关于vscode 一些配置
2024-10-21 03:48:53
一。 基本操作
1.创建完项目, code . 直接在vscode 中打开

2.设置--首选项 检测 package.json 文件 点击serve 是可以运行

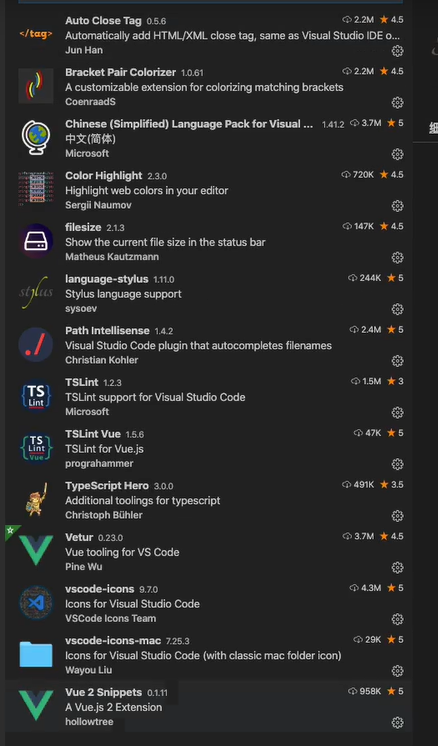
3.常用的vscode 插件

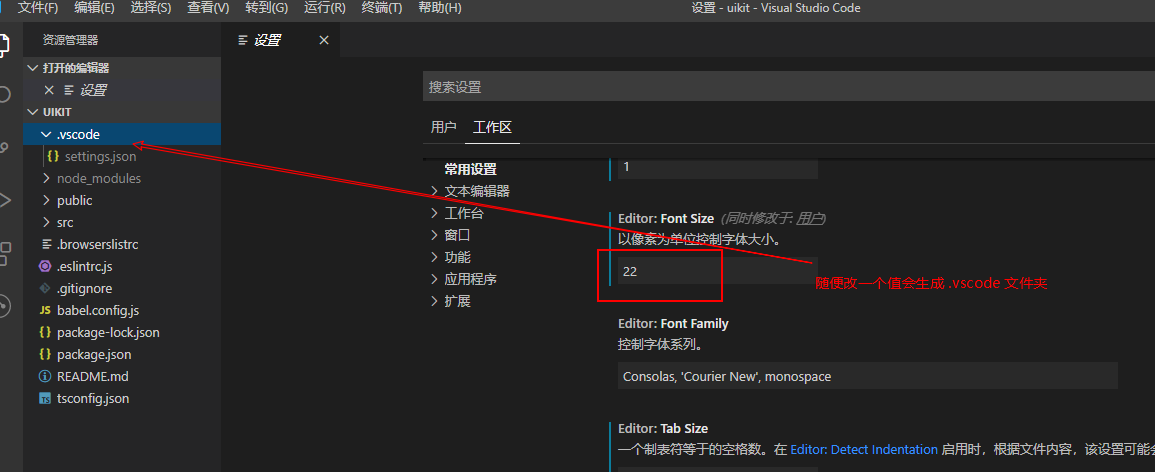
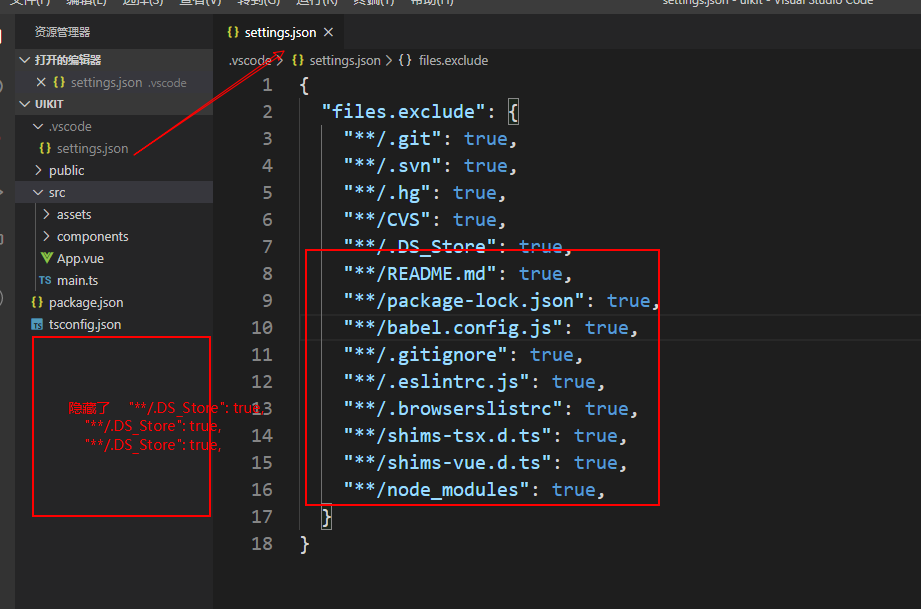
4. 左侧项目文件控制显示隐藏
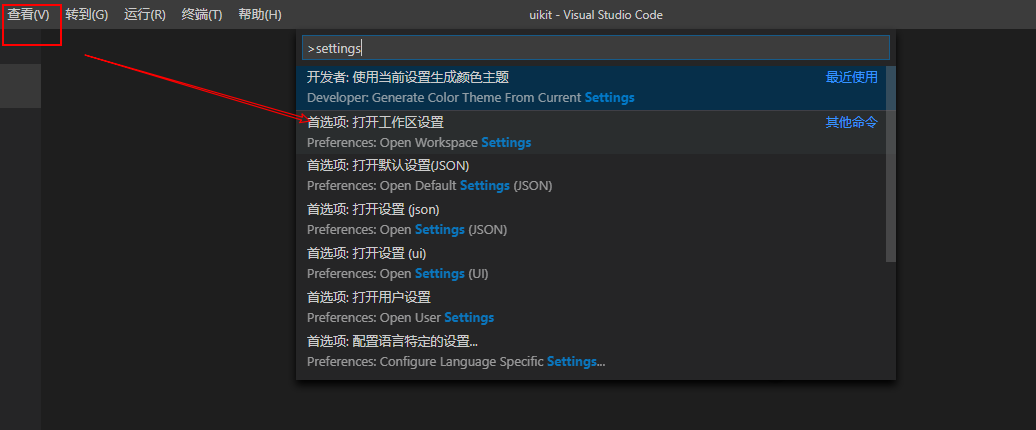
查看--命令面板



