asp.net core 浏览器向服务端传递对象或对象数组参数服务端接收方式
2024-09-06 20:45:47
日常开发中我们经常会在客户端向服务器端传递参数,下面以asp.net core为例 专门分享传递对象或对象数组方法
一、键值对专递对象
以下是一个表单,现在需求是将以下 表单 所有input元素以独享数组方式传递到服务器端(以下是服务端代码,for循环并未执行,执行后会生成若干对象 )。
1.准备表单
<form method="post" id="frm3">
<table id="q">
<tr> <td> 教材名称 </td><td> 题型 </td><td> 试题数量 </td><td> 易 </td><td> 中 </td><td> 难</td> </tr>
@{ int j = 0;}
@foreach (RndEntity item in _qs.getRndPaperParams(ViewBag.bookIDS))
{
<tr>
<td>
@item.bookName
<input type="hidden" name="bookName" value="@item.bookName" />
</td>
<td>
@qt.Where(t => t.Key.Equals(item.qst_type)).First().Value
<input type="hidden" name="qst_type" value="@item.qst_type" />
</td>
<td>
@item.total
<input type="hidden" name="total" value="@item.total" />
</td>
<td>
易:<input type="number" ID="y_@j@item.qst_type" name="Y" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Y" min="0" />
</td>
<td>
中:<input type="number" ID="z_@j@item.qst_type" name="Z" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Z" min="0" />
</td>
<td>
难:<input type="number" ID="n_@j@item.qst_type" name="N" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.N" min="0" />
</td>
</tr>
j++;
}
</table>
<a href="#" class="easyui-linkbutton" id="hello">content</a>
</form>
要向服务器端传递对象数组 ,直接传递 服务器端 不会接收到对象列表。
2.利用js封装对象数组
<script type="text/javascript">
$(function () {
$("#hello").click(function () {
var question = {} //新建 question对象
var rndConfigArr = [];//新建对象容器 用户存储 question
$("#q tr ").each(function (index, item) { //遍历 表格每行 元素
// console.log( item)
if (index > 0) {
//新建对象装入数组
rndConfigArr.push({
bookName: $(item).find("input:eq(0)").val(),
qst_type: $(item).find("input:eq(1)").val(),
total: parseInt($(item).find("input:eq(2)").val()),
Y: parseInt($(item).find("input:eq(3)").val()),
Z: parseInt($(item).find("input:eq(4)").val()),
N: parseInt($(item).find("input:eq(5)").val())
})
}
})
// {List:rndConfigArr}
$.ajax({
url: '/paper/t',
type: 'post',
data: { List: rndConfigArr }, // 键值对 传送到服务器端 此处不用 JSON。stringfy( )是因为要专递多个对象
success: function (res) {
console.log(res);
}
});
});
})
</script>
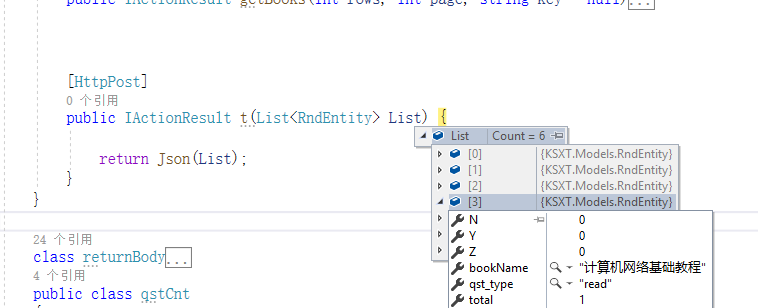
3.服务器端接收
调试运行,效果如下:

[HttpPost]
public IActionResult t(List<RndEntity> List) { return Json(List);
}
二、客户端 contenttype:"application/json" 加 JSON。Stringfy( 对象) ,服务端 采用 [FromBody]
1.客户端 js写法
$(function () {
$("#hello").click(function () {
var question = {}
var rndConfigArr = [];
var arr = serializeForm($("#frm3"))
$("#q tr ").each(function (index, item) {
// console.log( item)
if (index > 0) {
rndConfigArr.push({
bookName: $(item).find("input:eq(0)").val(),
qst_type: $(item).find("input:eq(1)").val(),
total: parseInt($(item).find("input:eq(2)").val()),
Y: parseInt($(item).find("input:eq(3)").val()),
Z: parseInt($(item).find("input:eq(4)").val()),
N: parseInt($(item).find("input:eq(5)").val())
})
}
})
// {List:rndConfigArr}
$.ajax({
url: '/paper/t',
type: 'post',
contentType:'application/json',
data: JSON.stringify(rndConfigArr),
success: function (res) {
console.log(res);
}
});
});
})
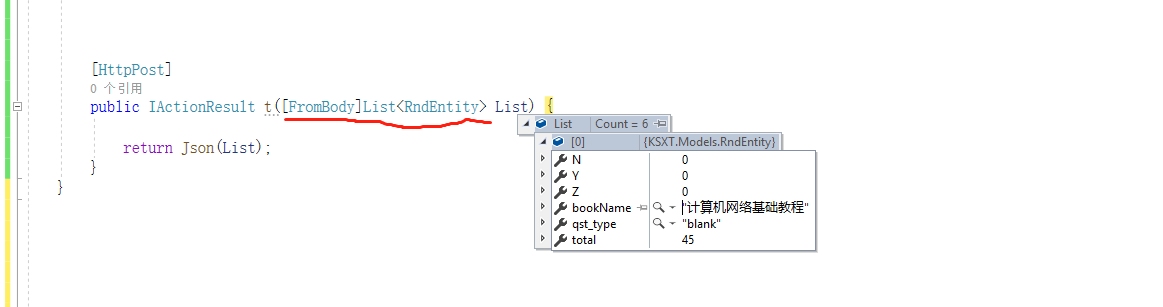
2.服务器端写法
[HttpPost]
public IActionResult t([FromBody]List<RndEntity> List) { return Json(List);
}
调试运行,效果如下:

依然可以接收到对象数组。
三、总结
第一种以键值对方式向服务器发送数据 客户端 注意 封装对象后 采用 data:{ List: 对象数组 } 其他代码上略(上面有)服务端接收 t(List<RndEntity> List) 优点 传递对象数组同时,还能传递其他参数。
第二种 客户端 dataType:"application/json" 和 JSON.stringfy( 对象数组),服务器端接收时 要加上 [frombody] 缺点只能传递序列化后的对象,不能再传递其他参数。
[HttpPost]
public IActionResult t([FromBody]List<RndEntity> List) { return Json(List);
}
end!!!!!!!!!
最新文章
- Java中怎么切换窗口
- android应用内存使用情况
- shell 指定范围随机数抽取
- CSS实现高度和宽度自适应
- jQuery立体式数字动态增加(animate方法)
- 《Linux内核设计的艺术》学习笔记(一)从开机加电到加载三个汇编源码
- c++对文件操作的支持(一)
- Django里面的RequestContext
- Android开发(21)--有关Spinner控件的使用说明
- EventBus VS Spring Event
- 新浪微博注册(elenium Python 自动化)
- UEFI和Legacy及UEFI+Legacy启动的区别
- ajax的小知识---总是得到重复的数据
- Python 之 __new__() 方法与实例化
- Go语言中的map
- java- WatchService监控
- SqlSession介绍
- C++第六次作业
- how-to-pass-a-class-variable-to-a-decorator-inside-class-definition
- 记录java版本不兼容的坑,(kafka运行报错)