微信小程序云开发-云存储的应用-识别行驶证
2024-08-31 16:16:44
一、准备工作
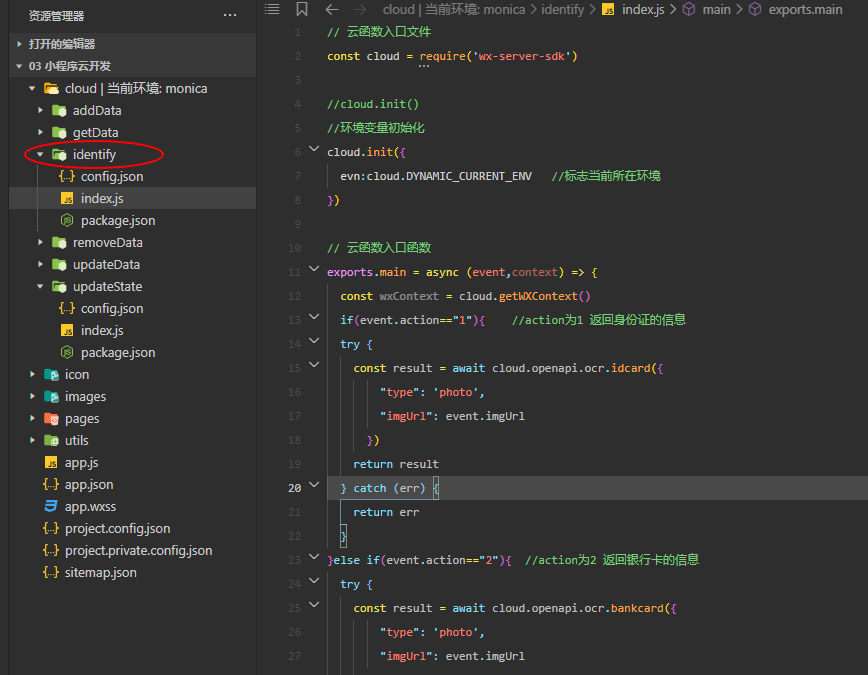
1、创建云函数identify

2、云函数identify中index.js代码
1 // 云函数入口文件
2 const cloud = require('wx-server-sdk')
3
4 //cloud.init()
5 //环境变量初始化
6 cloud.init({
7 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境
8 })
9
10 // 云函数入口函数
11 exports.main = async (event,context) => {
12 const wxContext = cloud.getWXContext()
13 if(event.action=="1"){ //action为1 返回身份证的信息
14 try {
15 const result = await cloud.openapi.ocr.idcard({
16 "type": 'photo',
17 "imgUrl": event.imgUrl
18 })
19 return result
20 } catch (err) {
21 return err
22 }
23 }else if(event.action=="2"){ //action为2 返回银行卡的信息
24 try {
25 const result = await cloud.openapi.ocr.bankcard({
26 "type": 'photo',
27 "imgUrl": event.imgUrl
28 })
29 return result
30 } catch (err) {
31 return err
32 }
33 }else if(event.action=="3"){ //action为3 返回驾驶证的信息
34 try {
35 const result = await cloud.openapi.ocr.driverLicense({
36 "type": 'photo',
37 "imgUrl": event.imgUrl
38 })
39 return result
40 } catch (err) {
41 return err
42 }
43 }else if(event.action=="4"){ //action为4 返回行驶证的信息
44 try {
45 const result = await cloud.openapi.ocr.vehicleLicense({
46 "type": 'photo',
47 "imgUrl": event.imgUrl
48 })
49 return result
50 } catch (err) {
51 return err
52 }
53 }else if(event.action=="5"){ //action为5 返回营业执照的信息
54 try {
55 const result = await cloud.openapi.ocr.businessLicense({
56 "imgUrl": event.imgUrl
57 })
58 return result
59 } catch (err) {
60 return err
61 }
62 }else if(event.action=="6"){ //action为6 返回通用印刷体的信息
63 try {
64 const result = await cloud.openapi.ocr.businessLicense({
65 "imgUrl": event.imgUrl
66 })
67 return result
68 } catch (err) {
69 return err
70 }
71 }
72 }
二、创建页面并写相应代码

