Vue-axios 封装了一手好axios:)
2024-10-21 10:25:51
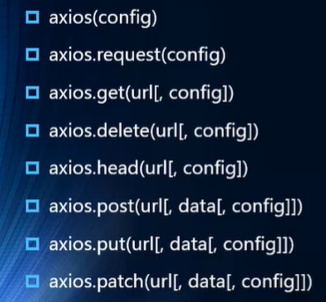
请求方式

很多种请求方式,重点还是第一种吧
下载
npm install axios --save
下载完成
直接导入
import axios from 'axios'
简单配置
axios({
url: 'http://'
}).then(res => {
console.log(res);
})
并合请求
//并和请求
axios.all([
axios({
url: "http://123.207.32.32:8000/home/multidata"
}),
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3 }
})
// 就是对象的解构
]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
全局配置
axios.defaults.baseURL = "http://123.207.32.32:8000" 地址
axios.defaults.timeout = 5000 超时时间
请求配置
axios.all([
axios({
url: "/home/multidata"
}),
axios({
url: '/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3 }
})
// 就是对象的解构
]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
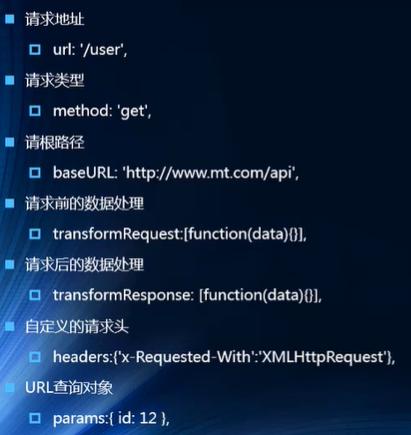
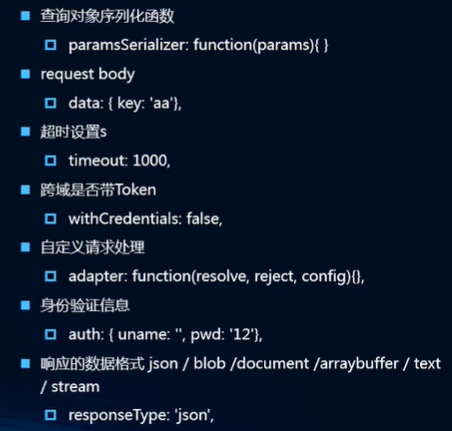
常见的配置选项

get 传 params
post 传 data

axios 实例
解释
有些时候url地址的ip可能会不同
那么就会出现多个baseURL和多个axios
这个时候就是创axios实例,不同的实例就可以配置不同的url 使用不同的 axios
// 创造axios实例instance1
const instance1 = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 然后就可以使用这个实例axios(instance1)进行使用
instance1({
url: "/home/multidata"
}).then(res => {
console.log(res);
}) // 创造axios实例instance1
const instance2 = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 然后就可以使用这个实例axios(instance2)进行使用
instance2({
url: '/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3
}
}).then(res => {
console.log(res);
})
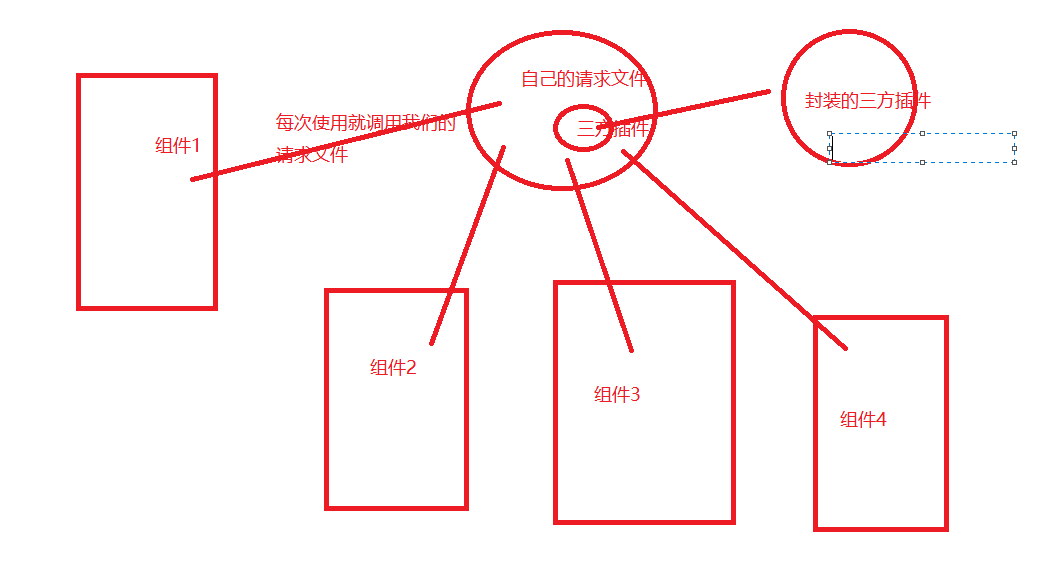
这样写在main.js就是太多太麻烦
然后我们直接写在组件里的create(){}中,每次重新创建一个组件就调用axios,但是每个组件都写,又是太过于麻烦。
这是个危险的行为,如果有一天axios下架了那么项目里的的每个地方都要改,工作量可想而知。
于是我们有思路:

