前端学习之路CSS基础学习一
2024-10-08 01:39:19
CSS
CSS定义如何显示HTML元素,当浏览器读到一个样式表,它就按照这个样式表来对文档进行格式化。
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这就是注释*/
CSS的三种引入方式
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
行内样式
<p style="color: red">Hello world.</p>
CSS选择器
基本选择器
/*标签选择器*/
p {color: "red";} /*ID选择器*/
#i1 {
background-color: red;
} /*类选择器*/
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
} /*
注意: 样式类名不要用数字开头(有的浏览器不认)。 标签中的class属性如果有多个,要用空格分隔。
*/
通用选择器
* {
color: white;
}
组合选择器
/*后代选择器 div下面所有的span包括被嵌套的*/
div span {
color: red;
}
/*儿子选择器 div下面的span,不包括被嵌套的*/
div>span {
color: aqua;
}
/*毗邻选择器:紧挨着的下面的一个 紧挨着div下面的第一个span*/
div+span {
color: orange;
}
/*弟弟选择器:同级别的下面所有的标签 div下面所有的span*/
div~span {
color: brown;}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
/*上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:*/
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 鼠标移动到链接上(连接态) */
a:hover {
color: #FF00FF
} /* 选定的链接(鼠标悬浮态) */
a:active {
color: #0000FF
} /* 已访问的链接(鼠标点击态) */
a:visited {
color: #00FF00
} /*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
/*first-letter
常用的给首字母设置特殊样式*/
p:first-letter {
font-size: 48px;
color: red;
} /*before*/
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
} /*after*/
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
/*before和after多用于清除浮动*/
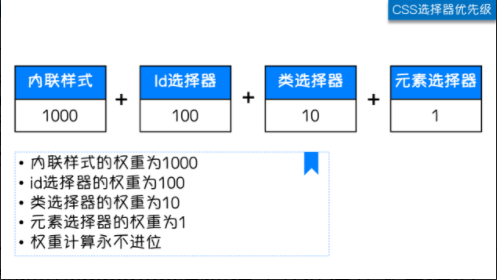
选择器的优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mycss.css">
<style>
/*
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:
行内 > id选择器 > 类选择器 > 标签选择器
*/
#d1 {
color: red;
}
.c1 {
color: orange;
}
p {
color: greenyellow;
} </style>
</head>
<body>
<p id="d1" class="c1" style="color: green">快要下课了,我想吃饭了!</p>
</body>
</html>
总结:选择器的范围越精确,越优先

最新文章
- SQL Server附加数据库失败错误号:5120的解决办法
- 网络连接详细信息出现两个自动配置ipv4地址
- Volley的GET和POST方法
- MySQL下载安装、配置与使用(win7x64)
- RDO部署openstack(1)
- mysql之视图
- C++ STL算法系列1---count函数
- C# 常用日期类型转换帮助类
- mybatis系列-02-mybatis框架
- perl学习(4) 子程序
- execlp("ls","flw","-?",(char *)0) 为什么少了最后的一个参数就不行?
- Linux测量kernel子模块加载时间的方法
- animate.css做点赞效果
- 【webdriver自动化】Python数据驱动工具DDT
- HDU 6304 Chiaki Sequence Revisited
- (Catalan数 大数) Game of Connections poj2084
- lesson5rnns-fastai
- SDN第三次上机
- 一个无锁消息队列引发的血案(五)——RingQueue(中) 休眠的艺术
- 浅谈ELK日志分析平台