vue学习 第二天 CSS基础
CSS: 层叠样式表 ( Cascading Style Sheets ) 的简称
1、css简介
1)也是一种标记语言
2)主要用来设置html页面中,标签的样式。
3)css美化了html页面,让 html专注结构呈现, 样式css处理
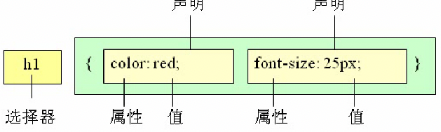
2、css语法规范: 选择器 { 一个或者多个样式 }
1)选择器是用于指定 CSS 样式的 HTML 标签对象,花括号内是对该对象设置的具体样式
2)属性和属性值以“键值对”的形式出现
3)属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4)属性和属性值之间用英文“:”分开
5)多个“键值对”之间用英文“;”进行区分

3、css代码风格
1)书写格式 选展开式,不选紧凑式。
2)代码书写 优先选择小写字母。
4、选择器。 作用: 选择标签
重点
5、基础选择器
1)标签选择器:html的标签名作为选择器。 例:div、 p、a等
2)类选择器:标签中class属性作为选择器。 例:<div class="class1"> 1 </div> .class1{ xxx }
3)id选择器:标签中id属性作为选择器。例:<div id="id1"> 1 </div> #id1{ xxx }
4)通配符选择器: * { xxx } 。会给所有标签添加属性

6、标签选择器(多个标签)
1)标签选择器可以将页面某一类标签全选出来
2)优点:可以快速将同一类型标签设置统一样式。 缺点:不能设计差异化样式。
7、类选择器(多个标签)
1)一个标签可以有多个类,一个类也可以标记多个标签。
2)html的写法: class="类名", css的写法: .类名{ xxx }
8、id选择器(唯一)
1)id是页面标签的唯一标识。
2)html的写法: id="id名",css的写法: #id名{ xxx }
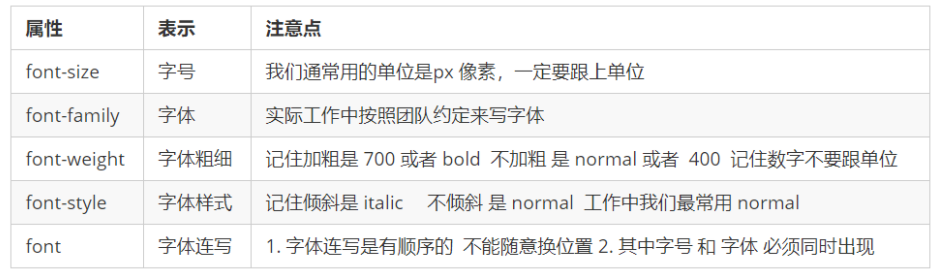
9、字体样式设置

2)font 复合设置(简写格式)body { font: font-style font-weight font-size/line-height font-family;}
10、文本属性
1)文本颜色:color。value三种写法:a、预定义颜色值 b、十六进制 c、RBG
2)文本对齐:text-align。 left、 right、 center。
3)修饰文本:text-decoration。none、underline、overline、line-through。
4)文本缩进:text-indent。 20px 或者 2em。 em是相对单位。当前元素一个文字的大小是1em。
5)行间距:line-height。 ???行高的文本分为 上间距 文本高度 下间距 = 行间距
11、css三大类:行内样式表(行内式)、内部样式表(嵌入式)、外部样式表(链接式)
1)行内式: <div style="color: red; font-size: 12px;">休息休息</div>
东方大
2)嵌入式:
<style>
div {
color: red;
font-size: 12px;
}
</style>
3)链接式: <link rel="stylesheet" href="css文件路径">
最新文章
- Cesium教程系列汇总
- 如何设置mysql远程访问及防火墙设置
- pymssql examples
- C内联汇编
- 编程算法 - 最长公共子序列(LCS) 代码(C)
- BTARN 接收消息流以3A7为例
- python处理文件的换行符
- HTML 5 拖放 drag dragend dragover ....
- thu-learn-lib 开发小记(转)
- exchange 2010 的两个错误
- Anaconda安装教程+Tensorflow教程
- UNSIGNED command-line client
- 关于JavaScript诞生之初的趣事
- 洛谷P1073 最优贸易 [图论,DP]
- 一个 Map 函数、一个 Reduce 函数和一个 main 函数
- js常用共同方法
- kali下apche配置多网站
- Angular27 指令
- ssh框架整合shiro权限
- 【机器学习详解】SMO算法剖析(转载)