那一天axios没用了我们就直接改我们自己封装的三方插件文件
第一种:
创建一个request.js文件
import axios from 'axios'
export function request(config, success, failure) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config)
.then(res => {
// console.log(res);
success(res)
})
.catch(err => {
// console.log(err);
failure(err)
})
}
在main.js文件里
// 5.封装request模块
import { request } from './network/request.js' request({
url: "/home/multidata"
}, res => {
console.log(res);
}, err => {
console.log(err);
})
这个封装还是有些问题,我们可以不用三个参数吗?直接用一个对象包三个变量就行,我们继续改进
第二种:
export function request(config) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config.baseConfig)
.then(res => {
// console.log(res);
config.success(res)
})
.catch(err => {
// console.log(err);
config.failure(err)
})
}
request({
baseConfig: {
url: "/home/multidata"
},
success: res => {
console.log(res);
},
failure: err => {
console.log(err);
}
})
第三种
因为是请求函数所以我们直接Promise
export function request(config) {
return new Promise((resolve, reject) => {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config)
.then(res => {
resolve(res)
})
.catch(err => {
reject(err)
})
})
}
request({
url: "home/multidata",
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
第四种 终极方案
因为 instance就是axios本身就是一个Promise所以直接return
export function request(config) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
return instance(config)
}
request({
url: "home/multidata",
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
axios拦截器
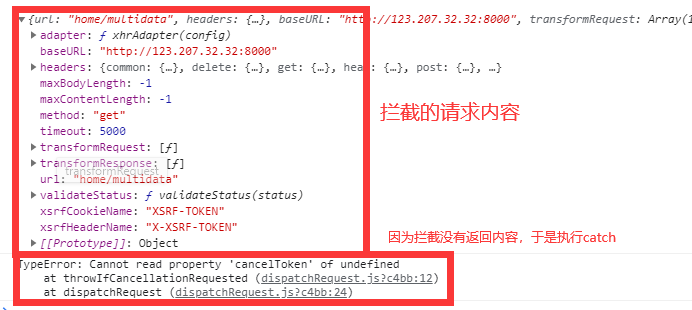
请求拦截:
instance.interceptors.request.use(config => {
console.log(config);
// 1.config中的一些信息不符合服务器的要求
// 2.每次请求时显示动画 请求成功隐藏
// 3.当登陆时,如果没有携带token就拦截请求,提示去登录
return config
})
页面打印:

所以拦截了一定要return拦截内容
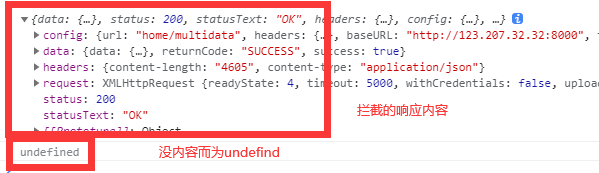
响应拦截
instance.interceptors.response.use(res => {
console.log(res);
}, err => {
console.log(err);
})
页面打印

所以也一定要return
axios 结束!!!!!!!!!!!!!!!!!!!!!
最新文章
- STL next_permutation和prev_permutation函数
- windows server 2008服务器 做raid0
- CUDA中的Toolkit
- Struts2文件上传
- javascript实现继承的几种方式
- C语言的几个有趣问题
- GLSL实现Simple Displace Mapping 水仿真流体绘制 【转】
- [React Testing] className with Shallow Rendering
- 从C++到Qt(命令行编译,讲解原理)
- JUnit报空指针错误,控制台不报任何错误
- input之placeholder与行高的问题
- linux入门之用户管理
- [20190402]关于semtimedop函数调用2.txt
- Linux基础学习(13)--Linux系统管理
- Microsoft Office MIME Types
- 29. What Makes a True Leader ? 合格的领导者由何物决定 ?
- 第一百五十三节,封装库--JavaScript,表单验证--备注字数验证
- iOS 错误提示
- UIElement.IsMouseCaptured属性的应用
- bzoj 1293 贪心