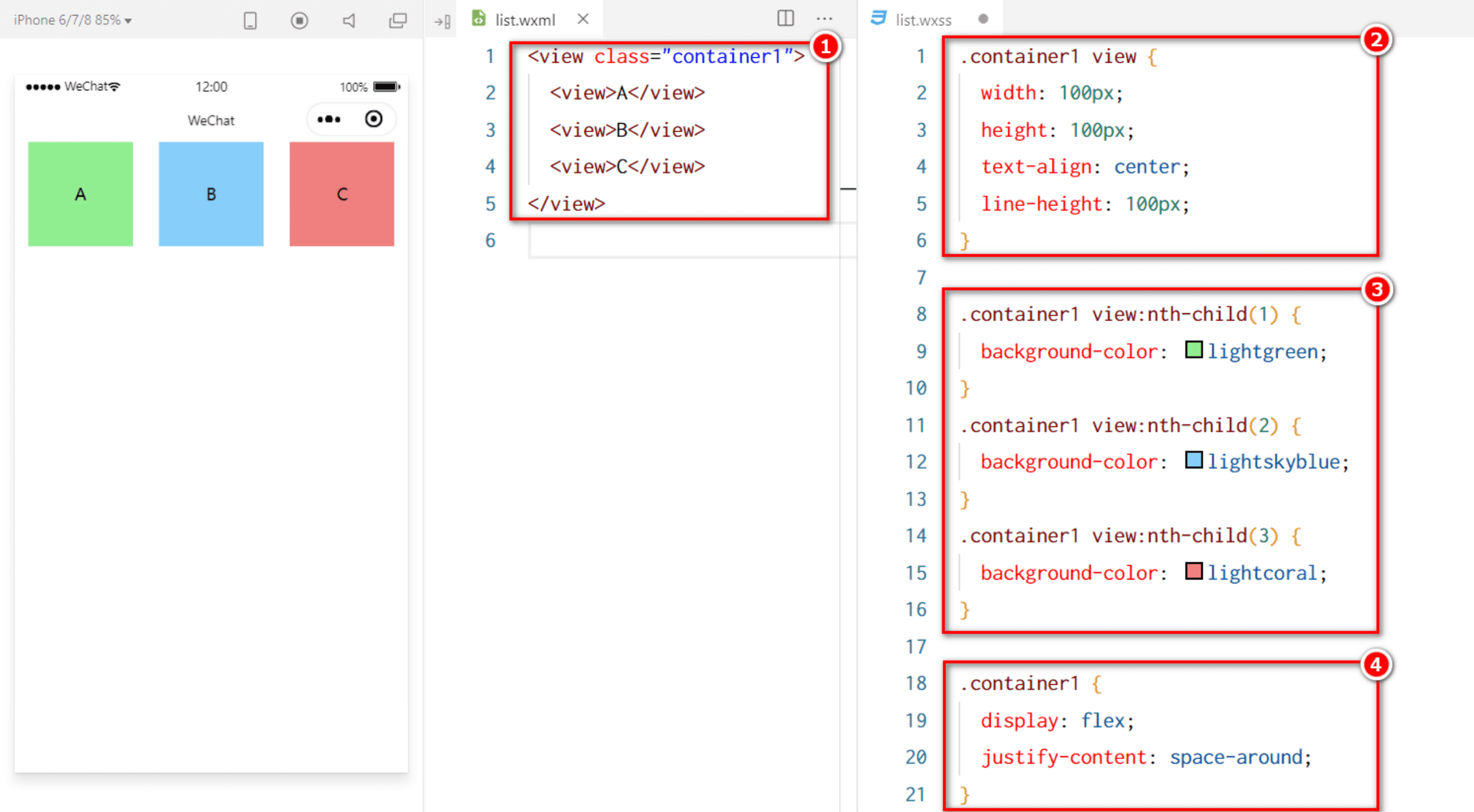
实现如图的 flex 横向布局效果:

list.wxml
<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
List.wxss
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:lightgreen;
}
.container1 view:nth-child(2) {
background-color:lightskyblue;
}
.container1 view:nth-child(3) {
background-color:lightcoral;
}
.container1 {
display: flex;
justify-content: space-around;
}
- scroll-view 组件的基本使用
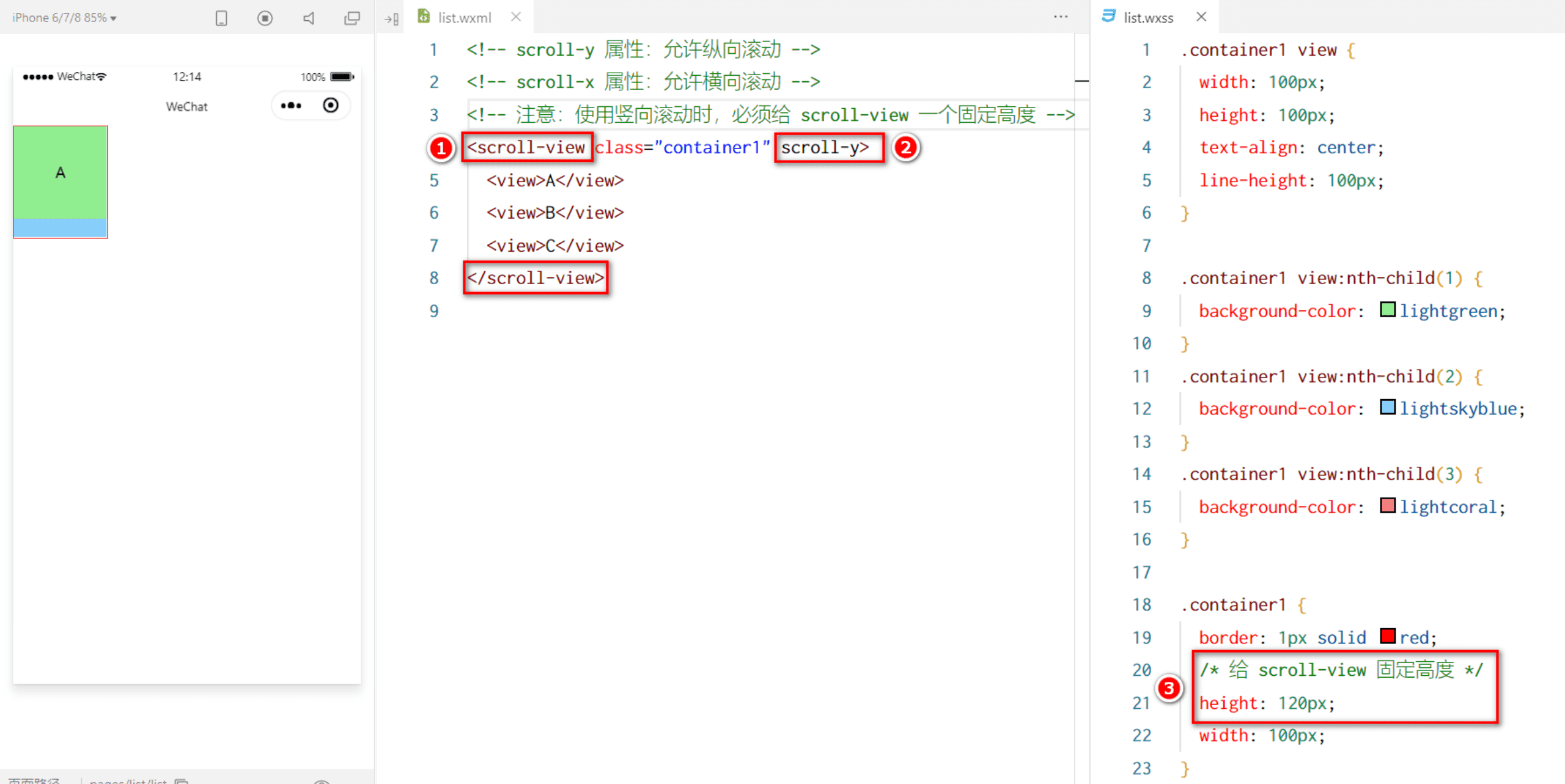
实现如图的纵向滚动效果:

list.wxml
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
list.wxss
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:lightgreen;
}
.container1 view:nth-child(2) {
background-color:lightskyblue;
}
.container1 view:nth-child(3) {
background-color:lightcoral;
}
.container1 {
border: 1px solid red;
height: 120px;
width: 100px;
}
最新文章
- 浅析正则表达式模式匹配的String方法
- 荒芜的周六-PHP之面向对象(三)
- 51nod 1135 原根
- AC自动机算法详解
- poj: 3253
- 关于ANSI 和 Unicode
- phpmyadmin安装出错,缺少 mysqli 扩展。请检查 PHP 配置
- Linux/Kubuntu/Ubuntu下安装字体
- VMware WorkStation安装时提示The MSI failed
- Sublime常用插件
- 设计模式 - 代理模式(jdk)
- PHP 程序员危机(转载)
- 真机控件获取 app-inspector
- 如何屏蔽SkylineGlobe提供的三维地图控件上的快捷键
- Qt5.9使用QWebEngineView加载网页速度非常慢,问题解决
- VS2017
- Winform异步解决窗体耗时操作(Action专门用于无返回值,Func专门用于有返回值)
- v$pwfile_user表
- Java EE之会话
- mysql索引(btree索引和hash索引的区别)