玩转web3第二篇——Web3UI Kit
2024-09-08 15:37:15
介绍
开发web2应用的时候,可以很方便找到很多优秀的UI库,比如antd,material ui,element ui等等,但web3应用对应的UI库却不多。
今天给大家介绍一款优秀的WEB3的UI库——Web3UI Kit,借助它内置的丰富组件,可以帮助开发人员快速开发出美观的web3页面。
安装
官方推荐的安装是:
npm install @web3uikit/core @web3uikit/web3 @web3uikit/icons
但我安装了使用发现只能用基础组件,引入一些web3组件的时候就会报错,查了些资料后有人推荐这样安装,大家可以两种方法都尝试下。
yarn add web3uikit@^0.1.159

用法
import { CryptoCards, Button } from '@web3uikit/core';
const App = () => (
<>
<CryptoCards
chain="ethereum"
bgColor="blue"
chainType="Network"
onClick={console.log}
/>
<Button theme="primary" type="button" text="Launch Dapp" />
</>
);
组件介绍
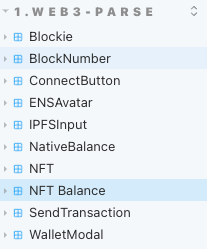
1. 核心组件——web3组件:

使用的方法也很简单, 以ConnectButton为例,直接引入就好了。
import { ConnectButton, Hero } from "web3uikit";

点击后可以直接连接钱包登录,还集成了多种钱包,使用很方便

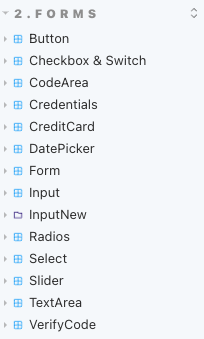
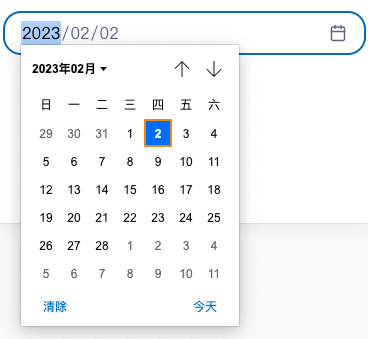
2. 表单组件

以DatePicker为例
import { DatePicker } from '@web3uikit/core';
<DatePicker id="date-picker" onChange={() => { }} />

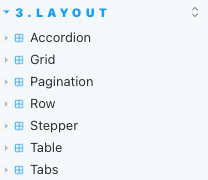
3. 布局组件

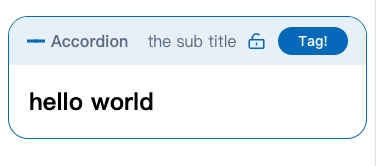
以Accordion为例:
<Accordion
hasLockIcon
id="accordion"
subTitle="the sub title"
tagText="Tag!"
theme="blue"
title="Accordion"
>
<h2 style={{ paddingLeft: "20px" }}>hello world</h2>
</Accordion>

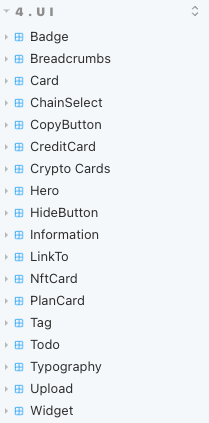
4. UI组件

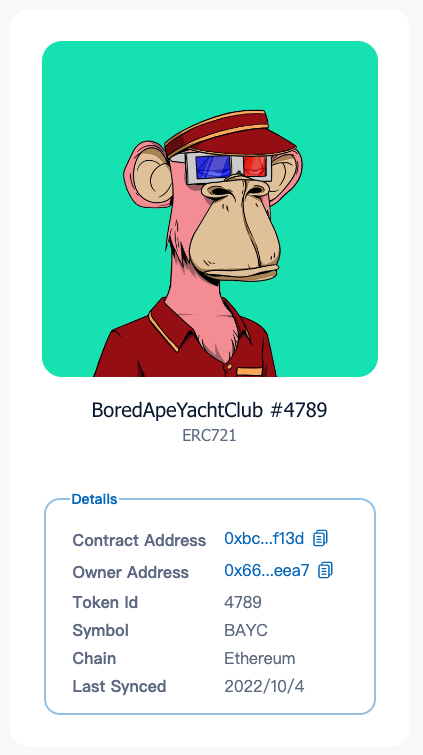
NFTcard:


<NFTCard
chain="Ethereum"
moralisApiResult={{
amount: '1',
block_number: '15957801',
block_number_minted: '12346998',
contract_type: 'ERC721',
last_metadata_sync: '2022-10-04T14:50:00.573Z',
last_token_uri_sync: '2022-10-04T14:49:59.308Z',
metadata: '{"image":"ipfs://QmZcRZu2cMJG9KUSta6WTrRek647WSG5mJZLhimwbC2y56","attributes":[{"trait_type":"Background","value":"Aquamarine"},{"trait_type":"Fur","value":"Pink"},{"trait_type":"Eyes","value":"3d"},{"trait_type":"Mouth","value":"Bored"},{"trait_type":"Clothes","value":"Service"}]}',
minter_address: '0x8be13ff71224ad525f0474553aa7f8621b856bd4',
name: 'BoredApeYachtClub',
owner_of: '0x6682f185d982bd341a0e1dfccbc2562e3cb1eea7',
symbol: 'BAYC',
token_address: '0xbc4ca0eda7647a8ab7c2061c2e118a18a936f13d',
token_hash: '61554743720b60143f35e7adcc2a6fc7',
token_id: '4789',
token_uri: 'https://ipfs.moralis.io:2053/ipfs/QmeSjSinHpPnmXmspMjwiXyN6zS4E9zccariGR3jxcaWtq/4789',
transfer_index: [
15957801,
92,
206,
0
]
}}
/>
nftcard

其他:

详细官方组件文档:https://web3ui.github.io/web3uikit/?path=/docs
最新文章
- (转)java中静态代码块的用法 static用法详解
- DWZ框架中ajax提交文件表单的处理(关闭当前dialog + 刷新父级navTab)
- 打开了chrome审查元素 发现报错 Uncaught SyntaxError: Unexpected token )
- Heavily reliance on forensic tools is risky
- nginx + php +mysql (适配thinkphp)
- Linux配置Tomcat(转载)
- 这次是C#中的接口
- android系统360浏览器使用append动态添加元素出现黑色错乱背景
- STL中map的用法
- 借助Chrome和插件爬取数据
- echarts绘制k线图为什么写candlestick类型就报错
- Python3 与 C# 并发编程之~ 线程篇
- JAVA核心技术I---JAVA基础知识(数据类型)
- JS创建对象之原型模式
- 深入理解JVM(四)JVM性能监控与故障处理工具
- Oracle IF-ELSE 条件判断结构
- Struts2的默认拦截器执行顺序
- genymotion启动黑屏的原因及临时解决方法
- spring各版本之间的特性增加
- nopCommerce如何支持MySQL