5. 配置代码片段
首选项--用户代码片段 -ts 版本
//vue.json ts-版本
"Vue Template":{
"prefix":"vueTemplate",
"body":[
"<template>\n\t<div>\n\n\t</div>\n</template>\n\n",
"<script lang=\"ts\">\nimport{Component,Vue}from 'vue-property-decorator';\n\n@Component\nexport default class ${1:ClassName} extends Vue{\n$0\n}\n</script>\n\n",
"<style lang=\"stylus\" scope>\n\n</style>"
],
"description":"生成ts-vue文件"
}
"Vue Ts":{
"prefix":"VueTs",
"body": [
"<template>",
" <div>",
" $2 ",
" </div>",
"</template>",
"<script lang=\"ts\">",
"import {Component,Vue} from 'vue-property-decorator';",
"@Component",
"export default class ${1:ClassName} extends Vue {",
" ",
"}",
"</script>",
"<style lang=\"stylus\" scoped>",
" ",
"</style>"
]
}
扩展
// css.json
{
"Print to cssNote": {
"prefix": "cssNote",
"body": [
"/*",
" *@description: $1",
" *@author: wuxuan",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": "css注释"
}
}
// vue.json js-版本
{
"Print to vueTemplate": {
"prefix": "vueTemplate",
"body": [
"<template>",
" <div>",
" $3",
" </div>",
"</template>",
"<script>",
"export default {",
" name:'$1',",
" data(){",
" return {",
" $2",
" }",
" }",
"}",
"</script>",
"<style scoped lang='less'>",
"</style>"
],
"description": "vue 模板"
}
}
参考官网:https://code.visualstudio.com/docs/editor/userdefinedsnippets
1)变量
TM_SELECTED_TEXT 当前选择的文本或空字符串
TM_CURRENT_LINE 当前行的内容
TM_CURRENT_WORD 光标下的单词内容或空字符串
TM_LINE_INDEX 基于零索引的行号
TM_LINE_NUMBER 基于一索引的行号
TM_FILENAME 当前文档的文件名
TM_FILENAME_BASE 当前文档的文件名,不带扩展名
TM_DIRECTORY 当前文件的目录
TM_FILEPATH 当前文档的完整文件路径
CLIPBOARD 剪贴板中的内容
WORKSPACE_NAME 打开的工作空间或文件夹的名称
2)当前日期和时间
CURRENT_YEAR 本年度
CURRENT_YEAR_SHORT 本年度的后两位数字
CURRENT_MONTH 以两位数表示的月份(例如“ 02”)
CURRENT_MONTH_NAME 月的全名(例如“七月”)
CURRENT_MONTH_NAME_SHORT 月的简称(例如“ Jul”)
CURRENT_DATE 一个月中的某天
CURRENT_DAY_NAME 一天的名称(例如“周一”)
CURRENT_DAY_NAME_SHORT 一天的简称(例如“ Mon”)
CURRENT_HOUR 当前小时(24小时制)
CURRENT_MINUTE 当前分钟
CURRENT_SECOND 当前秒
CURRENT_SECONDS_UNIX 自Unix时代以来的秒数
3)要插入行或块注释
BLOCK_COMMENT_START 输出示例:用PHP /*或HTML<!--
BLOCK_COMMENT_END 输出示例:用PHP */或HTML-->
LINE_COMMENT 示例输出:在PHP中 //
6.vscode 常用快捷键
CTRL + K CTRL + S = 显示快捷键
SHIFT + ALT + F = 格式化代码
CTRL + SHIFT + L = 选中所有找到的匹配项
CTRL + L = 选中当前行
SHIFT + ALT + I = 在所选的每一行的末尾插入光标
CTRL + G = 转到行
CTRL + SHIFT + [ = 折叠代码
CTRL + SHIFT + ] = 展开代码
CTRL + + = 放大视图
CTRL + - = 缩小视图
CTRL + SHIFT + K 删除行
SHIFT + ALT + 箭头 复制行
ALT + 箭头 移动行
CTRL + F2 = 更改所以匹配项
最新文章
- scanf类型不匹配造成死循环
- PHP好任性 —— 大小写敏感有两种规则,然而并没有什么特别原因
- psql-08表:触发器
- Perl模块的安装方法
- MAC 上搭建lua环境
- 24种设计模式--责任链模式【Chain ofResponsibility Pattern】
- [HDU2037]贪心入门
- JS 中 原生方法 (一) --- 字符串
- 一统江湖的大前端(2)—— Mock.js + Node.js 如何与后端潇洒分手
- HyperLogLog算法
- JarvisOJ Misc 炫酷的战队logo
- RxJava2.0相关教程
- vue+axios如何操作数据交互
- angularjs实例
- 探秘小程序(7):view组件
- Java设计模式(二)
- jmeter --- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
- 回调函数ros::spin()与ros::spinOnce()
- ubuntu下wordcount例子
- 〖Linux〗bash和expect执行ssh命令行sshcmd.exp