1、IdentifyVehicleLicense.wxml
1 <image src="{{IdentifyVehicleURL}}" ></image>
2 </view>
3 <!-- 把识别到的驾驶证信息显示到页面上 -->
4 <view class="front" wx:if="{{showdVehicleLicense}}">
5 <view>号牌号码:{{VehicleLicenseMsg.plateNum}}</view>
6 <view>车辆类型:{{VehicleLicenseMsg.vehicleType}}</view>
7 <view>所有人:{{VehicleLicenseMsg.owner}}</view>
8 <view>住址:{{VehicleLicenseMsg.addr}}</view>
9 <view>使用性质:{{VehicleLicenseMsg.useCharacter}}</view>
10 <view>品牌型号:{{VehicleLicenseMsg.model}}</view>
11 <view>车辆识别代号:{{VehicleLicenseMsg.vin}}</view>
12 <view>发动机号码:{{VehicleLicenseMsg.engineNum}}</view>
13 <view>注册日期:{{VehicleLicenseMsg.registerDate}}</view>
14 <view>发证日期:{{VehicleLicenseMsg.issueDate}}</view>
15 <view>外廓尺寸:{{VehicleLicenseMsg.imgSize.h}}*{{VehicleLicenseMsg.imgSize.w}}</view>
16 </view>
2、IdentifyVehicleLicense.wxss
1 button{
2 margin: 20rpx;
3 }
4 .front{
5 margin: 20rpx;
6 }
7
8 .idcard{
9 text-align: center;
10 }
11 .idcard image{
12 width: 95%rpx;
13 height: 300rpx;
14 }
3、IdentifyVehicleLicense.js
1 // pages/IdentifyDriverLicense/IdentifyDriverLicense.js
2 Page({
3 //初始化数据
4 data:{
5 showVehicleLicense:false,
6 VehicleLicenseMsg:{}
7 },
8
9 //识别驾驶证信息
10 IdentifyVehicleLicense(){
11 //选择图片
12 wx.chooseImage({
13 count: 1,
14 sizeType: ['original', 'compressed'],
15 sourceType: ['album', 'camera'],
16 }).then(res=>{
17 console.log("图片选择成功",res);
18 console.log("所选图片的临时链接",res.tempFilePaths[0]);
19 //上传图片
20 wx.cloud.uploadFile({
21 cloudPath: (new Date()).valueOf()+'.png',
22 filePath: res.tempFilePaths[0],
23 }).then(res=>{
24 console.log("图片上传到云存储成功",res);
25 console.log("图片在云存储里的fileID",res.fileID);
26 //将上传成功的图片显示到页面上
27 this.setData({
28 IdentifyVehicleURL:res.fileID,
29 })
30 //获取图片真实URL
31 wx.cloud.getTempFileURL({
32 fileList:[res.fileID]
33 }).then(res=>{
34 console.log("获取图片真实链接成功",res);
35 //识别身份证背面信息
36 wx.cloud.callFunction({
37 name:"identify",
38 data:{
39 imgUrl:res.fileList[0].tempFileURL, //传递参数给云函数
40 action:"4" //action为1表示身份证,2表示银行卡,3表示驾驶证,4表示行驶证,5表示营业执照,6表示通用印刷体(在云函数中自定义的)
41 }
42 }).then(res=>{
43 console.log("图片识别成功",res);
44 this.setData({
45 VehicleLicenseMsg:res.result,
46 showdVehicleLicense:true
47 })
48 }).catch(err=>{
49 console.log("图片识别失败",err);
50 })
51 }).catch(err=>{
52 console.log("获取图片真实链接失败",err);
53 })
54 }).catch(err=>{
55 console.log("图片上传到云存储失败",err);
56 })
57
58 }).catch(err=>{
59 console.log("图片选择失败",err);
60 })
61 }
62 })
三、效果展示

最新文章
- jedis支持哨兵主从配置role为slave
- Java控制Appium server start/stop
- [转载] what's goole mock
- login placeholder
- android之AlarmManager 全局定时器
- java 引用类型及作用
- struct ifconf和struct ifreq,获取网线插入状态
- 替换IMG
- CoreGraphics 之CGAffineTransform仿射变换(3)
- powerdesigner反向MySQL5.1数据库 生成ER图
- C#用WebClient下载File时操作超时的问题
- Good Vim plugin for python [Vim python mode]
- Java中Collections的min和max方法
- OpenCASCADE Texture Mapping
- PHP 函数漏洞总结
- sklearn.linear_model.LogisticRegression参数说明
- Centos系统中彻底删除Mysql数据库
- 体验ToLua框架下热更新(Phpstudy)
- murongxixi的凸优化笔记
- 转载 AutoFac常见用法总结